jQuery Mobile页面theme选项
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。
Page是jQuery Mobile中的一个widget,用于在HTML文档中显示单个或多个链接组件。它负责维护jQuery Mobile的框架中的一个项目。
在这篇文章中,我们将学习jQuery Mobile Page theme 选项。该theme选项设置了页面小部件的颜色方案。颜色取决于jQuery Mobile主题中可用的颜色方案。
语法:theme 选项从a-z取一个单一的字符,每个字符描述一个颜色。theme的颜色也取决于jQuery Mobile的主题。
$("#gfgpage").page({
theme: 'b',
});
- 获取theme选项。
var theme = $( "#gfgpage" ).page( "option", "theme" );
- 设置theme选项。
$( "#gfgpage" ).page( "option", "theme", "b" );
CDN链接。为你的jQuery Mobile项目使用以下CDN链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
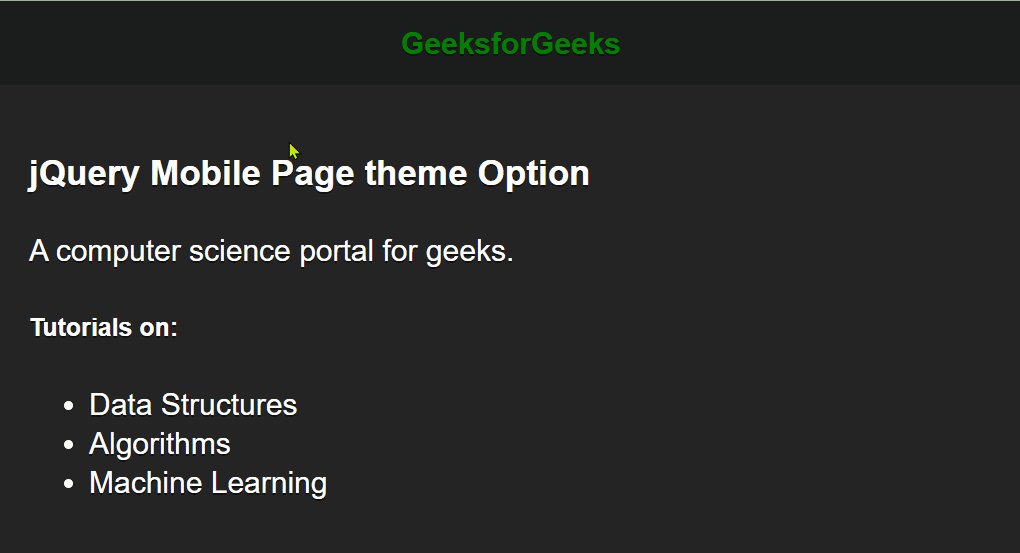
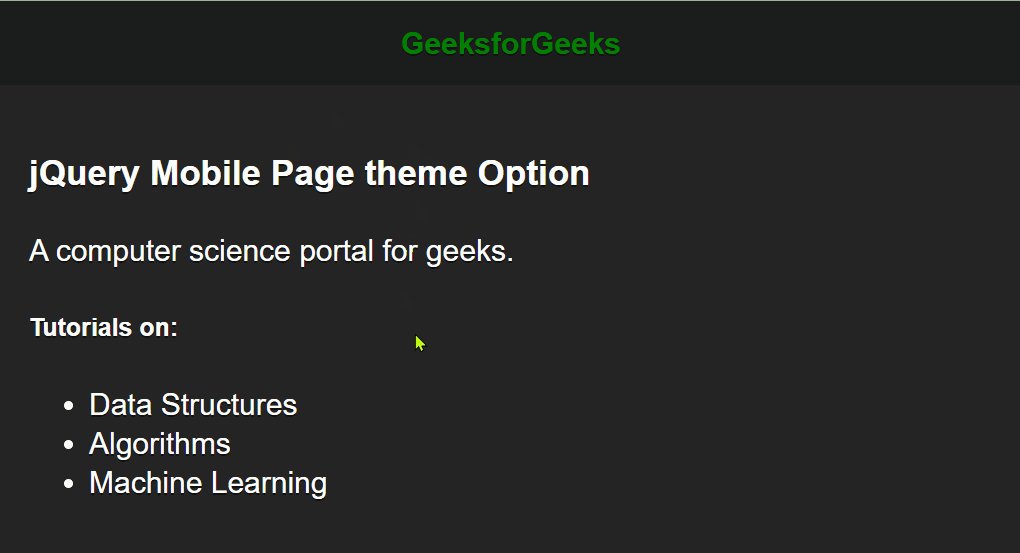
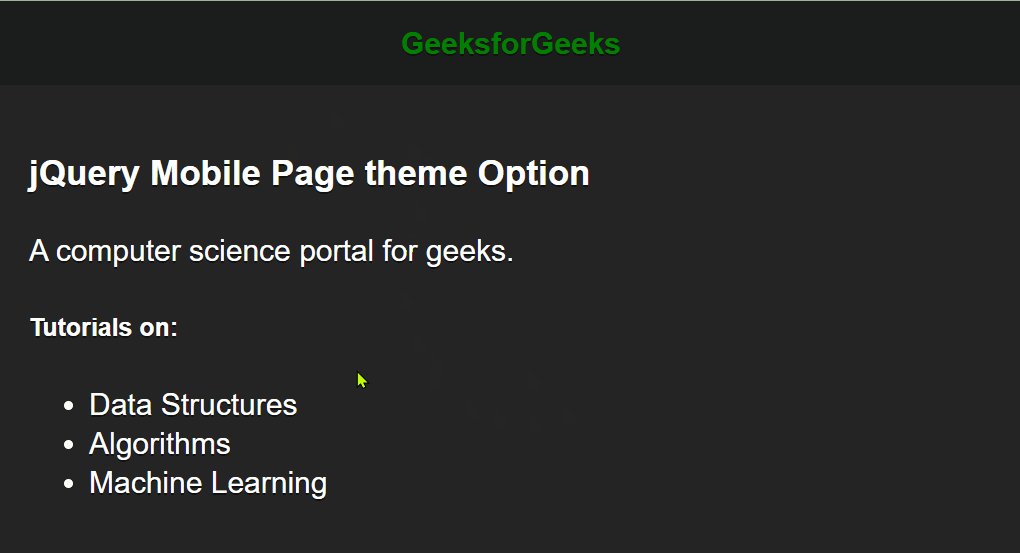
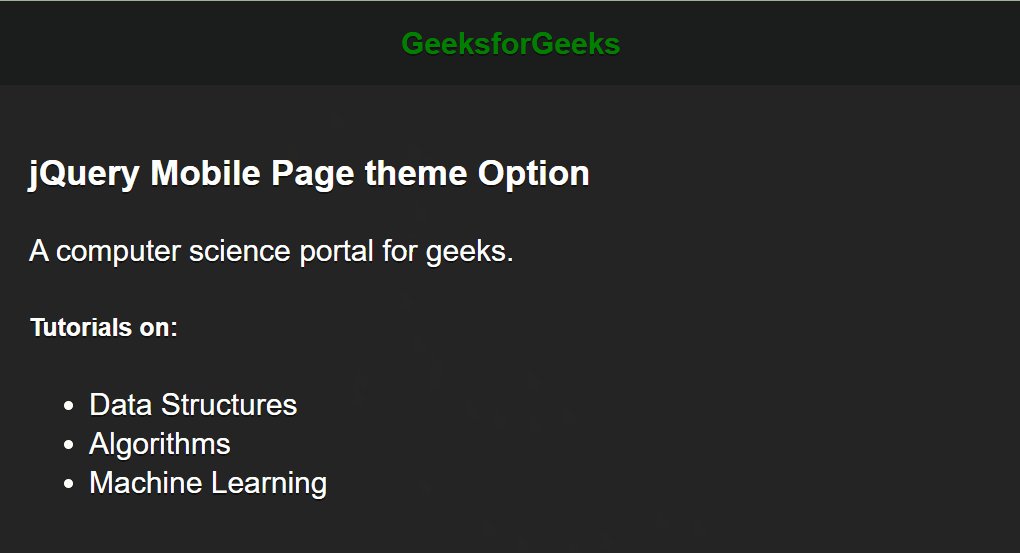
例子 。在下面的例子中,我们使用了dark的主题,即通过字符b的页面 widget的theme。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Page theme Option</h3>
<p>A computer science portal for geeks.</p>
<h5>Tutorials on:</h5>
<ul>
<li>Data Structures</li>
<li>Algorithms</li>
<li>Machine Learning</li>
</ul>
</div>
</div>
<script>
(document).ready(function() {
("#gfgpage").page({
theme: 'b',
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程