jQuery Mobile Pagecontainer beforetransition事件
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile Pagecontainer beforetransition事件。这个事件是在两个页面之间的过渡开始之前被触发的。
语法:用beforetransition事件初始化pagecontainer。
$( ".selector" ).pagecontainer({
beforetransition: function( event, ui ) {}
});
- 为pagecontainerbeforetransition事件绑定一个事件监听器。
$( ".selector" ).on(
"pagecontainerbeforetransition",
function( event, ui ) {}
);
参数:该事件接受两个参数,如下图所示。
- event。这是指定的事件。
- ui。这个参数接受一些值,如下所示。
- absUrl。这是字符串类型的。这是该URL的绝对版本。如果URL是相对的,它将与用于加载当前活动页面的URL进行解析。
- 选项。这些是将用于当前change()调用的配置选项。
- originalHref:这是开始改变页面的链接的href。
- toPage。这是一个jQuery集合对象,包含目标页面的DOM元素。
- prevPage。这是一个jQuery集合对象,包含表单页面的DOM元素。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Pagecontainer beforetransition事件。
<!doctype html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer beforetransition Event</h3>
<div data-role="header">
<h1>First Page</h1>
</div>
<div role="main">
<a href="#GFG2" data-transition="slide">
Go To Second Page</a>
</div>
<input type="button" id="Button"
value="Invoke the beforetransition Event">
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer beforetransition Event</h3>
<div data-role="header">
<h1>Second Page</h1>
</div>
<div role="main">
<a href="#GFG1"
data-rel="back"
data-transition="slide">Go Back To First Page</a>
</div>
<input type="button" id="Button"
value="Invoke the beforetransition Event">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#Button").on('click', function () {
("#GFG1").pagecontainer({
beforetransition: function (event, ui) { }
});
("#GFG1").on("pagecontainerbeforetransition",
function (event, ui) { });
$("#log").html(
'beforetransition event has been triggered');
});
});
</script>
</body>
</html>
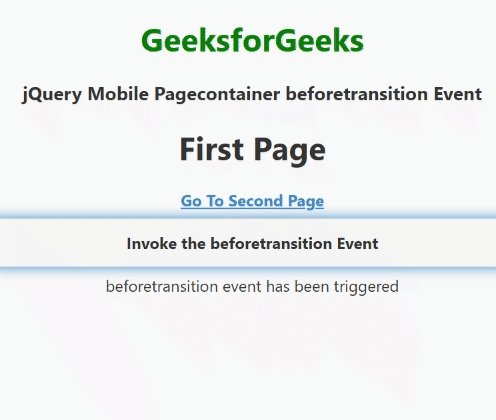
输出:

jQuery Mobile Pagecontainer beforetransition事件
 极客教程
极客教程