jQuery Mobile Pagecontainer改变事件
jQuery Mobile是一种基于网络的技术,可用于制作可在所有类型的智能手机、平板电脑和台式机上访问的网站响应性内容。
在这篇文章中,我们将使用jQuery Mobile Pagecontainer change事件。这个事件是在变更请求完成后将页面加载到DOM中,并且所有的页面过渡动画已经完成后触发的。
语法:
用变化事件初始化pagecontainer。
$( ".selector" ).pagecontainer({
change: function( event, ui ) {}
});
- 为pagecontainerchange事件绑定一个事件监听器。
$( ".selector" ).on( "pagecontainerchange", function( event, ui ) {} );
参数:这些是可以接受的下列参数。
- event。该事件在过渡动画完成后被触发。
- ui。该参数为对象类型,有以下选项。
- toPage。这个参数是包含目标页面DOM元素的jQuery集合对象。
- prevPage。这个参数是jQuery的集合对象,包含分离状态下的从页DOM元素。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Pagecontainer变化事件。
<!doctype html>
<html lang="en">
<head>
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer change Event</h3>
<div data-role="header">
<h2>First Page</h2>
</div>
<div role="main">
<a href="#GFG2"
data-transition="slide">
Go To Second Page</a>
</div>
<br>
<input type="button" id="Button"
value="Click" style="width:20%">
<br>
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer change Event</h3>
<div data-role="header">
<h2>Second Page</h2>
</div>
<div role="main">
<a href="#GFG1" data-rel="back"
data-transition="slide">
Go Back To First Page
</a>
</div>
<br>
<input type="button" id="Button"
value="Click" style="width:20%">
<br>
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#Button").on('click', function () {
("#GFG1").pagecontainer({
change: function (event, ui) { }
});
("#log").html(
'<b>Pagecontainer change event is Triggered</b>'
);
});
});
</script>
</body>
</html>
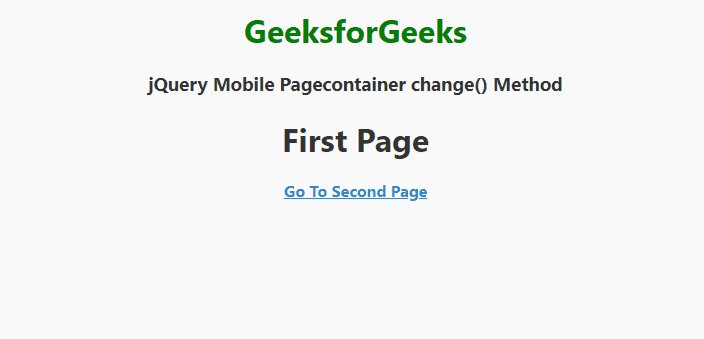
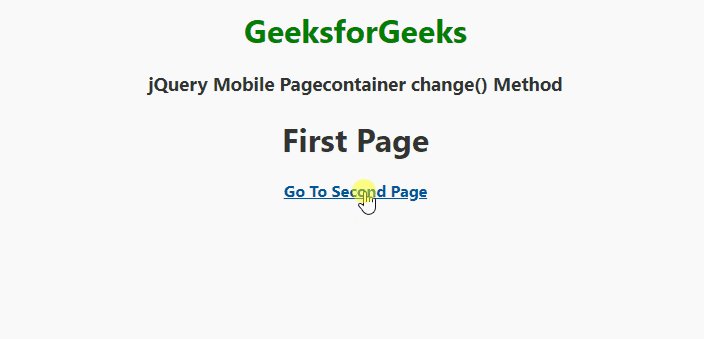
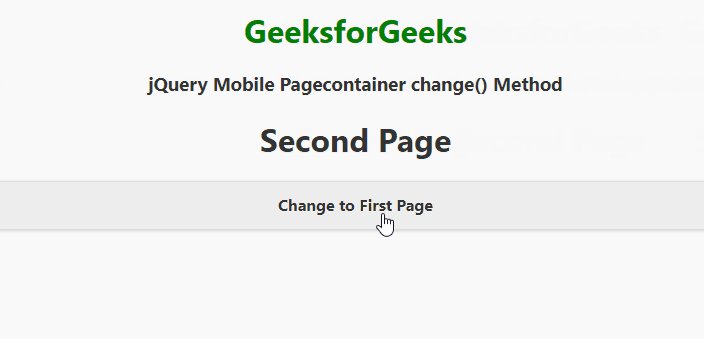
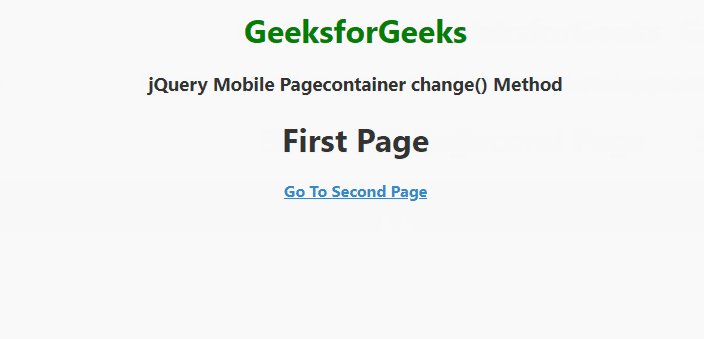
输出:

jQuery Mobile Pagecontainer改变事件
 极客教程
极客教程