jQuery Mobile Pagecontainer beforeshow事件
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Pagecontainer beforeshow事件。这个事件是在实际的过渡动画启动之前被触发的。
语法:用beforeshow事件初始化Pagecontainer。
$( ".selector" ).pagecontainer({
beforeshow: function( event, ui ) {}
});
为Pagecontainer beforeshow事件绑定一个事件监听器。
$( ".selector" ).on(
"pagecontainerbeforeshow",
function( event, ui ) {}
);
参数:该事件接受两个参数,如下图所示。
- event。这是指定的事件。
- ui。这个参数接受一些值,如下所示。
- prevPage。这是一个jQuery集合对象,包含源页面的DOM元素。
- toPage。这是一个jQuery集合对象,包含目标页面的DOM元素。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Pagecontainer beforeshow事件。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer
beforeshow Event</h3>
<div data-role="header">
<h1>First Page</h1>
</div>
<div role="main">
<a href="#GFG2" data-transition="slide">
Go To Second Page</a>
</div>
<input type="button" id="Button"
value="Invoke the beforeshow Event">
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer
beforeshow Event</h3>
<div data-role="header">
<h1>Second Page</h1>
</div>
<div role="main">
<a href="#GFG1"
data-rel="back"
data-transition="slide">
Go Back To First Page
</a>
</div>
<input type="button" id="Button"
value="Invoke the beforeshow Event">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#Button").on('click', function () {
("#GFG1").pagecontainer({
beforeshow: function (event, ui) { }
});
("#GFG1").on("pagecontainerbeforeshow",
function (event, ui) { });
$("#log").html(
'beforeshow event has been triggered');
});
});
</script>
</body>
</html>
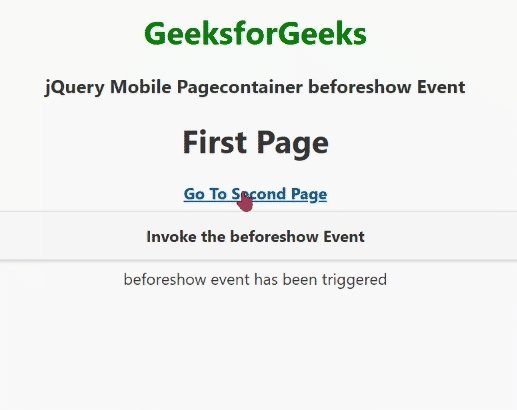
输出:

 极客教程
极客教程