jQuery Mobile Listview countTheme选项
jQuery Mobile是一个基于HTML5的用户界面系统,旨在使响应式网站和应用程序在所有智能手机、平板电脑和桌面设备上都能访问。 jQuery Listview是一个用于创建漂亮的列表的部件。它是一个简单和响应式的列表视图,用于查看无序的列表。
在这篇文章中,我们将使用jQuery Mobile Listview countTheme 选项。countTheme选项可以设置列表项中的计数气泡的主题颜色。计数气泡是通常排列在列表项的右端的元素。
注意 :要创建一个计数气泡,请将一个数字包在”ul-li-count”类中。
语法 。使用下面的语法来改变计数气泡的主题,使用countTheme选项。它需要一个a-z的单个字符,其中每个字符代表一种颜色。
对于第一次的初始化,使用以下语法。
$(".items").listview({
countTheme:"b",
});
- 获取 countTheme 选项。
var countThemeOption =
$(".items").listview( "option", "countTheme" );
- 设置 countTheme 选项。
$(".items").listview( "option", "countTheme", "b" );
CDN链接。在你的jQuery Mobile项目中使用以下CDN链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
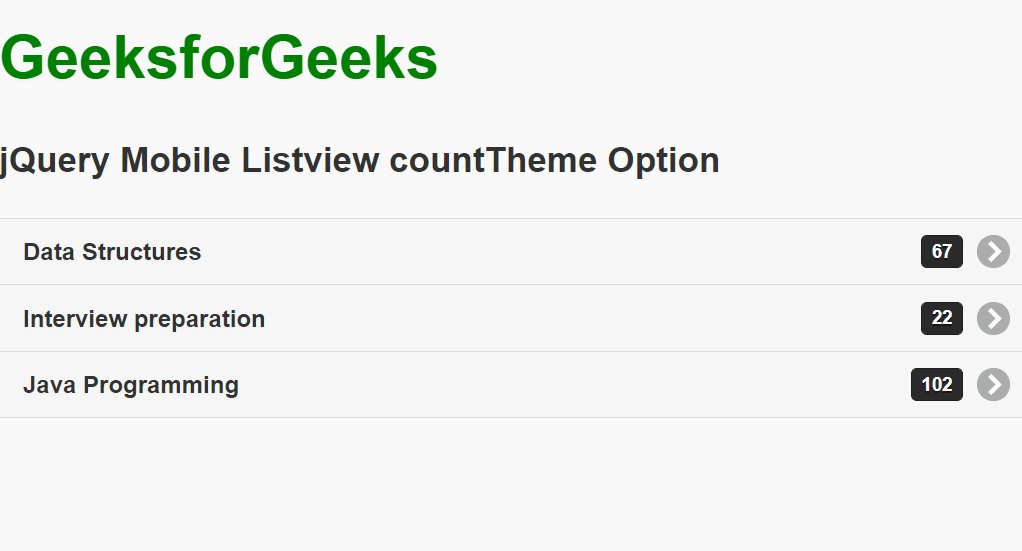
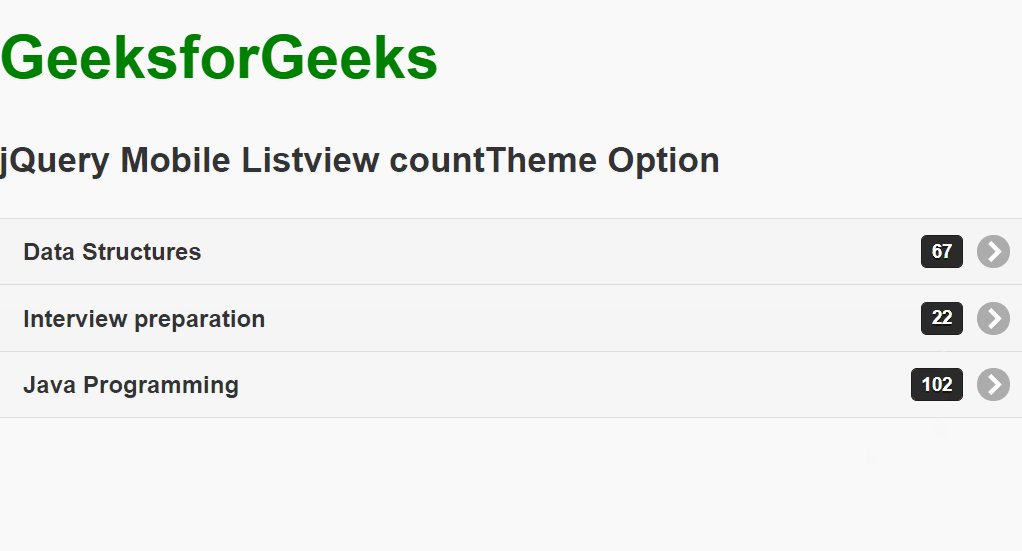
例子 。我们通过使用字符”b “,设置为countTheme的dark主题。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview countTheme Option</h3>
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
<span class="ui-li-count">67</span>
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
<span class="ui-li-count">22</span>
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java" target="_blank">
Java Programming
<span class="ui-li-count">102</span>
</a>
</li>
</ul>
<script>
$(".items").listview({
countTheme: "b",
});
</script>
</body>
</html>
输出:

 极客教程
极客教程