jQuery Mobile Listview创建事件
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作响应式网站和应用程序,可在所有智能手机、平板电脑和桌面设备上使用。jQuery Listview是一个用于创建美丽列表的部件。它是一个简单和响应式的列表视图,用于查看**无序的列表。
在这篇文章中,我们将学习listview的create Event。创建事件是一个回调函数,当listview被创建时被触发。该函数返回事件和作为Listview的UI元素。
语法:
- jQuery Mobile Listview的创建事件的语法如下。在这里,我们已经通过指定创建回调函数来初始化listview。
$(".selector").listview({
create: function(event, ui) {
// Code
}
});
- 将事件监听器与listviewcreate事件绑定的语法如下。
$(".selector").on("listviewcreate", function(event, ui) {
// Code
});
参数:
- event。它用于按照W3C标准规范化事件对象,属于事件类型。
- ui。它是一个对象类型,有一个空对象,是为了与其他事件保持一致而添加的。
- helper。这是被拖动的帮助器对象。
- position。这是帮助者的当前位置,作为{top,left}对象。
- offset。这是帮助器的偏移位置,作为 { top, left } 对象。
CDN链接:为你的jQuery Mobile项目使用以下**CDN链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:在这个例子中,我们使用jQuery Mobile Listview的创建事件在控制台记录了一条信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Listview create event</h3>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
create: function(event, ui) {
console.log("Welcome to GeeksforGeeks!");
console.log("jQuery Mobile Listview create Event Tutorial.");
}
});
</script>
</body>
</html>
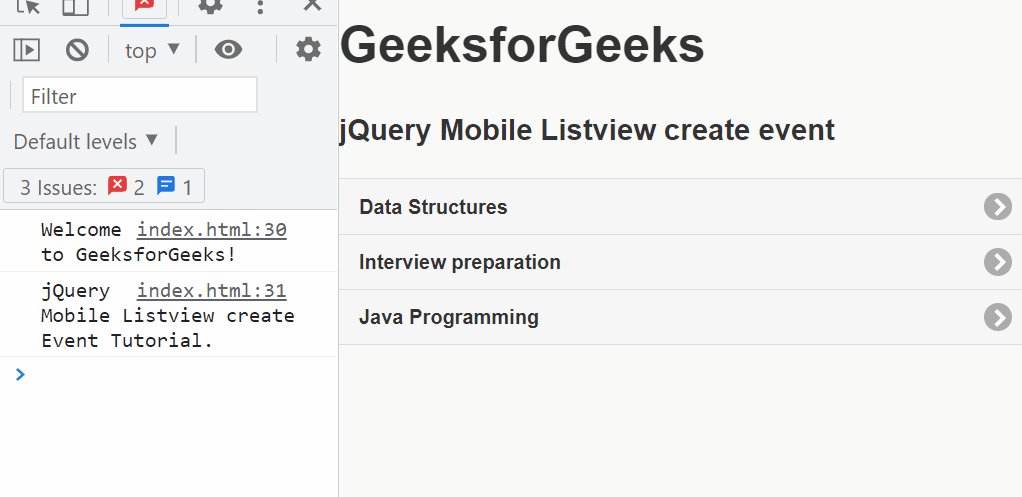
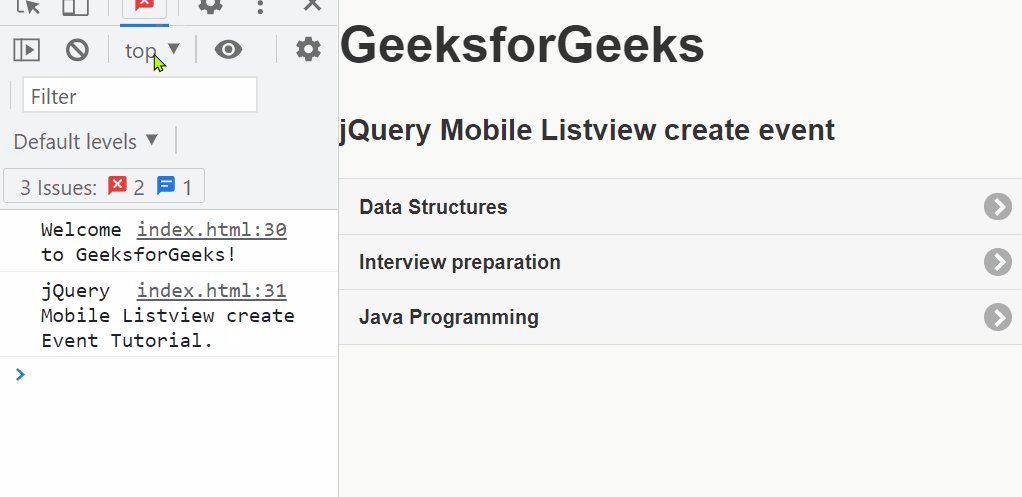
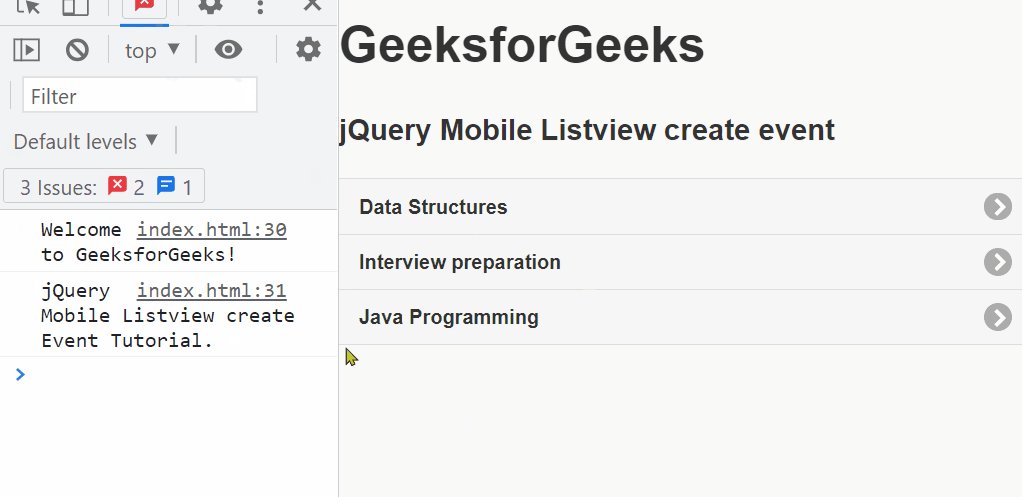
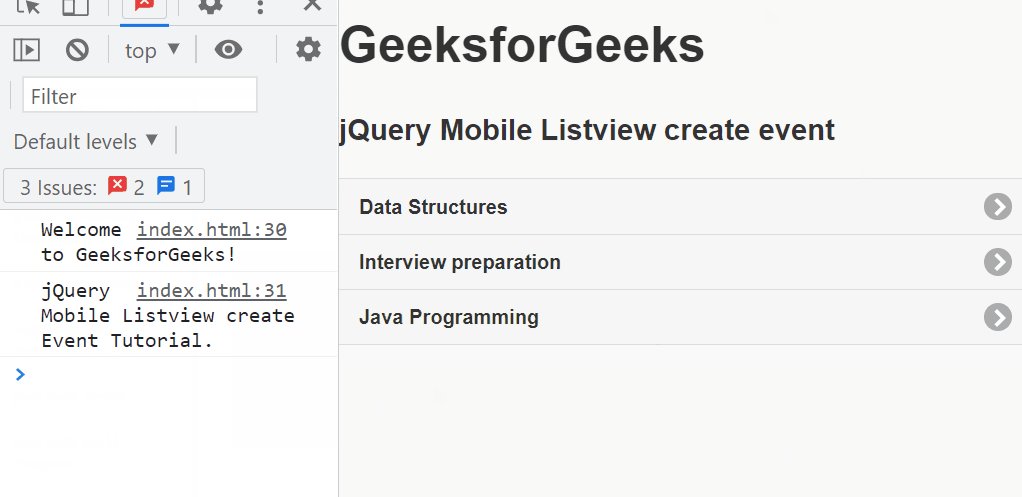
输出:

 极客教程
极客教程