jQuery Mobile Filterable create事件
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以使用jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
jQuery Mobile Filterable create Event是用来在创建可过滤对象时触发的。
语法:
我们需要用创建回调函数来初始化Filterable小组件。
$( ".selector" ).filterable({ create : function( event, ui ) {} });
将一个事件监听器绑定到filterablecreate事件上。
$( ".selector" ).on( "filterablecreate", function( event, ui ) {} );
参数:这些是可以接受的下列参数。
- event。当分类创建一个项目时,该事件被触发。
- ui。这个参数是对象类型的,它是空的,但为了与其他事件保持一致而包括在内。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.0.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子描述了jQuery Mobile Filterable create 事件的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.0.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
(document).ready(function () {
(".items").filterable({
create : function (event, ui) {
$(".res").html ("<b>Filterable Widget has been created.</b>");
}
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div>
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Filterable create Event</h3>
</div>
<div role="main" class="ui-content">
<div >
<ul class="items" style="list-style-type:none;">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
</div>
</div>
<div class="res"></div>
</div>
</center>
</body>
</html>
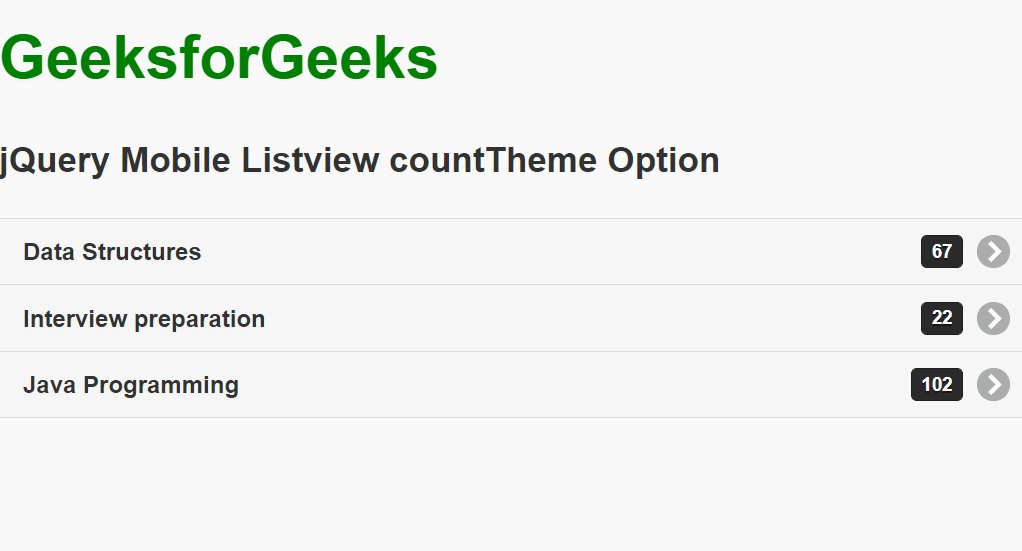
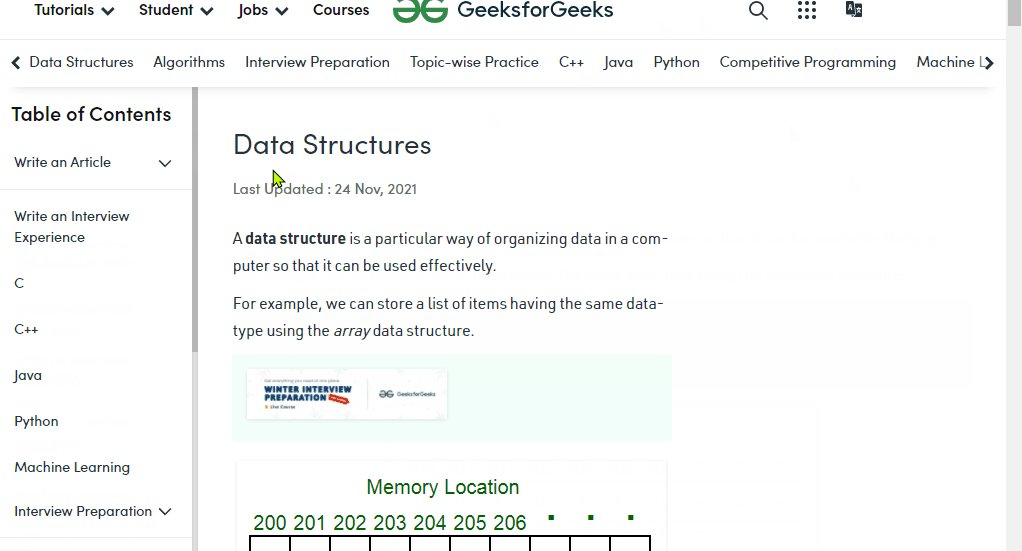
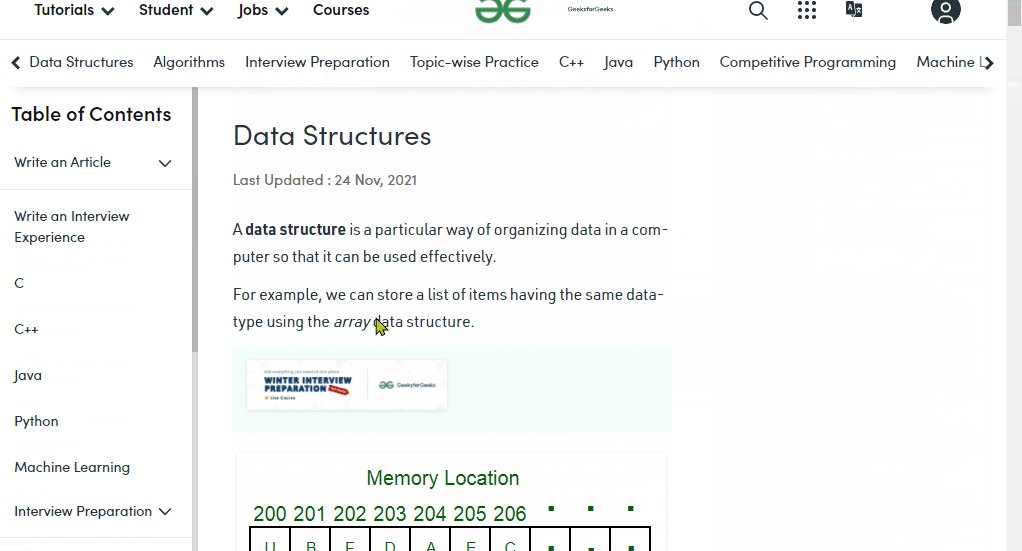
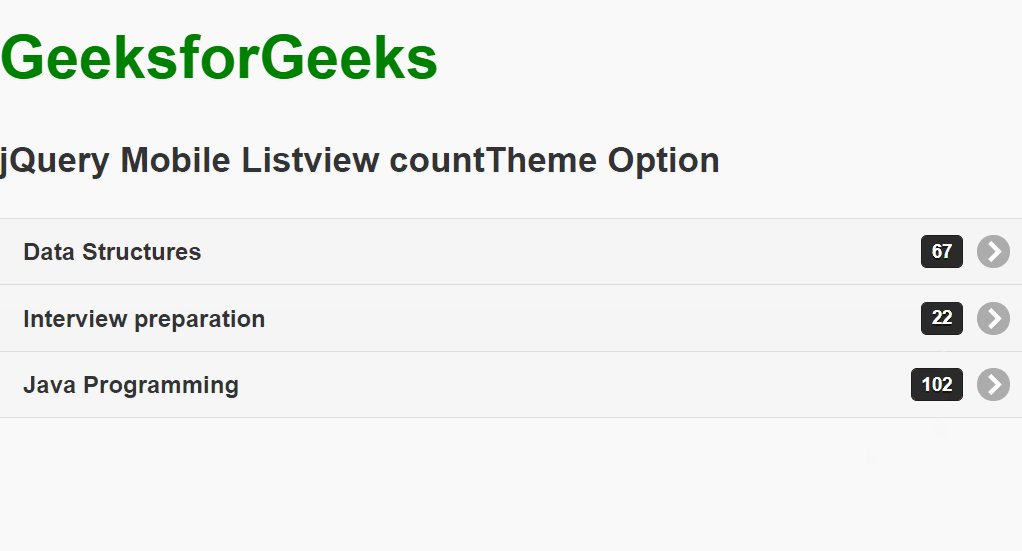
输出:

jQuery Mobile Filterable create事件
 极客教程
极客教程