jQuery Mobile可过滤的FilterPlaceholder选项
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。Filterable是一个可以过滤任何元素的孩子的小工具。一个表单、列表等都可以在filterable的帮助下进行过滤。一个搜索栏出现在列表的顶部,搜索文本就写在那里。
在这篇文章中,我们将学习jQuery Mobile的FilterPlaceholder选项。filterPlaceholder选项设置占位符文本作为搜索栏的提示。
语法 。filterPlaceholder选项需要一个字符串值,可按如下方式初始化。
$(".items").filterable({
filterPlaceholder: "Search bar",
});
- 获取filterPlaceholder选项
var filterPlaceholderOpt = $(".items")
.filterable("option", "filterPlaceholder");
设置filterPlaceholder选项
$(".items").filterable("option", "filterPlaceholder",
"Search items");
CDN链接。为你的jQuery Mobile项目使用以下CDN。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
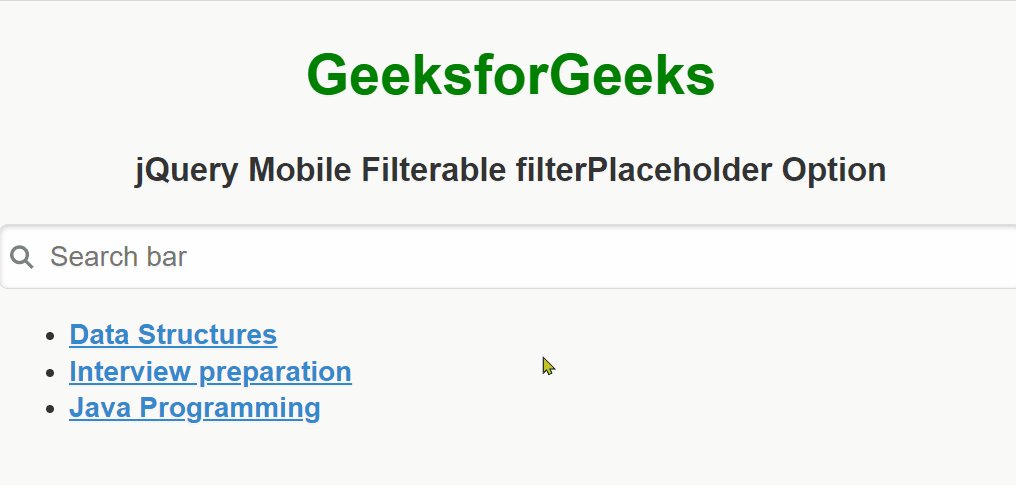
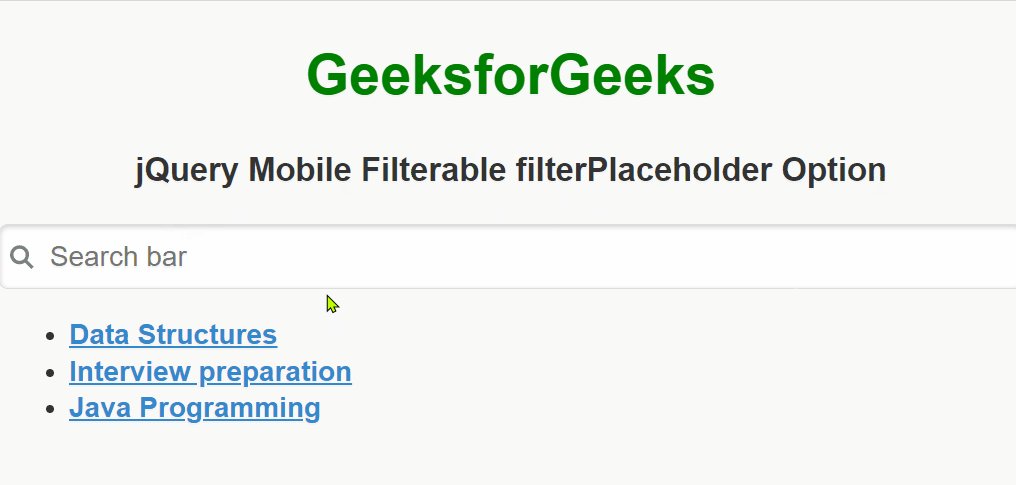
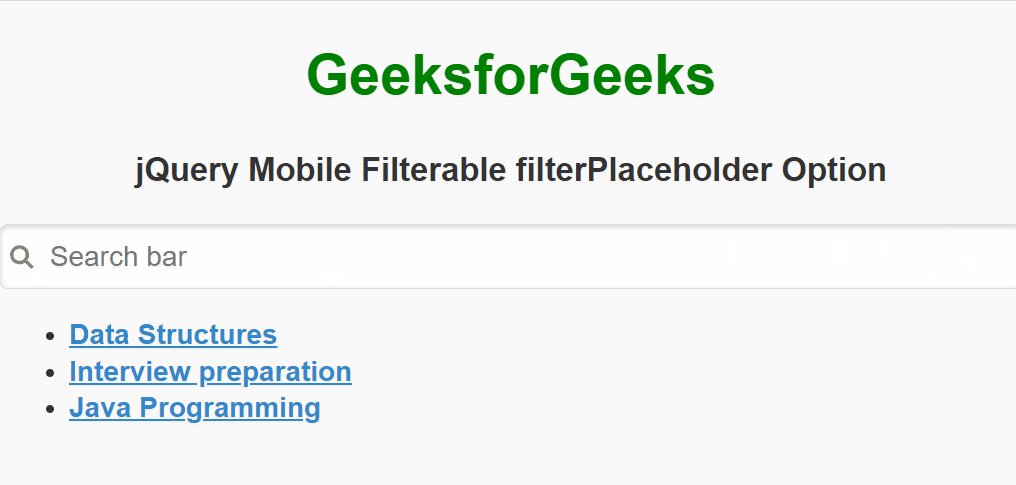
例子 。在这个例子中,我们将filterPlaceholder文本设置为 “Search bar“。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green; text-align: center;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
jQuery Mobile Filterable filterPlaceholder Option</h3>
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures" target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").filterable({
filterPlaceholder: "Search bar",
});
</script>
</body>
</html>
输出

jQuery Mobile可过滤的FilterPlaceholder选项
 极客教程
极客教程