jQuery Mobile Filterable filterReveal选项
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。Filterable是一个可以过滤任何元素的孩子的小工具。一个表单、列表等都可以在filterable的帮助下进行过滤。一个搜索栏出现在列表的顶部,搜索文本就写在那里。
在这篇文章中,我们将学习jQuery Mobile的FilterReveal选项。filterReveal选项设置如果搜索文本为空,项目是否应该可见。如果是true,那么如果搜索是空的,项目将不可见,反之亦然。默认值被设置为false。
语法 :filterReveal选项需要一个boolean值,并被初始化,如下所示。
$(".items").filterable({
filterReveal: true,
});
- 获取filterReveal选项
var filterRevealOpt = $(".items")
.filterable("option", "filterReveal");
- 设置filterReveal选项
$(".items").filterable("option", "filterReveal", "true");
CDN链接。在jQuery Mobile项目中使用以下CDNs。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子 :在下面的例子中,filterReveal选项被设置为true。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green; text-align: center;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
jQuery Mobile Filterable filterReveal Option
</h3>
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures" target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java" target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").filterable({
filterReveal: true,
});
</script>
</body>
</html>
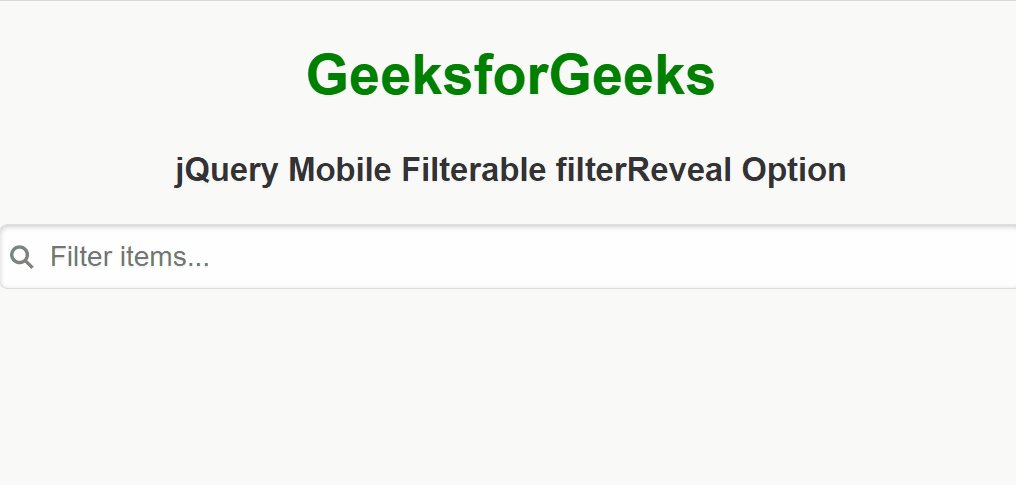
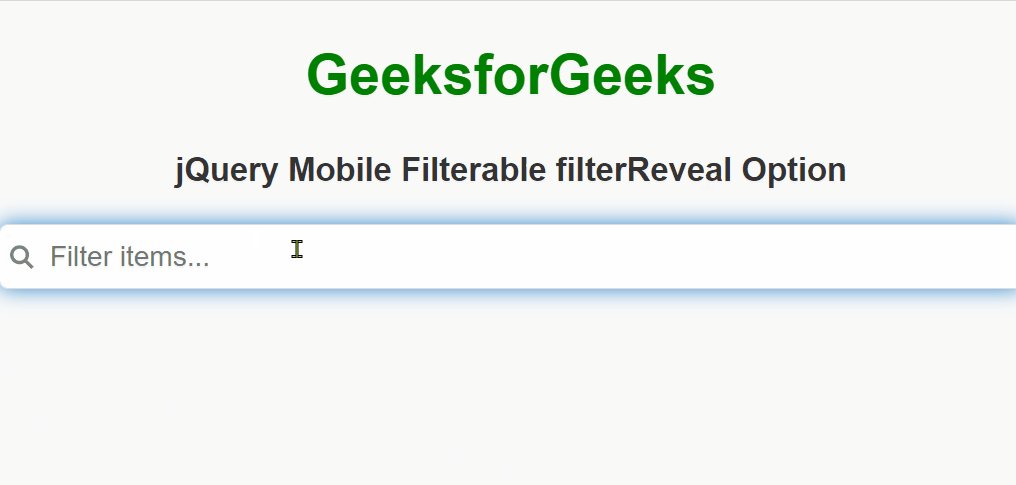
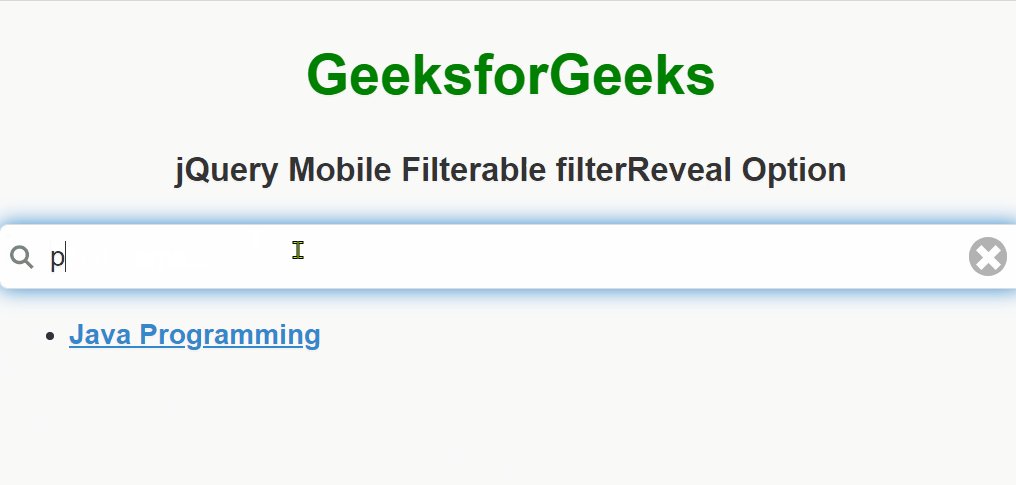
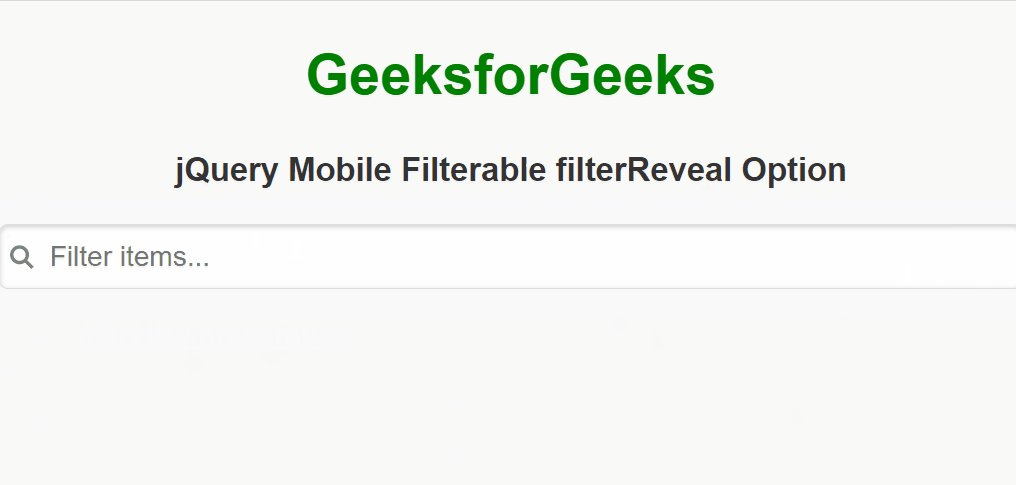
输出

jQuery Mobile可过滤的filterReveal选项
 极客教程
极客教程