jQuery Mobile filterable事件
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以使用jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
jQuery Mobile Filterable filter事件是用来在widget对孩子的列表进行过滤后触发。ui参数包含了被处理的孩子的列表。
语法:
我们需要用过滤器的回调函数来初始化Filterable小组件。
$( ".selector" ).filterable({ filter: function( event, ui ) {} });
- 将一个事件监听器绑定到filter的事件上。
$( ".selector" ).on( "filterablefilter", function( event, ui ) {} );
参数:这些是可以接受的下列参数。
- event。这个事件是在小组件对孩子的列表进行过滤后触发的。
- ui。该参数为对象类型,有以下选项。
- items:这个参数是jQuery的集合对象,包含过滤器所迭代的项目。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.0.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子描述了jQuery Mobile Filterable过滤事件的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.0.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
(document).ready(function () {
(".items").filterable({
filter : function (event, ui) {
(".res").html ((".res").html ()
+ "<b>Filterable filter was triggered.</b><br>");
}
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div>
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Filterable filter Event</h3>
</div>
<div role="main" class="ui-content">
<div >
<ul class="items" style="list-style-type:none;">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
</div>
</div>
<div class="res"></div>
</div>
</center>
</body>
</html>
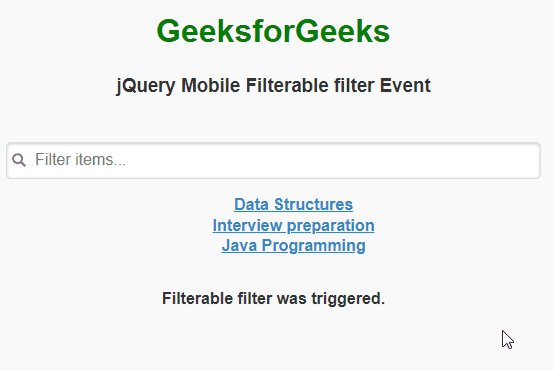
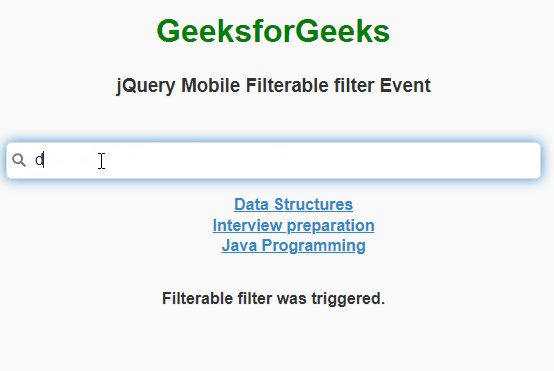
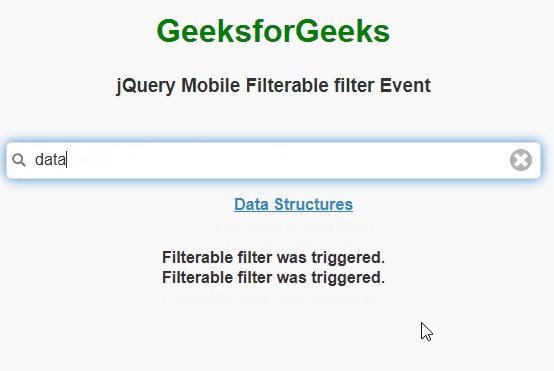
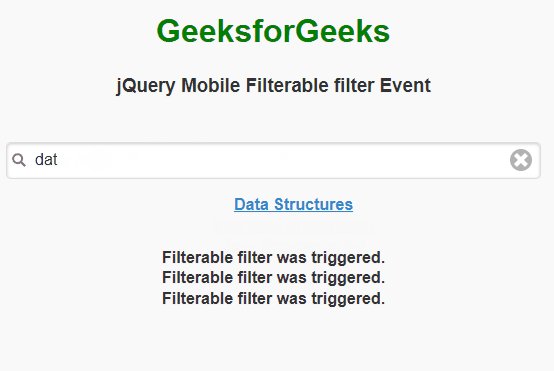
输出:

jQuery Mobile可过滤事件
 极客教程
极客教程