jQuery Mobile Controlgroup container()方法
jQuery Mobile是一种基于网络的技术,用于制作可以在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将学习jQuery Mobile Controlgroup container() 方法。这个方法是用来获得容器元素,控制组的子元素将被放置在其中。
语法:
$( ".selector" ).controlgroup( "container" );
参数:该方法不接受任何参数。
返回值:该方法不返回任何值。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子描述了jQuery Mobile Controlgroup container()方法。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
(document).ready(function () {
("#GFG").controlgroup({
defaults: true
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Controlgroup
container() Method</h3>
<div role="main" class="ui-content">
<div data-role="controlgroup"
id="GFG">
<a href=
"https://www.geeksforgeeks.org/data-structures/"
class="ui-btn">
Data Structure
</a>
<a href=
"https://www.geeksforgeeks.org/fundamentals-of-algorithms/"
class="ui-btn">
Algorithm
</a>
<a href=
"https://www.geeksforgeeks.org/web-development/"
class="ui-btn">
Web Development
</a>
<a href=
"https://www.geeksforgeeks.org/java/"
class="ui-btn">
Java Programming
</a>
</div>
</div>
</div>
</center>
<script>
(document).ready(function () {
("#page1").controlgroup("container");
});
</script>
</body>
</html>
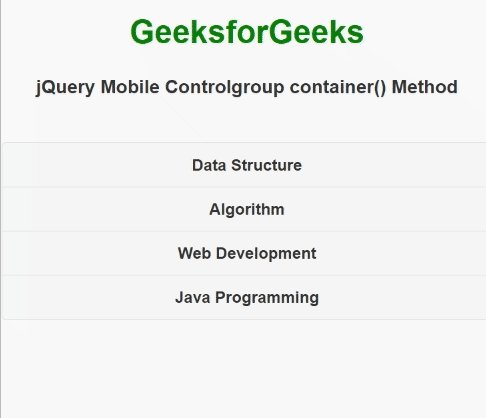
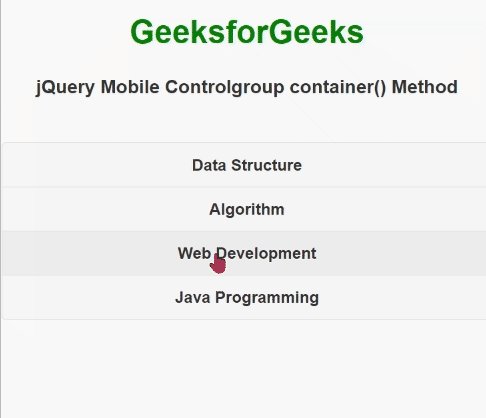
输出:

jQuery Mobile Controlgroup container()方法
 极客教程
极客教程