jQuery Mobile Checkboxradio initSelector选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Checkboxradio initSelector选项。这个选项的值是一个选择器字符串,它根据这个选项的值来挑选元素,并在以下列表的每个元素上阐释所述的Checkboxradio部件。
语法:
用initSelector选项初始化Checkboxradio。
$( ".selector" ).checkboxradio({
initSelector: "div.custom"
});
设置initSelector选项。
$( ".selector" ).checkboxradio( "option", "initSelector", "div.custom" );
获得initSelector选项。
var initSelector = $( ".selector" ).checkboxradio( "option", "initSelector" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
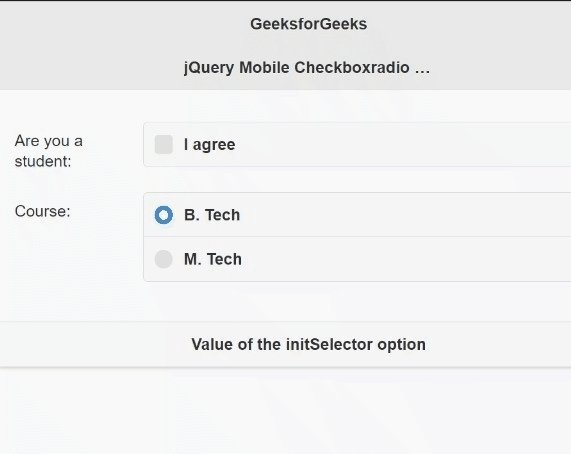
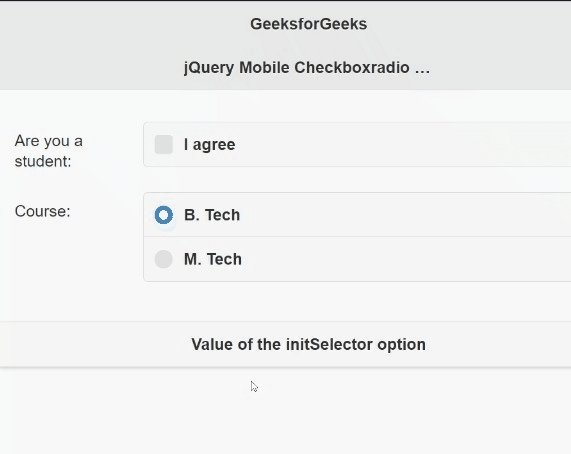
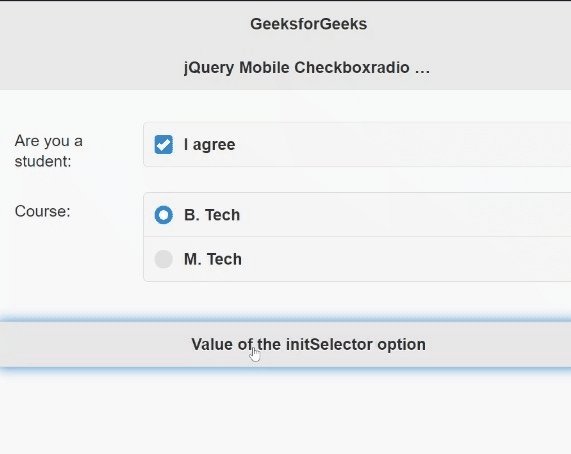
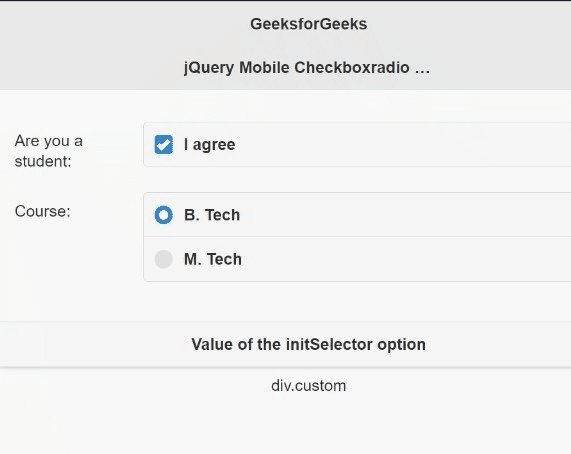
示例:这个例子描述了jQuery Mobile Checkboxradio initSelector选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
(document).ready(function () {
(".GFG, .GFG1").checkboxradio({
initSelector: "div.custom"
});
(".GFG, .GFG1").checkboxradio("option",
"initSelector", "div.custom");
("#Button").on('click', function () {
var a = (".GFG, .GFG1").checkboxradio(
"option", "initSelector");
("#log").html(a);
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Checkboxradio initSelector Option</h3>
</div>
<div role="main" class="ui-content">
<div class="ui-field-contain">
<form>
<fieldset data-role="controlgroup">
<legend>Are you a student:</legend>
<input type="checkbox" name="checkbox"
id="checkbox" class="GFG">
<label for="checkbox">I agree</label>
</fieldset>
<br>
<fieldset data-role="controlgroup">
<legend>Course:</legend>
<input type="radio" name="radioBtn"
id="radioBtn1" class="GFG1" checked="checked">
<label for="radioBtn1">B. Tech</label>
<input type="radio" name="radioBtn"
id="radioBtn2" class="GFG1">
<label for="radioBtn2">M. Tech</label>
</fieldset>
</form>
</div>
</div>
<center>
<input type="button" id="Button"
value="Value of the initSelector option">
<div id="log"></div>
</center>
</div>
</body>
</html>
输出:

 极客教程
极客教程