jQuery Mobile Reflow refresh()方法
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Reflow Table refresh()方法来更新指定Reflow Table widget的单元格中的标签。
语法:
$( ".selector" ).table( "refresh" );
参数:该方法不接受任何参数。
返回值:该方法不返回任何值。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
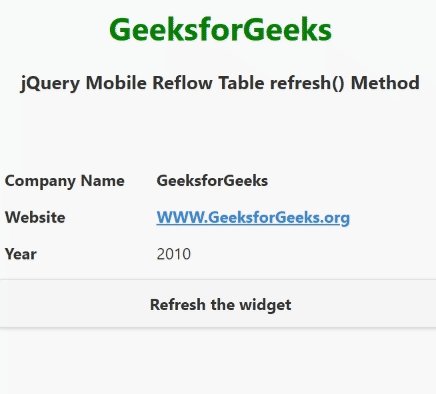
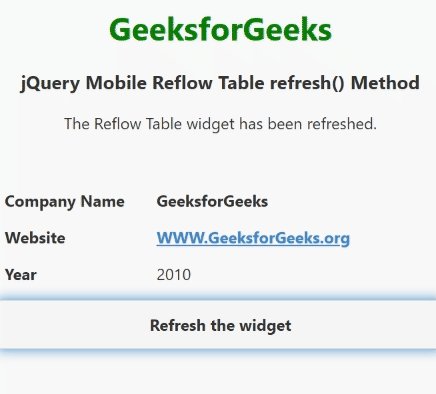
例子:这个例子描述了jQuery Mobile Reflow Table refresh()方法。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Reflow Table refresh() Method</h3>
<div id="log"></div>
<div data-role="header">
</div>
<div role="main">
<table data-role="table" id="GFG" data-mode="reflow">
<thead>
<tr>
<th data-priority="1">Company Name</th>
<th data-priority="persist">Website</th>
<th data-priority="2">Year</th>
</tr>
</thead>
<tbody>
<tr>
<th>GeeksforGeeks</th>
<td><a href="https://www.geeksforgeeks.org/"
data-rel="external">WWW.GeeksforGeeks.org</a>
</td>
<td>2010</td>
</tr>
</tbody>
</table>
</div>
<input type="button" id="Button" value="Refresh the widget">
</div>
</center>
<script>
(document).ready(function () {
("#Button").on('click', function () {
("#GFG").table("refresh");
("#log").html('The Reflow Table widget has been refreshed.');
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程