jQuery Mobile Column-Toggle Table refresh()方法
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。
Column-Toggle表格部件允许在带有复选框的Column按钮的帮助下,隐藏/显示不太重要的列。
在这篇文章中,我们将学习jQuery Mobile Column-Toggle Table refresh() 方法。这个方法是用来更新单元格中的标签。
语法:
$( ".selector" ).table-columntoggle( "refresh" );
参数:该方法不接受任何参数。
返回类型:该方法刷新小部件。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子描述了jQuery Mobile Column-Toggle Table refresh()方法的用途。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Column-Toggle Table refresh Method</h3>
<div id="log"></div>
<div data-role="header">
</div>
<div role="main">
<table data-role="table"
id="GFG"
data-mode="columntoggle">
<thead>
<tr>
<th data-priority="1">
Company Name
</th>
<th data-priority="persist">
Website
</th>
<th data-priority="2">
Year
</th>
</tr>
</thead>
<tbody>
<tr>
<th>GeeksforGeeks</th>
<td><a href="https://www.geeksforgeeks.org/"
data-rel="external">
WWW.GeeksforGeeks.org
</a>
</td>
<td>2010</td>
</tr>
</tbody>
</table>
<input type="button"
id="btn"
style="width:250px;"
value="Refresh">
</div>
</div>
</center>
<script>
(document).ready(function () {
("#btn").on('click', function () {
("#log").html('Column-Toggle Table widget has been Refresh.');
("#GFG").table-columntoggle("refresh");
});
});
</script>
</body>
</html>
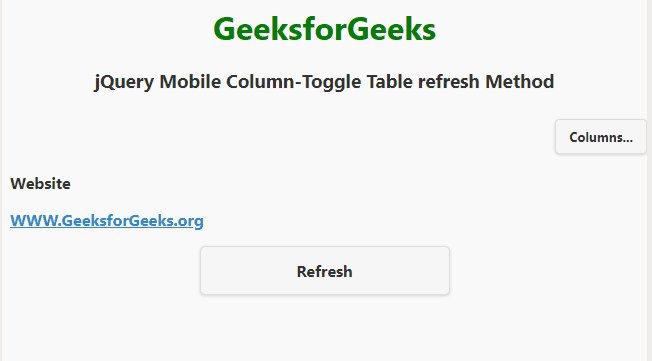
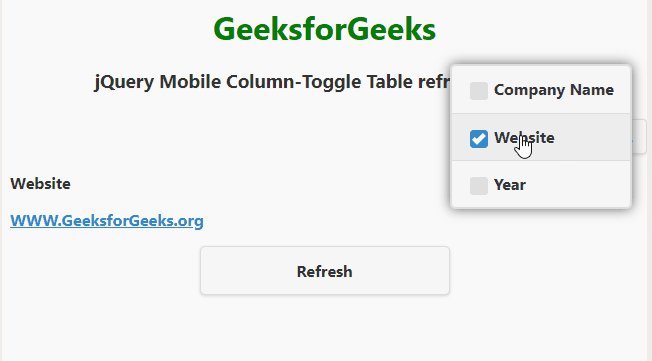
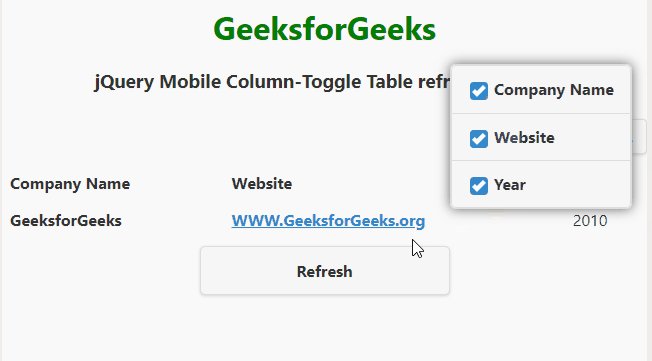
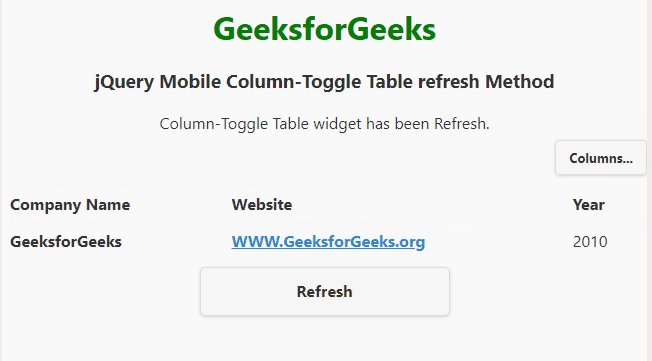
输出:

jQuery Mobile Column-Toggle Table refresh()方法
 极客教程
极客教程