jQuery Mobile Controlgroup direction 选项
jQuery Mobile是一种基于网络的技术和伟大的构建网页的UI界面,可用于制作可在所有类型的智能手机、平板电脑和台式机上访问的网站的响应内容。
在这篇文章中,我们将使用jQuery Mobile Controlgroup direction 选项来添加控制组元素的方向。它的默认值是vertical。
语法:
下面的语法用于初始化带有direction选项的控制组。
$( ".selector" ).controlgroup({
direction: "horizontal"
});
- 获取direction选项。
var direction = $( ".selector" ).controlgroup( "option", "direction" );
- 设置direction选项。
$( ".selector" ).controlgroup( "option", "direction", "horizontal" );
CDN链接:添加以下你在项目中需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
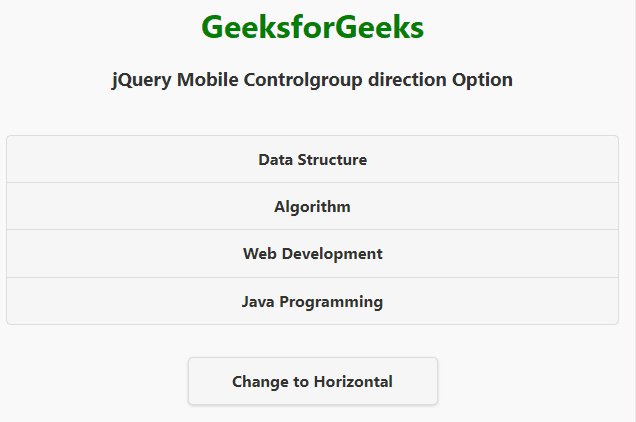
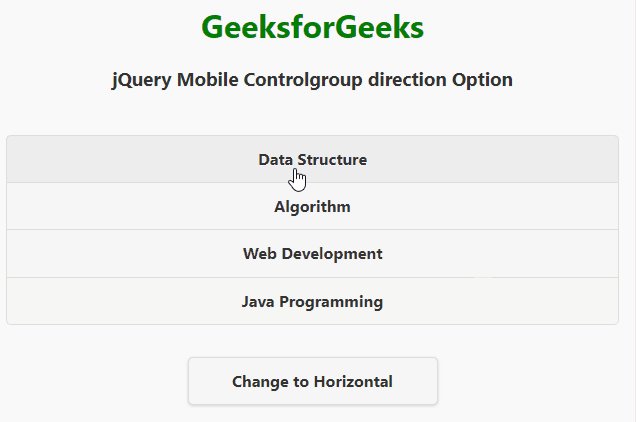
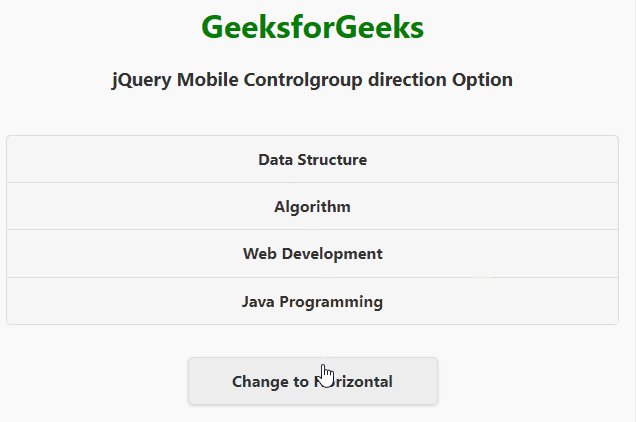
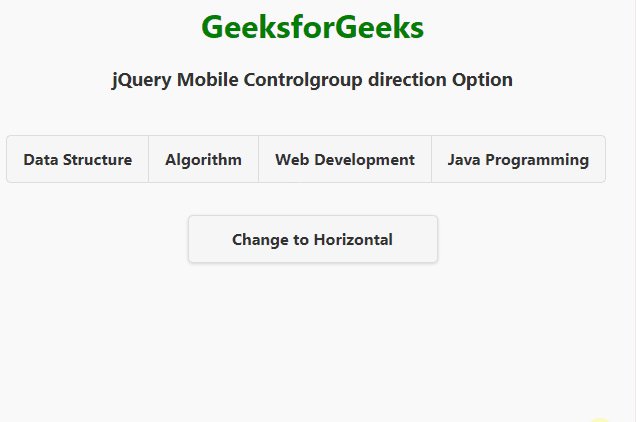
例子:这个例子演示了jQuery Mobile Controlgroup direction 选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
(function () {
("#btn").on('click', function () {
$("#divID").controlgroup({
type: "horizontal"
});
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3> jQuery Mobile Controlgroup direction Option</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup" id="divID">
<a href=
"https://www.geeksforgeeks.org/data-structures/"
class="ui-btn">
Data Structure
</a>
<a href=
"https://www.geeksforgeeks.org/fundamentals-of-algorithms/"
class="ui-btn">
Algorithm
</a>
<a href=
"https://www.geeksforgeeks.org/web-development/"
class="ui-btn">
Web Development
</a>
<a href=
"https://www.geeksforgeeks.org/java/"
class="ui-btn">
Java Programming
</a>
</div>
</div>
<input type="button" id="btn"
style="width:250px;"
value="Change to Horizontal">
</div>
</center>
</body>
</html>
输出:

jQuery Mobile Controlgroup direction 选项
 极客教程
极客教程