jQuery UI中的Draggable, Droppable, Resizable, Selectable的用法是什么
在这篇文章中,我们将看到Draggable、Droppable、Resizable和Selectable小组件的详细使用方法。
jQuery UI Draggable: jQuery UI Draggable小组件用于执行拖动操作。这个部件允许元素通过使用鼠标来移动。这个小组件有很多选项、方法和事件可用。
例子:在这个例子中,我们将使用Draggable opacity选项,在拖动时改变div元素的不透明度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" />
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
h1 {
color: green;
}
#div_element {
width: 150px;
height: 150px;
background: green;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Draggable opacity Option</h3>
<div id="div_element">Div content</div>
<script>
(function () {
("#div_element").draggable({
opacity: 0.4,
});
});
</script>
</body>
</html>
输出:

jQuery UI Droppable: jQuery UI Droppable小组件用于执行下降操作。这个小组件为可拖动的元素创建目标。这个小组件有很多选项、方法和事件可用。
例子:在这个例子中,我们将使用Droppable accept Option来控制被droppable widget接受的可拖动元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" />
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
h1 {
color: green;
}
div {
color: white;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
#div2 {
width: 150px;
height: 150px;
background: blue;
}
#div1 {
position: absolute;
left: 250px;
width: 200px;
height: 200px;
background: green;
color: #fff;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Droppable accept Option</h3>
<div id="div1">Drop here</div>
<div id="div2">Drag me</div>
<script>
("#div2").draggable();
("#div1").droppable({
accept: "#div1",
});
</script>
</body>
</html>
输出:

jQuery UI Resizable: jQuery UI Resizable widget是用来执行大小操作的。这个部件使用鼠标来改变一个元素的大小。这个小部件有很多选项、方法和事件可用。
例子:在这个例子中,我们将使用Resizable animate Option,将盒子的大小调整为动画,并在调整后的最终尺寸。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" />
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
h1 {
color: green;
}
#first_div {
width: 150px;
height: 150px;
background: green;
margin: 20px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable animate Option</h3>
<div id="first_div">First Div</div>
<script>
(function () {
("#first_div").resizable({
animate: true,
});
});
</script>
</body>
</html>
输出:

jQuery UI Selectable: jQuery UI Selectable widget用于执行选择事件。这个小组件使用鼠标来单独或在一组中选择元素。这个小组件有很多选项、方法和事件可用。
例子:在这个例子中,我们将使用可选择的取消选项来阻止在匹配的元素上开始选择。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" />
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
background: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable cancel Option</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li id="GFG1">HTML</li>
<li id="GFG2">Bootstrap</li>
<li>PHP</li>
</ul>
<script>
$("#list").selectable({
cancel: "#GFG1, #GFG2",
});
</script>
</body>
</html>
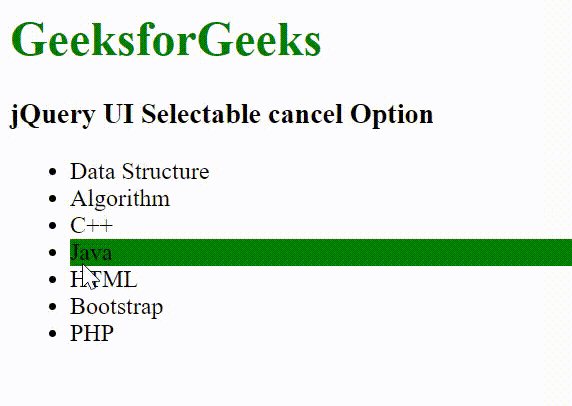
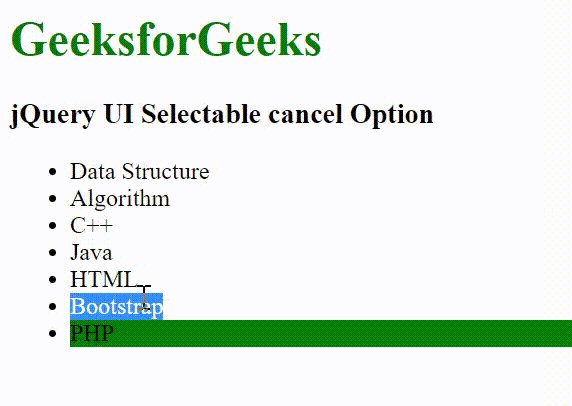
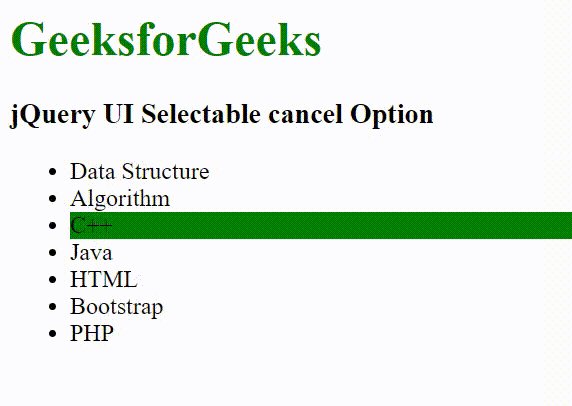
输出:

 极客教程
极客教程