jQuery Mobile Loader textVisible选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将学习如何使用jQuery Mobile Loader的textVisible选项。该文本值将被用于旋转器下。这个选项的默认值是’false’。
语法:
用textVisible选项初始化加载器的语法规定如下。
$( ".selector" ).loader({
textVisible: true
});
or
$.mobile.loading( 'show', {
textVisible: true
});
- 获取textVisible选项。
var textVisible = ( ".selector" ).loader( "option", "textVisible " );
or
var textVisible =.mobile.loader.prototype.options.textVisible;
- 设置textVisible选项。
$( ".selector" ).loader( "option", "textVisible", true );
or
$.mobile.loader.prototype.options.textVisible = false;
CDN链接:添加以下jQuery Mobile脚本,这将是你的项目所需要的。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
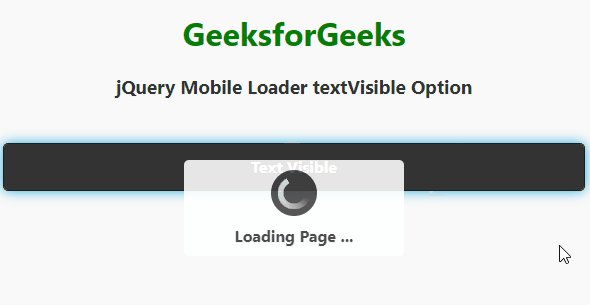
例子:这个例子演示了jQuery Mobile Loader textVisible选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Loader textVisible Option
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup">
<button class="show" data-theme="b">
Text Visible
</button>
</div>
</div>
</div>
</center>
<script>
(document).on( "click", ".show", function() {
varthis = ( this );
.mobile.loading( 'show', {
textVisible: true,
text: "Loading Page ..."
});
})
;
</script>
</body>
</html>
输出:

jQuery Mobile Loader textVisible选项
 极客教程
极客教程