如何给克隆的html的子标签分配一个id
在这里,我们使用基本的HTML、CSS、JavaScript、jQuery和Bootstrap来建立这个小的示例项目。jQuery是一个开源库,它简化了网络应用程序的创建和导航。我们将使用三个jQuery方法,如clone()、append()和attr()方法来解决这个例子。
clone()方法对选择的元素进行复制。
attr()方法用于改变属性的名称,如id、class等。
append()方法是用来追加jQuery集合中每个元素的最后一个孩子。
在这里,我们将克隆bootstrap卡,它有一个名为’cloneme’的id,并有<b>''、<button>''、”等子标签。
步骤:-
1.当用户在网页的用户界面部分按下 “点击我 “按钮时,那么它将在点击监听器回调中运行。
2.在这个回调函数中,我们简单地复制了一个ID为’cloneme’的HTML标签。你也可以用属性类的HTML标签。
3.在克隆了Html代码后,我们将<b><button> 通过使用属性名称(如id、class)找到标签来改变子标签的ID。
4.在使用属性名称找到标签后,我们将通过jQuery attr()方法改变其属性名称。
5.将克隆的HTML代码附加到目的地。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1"
crossorigin="anonymous">
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width">
<title>geeksforgeeks</title>
</head>
<body>
<h1 style="margin-top:10px;color:green;text-align:center;">
GeeksForGeeks
</h1>
<button type="button"
class="btn btn-success"
id="clickme"
style="display: block;
margin-left: auto;
margin-right: auto;
justify-content: center;">Click Me</button>
<hr style="color:green; border: 2px solid">
<div id="cloneme"
style="margin-left:10px;display:none;
margin-top:10px;">
<div class="card" style="width: 18rem;">
<img class="card-img-top"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210117221201/download9.png"
alt="GeeksForGeeks">
<div class="card-body">
<p class="card-text" style="text-align:center;">
<b id="setID">My Id is 0</b></p>
<p>
GeeksforGeeks.org was created with a goal
in mind to provide well written, well
thought and well explained solutions
for selected questions. The core team
of five super geeks constituting of
technology lovers and computer science
enthusiasts have been
constantly working in this direction.
</p>
<button type="button"
id="cancel"
class="btn btn-success"
style="justify-content:center;margin-left:auto;
margin-right:auto;">
Cancel
</button>
</div>
</div>
</div>
<div id="bucket" class="container-fluid">
<div>
<script src="script.js"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
let c = 0
function IDgenerate() {
return c++
}
("#clickme").on("click", function() {
var cn = IDgenerate();
//clone the html code
let clone =("#cloneme").clone()
//change the css of parent
clone.css("display", "inline-block")
//change the id attribute of child tag '<b>'
clone.find('#setID').attr("id", cn)
//change the text inside the child tag '<b>'
clone.find("#" + cn).text("My ID is " + cn)
//change the id attribute of child tag '<button>'
clone.find("#cancel").attr("id", "cancel" + cn)
//add on click listener to the cancel button
clone.find("#cancel" + cn).on("click", function() {
clone.css("display", "none")
})
// append the clone to the destination
$("#bucket").append(clone)
})
</script>
</body>
</html>

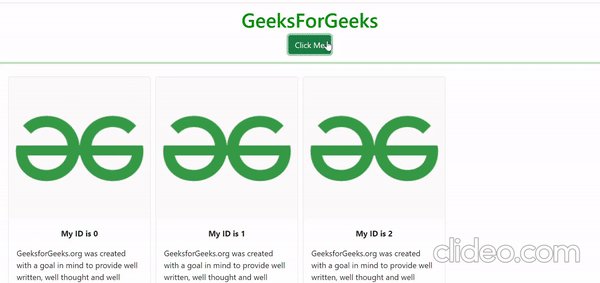
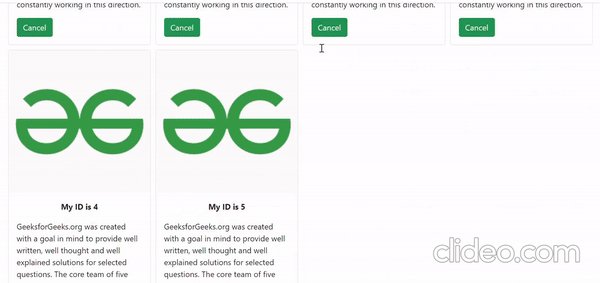
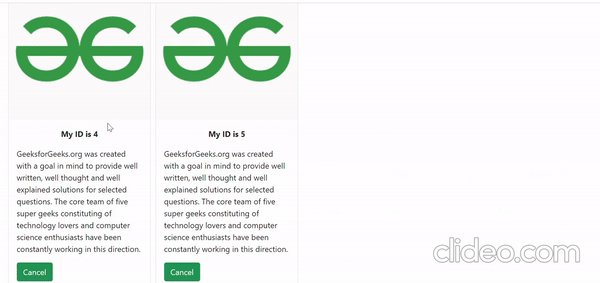
项目的工作模式
 极客教程
极客教程