如何在jQuery中为一个元素附加一个点击和双击事件
在这篇文章中,我们将看到如何在jQuery中为一个元素附加一个点击和双击事件。为了附加点击和双击事件,使用了click和dbclick事件。这些事件是用bind()方法附加的。这个方法是用来为选定的元素附加一个或多个事件处理程序,这个方法指定了一个事件发生时要运行的函数。另外,我们使用appendTo()方法将结果附加到一个元素上。
语法:
$(element).bind(click, function() { })
$(element).bind(dbclick, function() { })
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to attach a click and double-click
event to an element in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(".clickable_ele").bind("click", function () {
("<h4>Single click Event called</h4>")
.appendTo(".res");
});
(".clickable_ele").bind("dblclick", function () {
$("<h4>Double click Event called</h4>")
.appendTo(".res");
});
});
</script>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
.clickable_ele {
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
How to attach a click and double-click
event to an element in jQuery?
</h3>
<div class="clickable_ele">
Clickable Element
</div>
<div class="res"></div>
</body>
</html>
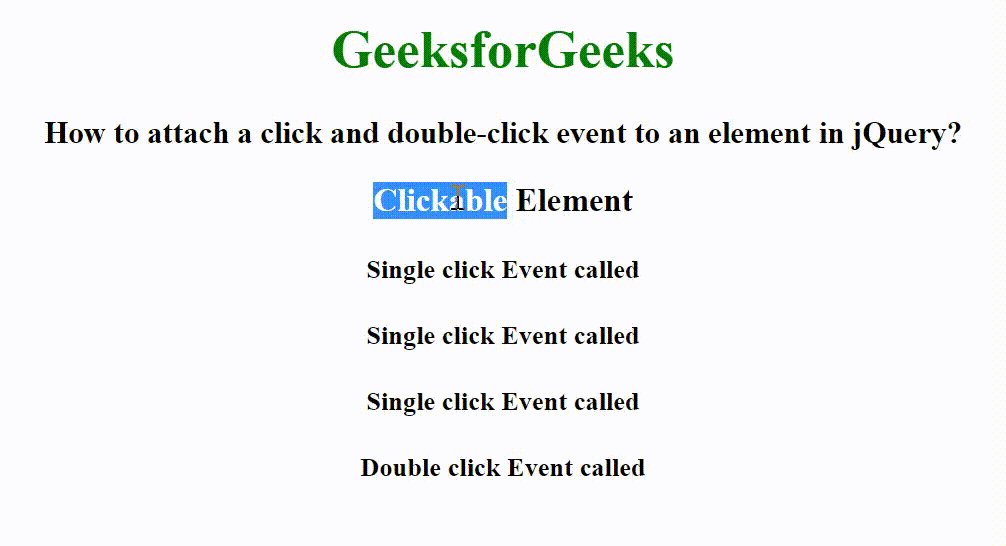
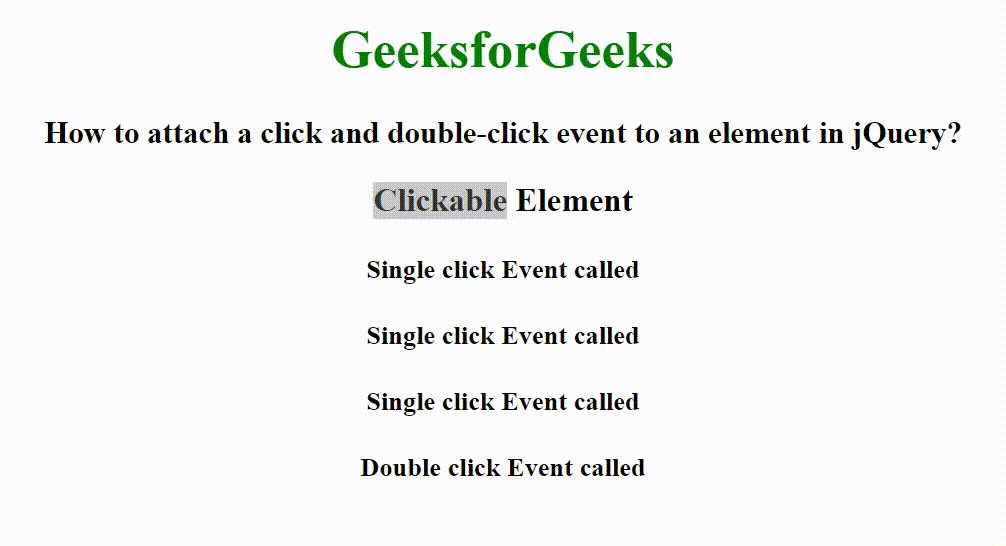
输出:

 极客教程
极客教程