CSS text-indent 属性
描述
text-indent属性定义了块级元素中第一行文本的缩进距离。
可能的取值
- length - 任意长度值。属性允许使用负长度,会产生”悬挂缩进”效果。
-
percentage - 文本的第一行通过与元素包含块的宽度相关的距离进行缩进。
适用于
所有的块级元素。
DOM语法
object.style.textIndent = "20px";
示例
以下是一个示例,演示如何缩进段落的第一行:
<html>
<head>
</head>
<body>
<p style = "text-indent:1cm;">
This text will have first line indented by 1cm
</p>
<p style = "text-indent:1cm;">
this line will remain at its actual position this is done by
CSS text-indent property.
</p>
</body>
</html>
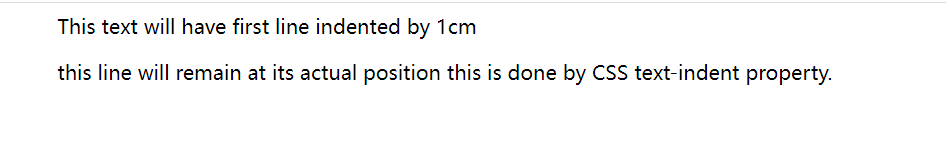
将产生以下结果 −

 极客教程
极客教程