CSS text-decoration 属性
说明
text-decoration 属性用于为内联内容添加 “装饰”。
可能的值
- none - 内联文本不应添加任何装饰。
-
underline - 内联文本下方画一条下划线。
-
overline - 内联文本上方画一条上划线。
-
line-through - 在内联文本中间画一条线。
-
blink - 内联文本应该闪烁,类似于Netscape引入的BLINK元素。
适用于
所有HTML元素。
DOM语法
object.style.textDecoration = "underline";
示例
以下是展示如何装饰文本的示例。
注意 - 闪烁属性在不同的浏览器中可能不起作用。
<html>
<head>
</head>
<body>
<p style = "text-decoration:underline;">
This will be underlined
</p>
<p style = "text-decoration:line-through;">
This will be striked through.
</p>
<p style = "text-decoration:overline;">
This will have a over line.
</p>
<p style = "text-decoration:blink;">
This text will have blinking effect
</p>
</body>
</html>
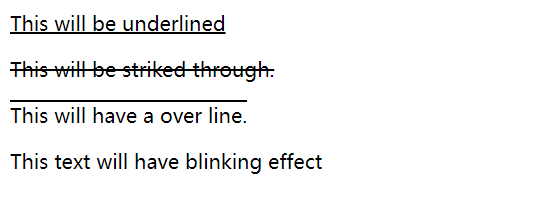
这将产生以下结果−

 极客教程
极客教程