Matplotlib中的plt.subplots_adjust:调整子图布局的完整指南
在数据可视化中,合理布局多个子图对于创建清晰、美观的图表至关重要。Matplotlib库提供了强大的plt.subplots_adjust()函数,使我们能够精确控制子图的位置和间距。本文将深入探讨plt.subplots_adjust()的用法,帮助你掌握这个强大的工具,创建出令人印象深刻的多子图可视化作品。
1. plt.subplots_adjust()的基本概念
plt.subplots_adjust()函数是Matplotlib库中用于调整子图布局的关键工具。它允许我们精细地控制图形中子图的位置和间距,以创建更加美观和信息丰富的可视化效果。
1.1 函数语法
plt.subplots_adjust(left=None, bottom=None, right=None, top=None, wspace=None, hspace=None)
这些参数分别控制图形的不同方面:
left:左边界的位置(默认0.125)right:右边界的位置(默认0.9)bottom:底部边界的位置(默认0.1)top:顶部边界的位置(默认0.9)wspace:子图之间的水平间距(默认0.2)hspace:子图之间的垂直间距(默认0.2)
所有参数的值都是相对于整个图形大小的比例,范围在0到1之间。
1.2 基本示例
让我们从一个简单的例子开始,了解plt.subplots_adjust()的基本用法:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建子图
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 6))
# 绘制数据
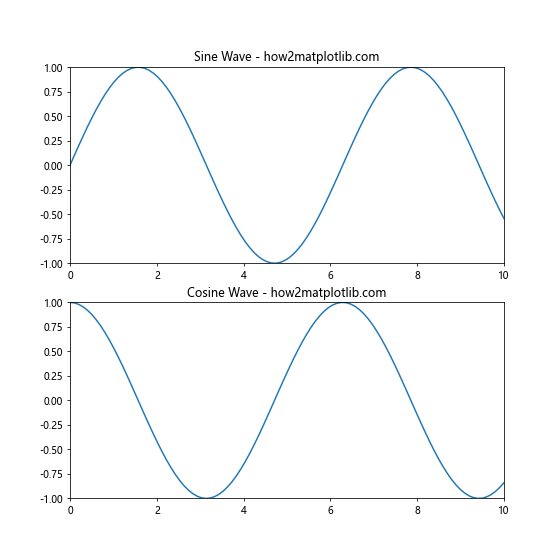
ax1.plot(x, y1, label='Sin')
ax1.set_title('Sine Wave - how2matplotlib.com')
ax1.legend()
ax2.plot(x, y2, label='Cos')
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax2.legend()
# 调整子图布局
plt.subplots_adjust(hspace=0.5)
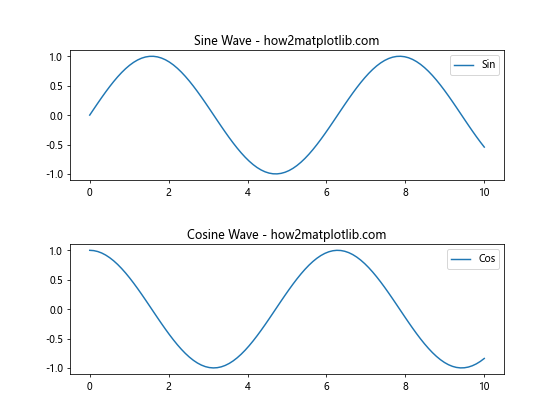
plt.show()
Output:

在这个例子中,我们创建了两个垂直排列的子图,并使用plt.subplots_adjust(hspace=0.5)增加了它们之间的垂直间距。这样可以使两个子图之间有更清晰的分隔,提高了整体的可读性。
2. 调整子图边距
2.1 左右边距调整
调整左右边距可以控制子图在水平方向上的位置和宽度。这对于为图例、标签或颜色条留出空间特别有用。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
ax.set_title('Sine Wave with Adjusted Margins - how2matplotlib.com')
# 调整左右边距
plt.subplots_adjust(left=0.2, right=0.8)
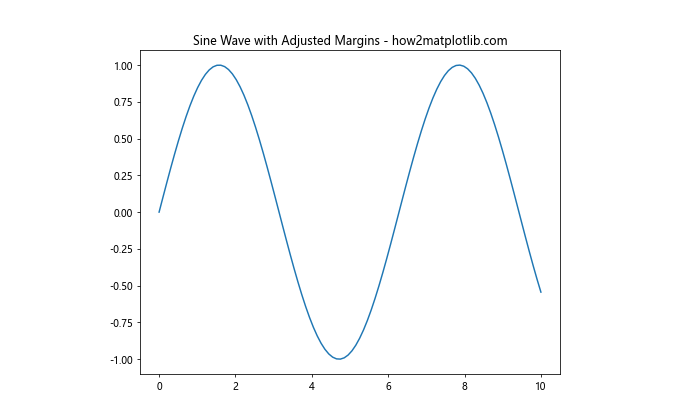
plt.show()
Output:

在这个例子中,我们将左边距设置为0.2,右边距设置为0.8。这样做会使子图在水平方向上变窄,并在左右两侧留出更多空白空间。这种调整对于添加额外的注释或图例特别有用。
2.2 上下边距调整
调整上下边距可以控制子图在垂直方向上的位置和高度。这对于为标题或x轴标签留出更多空间非常有用。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.cos(x)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
ax.set_title('Cosine Wave with Adjusted Vertical Margins - how2matplotlib.com', fontsize=16)
ax.set_xlabel('X-axis', fontsize=14)
ax.set_ylabel('Y-axis', fontsize=14)
# 调整上下边距
plt.subplots_adjust(top=0.85, bottom=0.2)
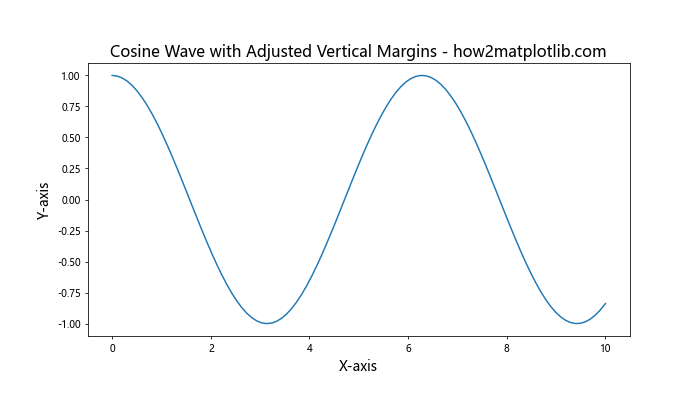
plt.show()
Output:

在这个例子中,我们将顶部边距设置为0.85,底部边距设置为0.2。这样做会使子图在垂直方向上变短,并在顶部和底部留出更多空间。这种调整对于添加大标题或详细的x轴标签特别有用。
3. 调整子图间距
3.1 水平间距调整
当我们有多个并排的子图时,调整它们之间的水平间距可以改善整体布局。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建子图
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 绘制数据
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
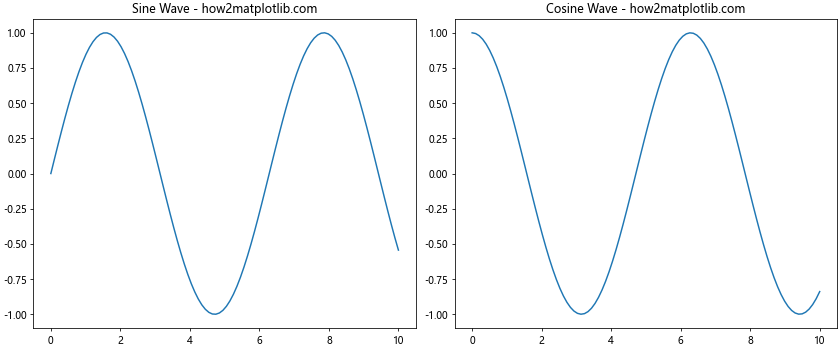
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
# 调整子图水平间距
plt.subplots_adjust(wspace=0.5)
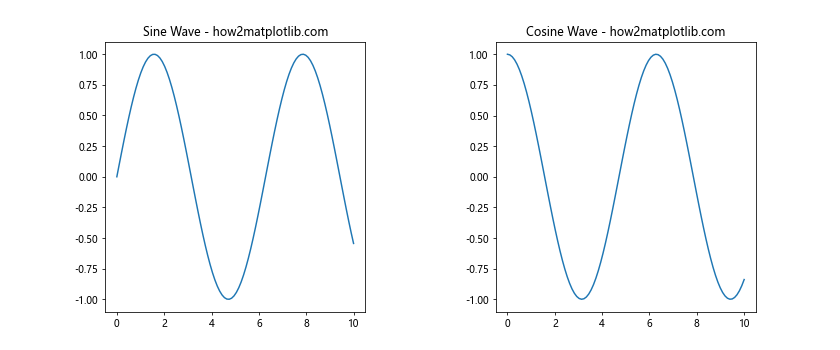
plt.show()
Output:

在这个例子中,我们创建了两个并排的子图,并使用plt.subplots_adjust(wspace=0.5)增加了它们之间的水平间距。这样可以使两个子图之间有更清晰的分隔,提高了整体的可读性。
3.2 垂直间距调整
当我们有多个垂直排列的子图时,调整它们之间的垂直间距可以改善整体布局。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
# 创建子图
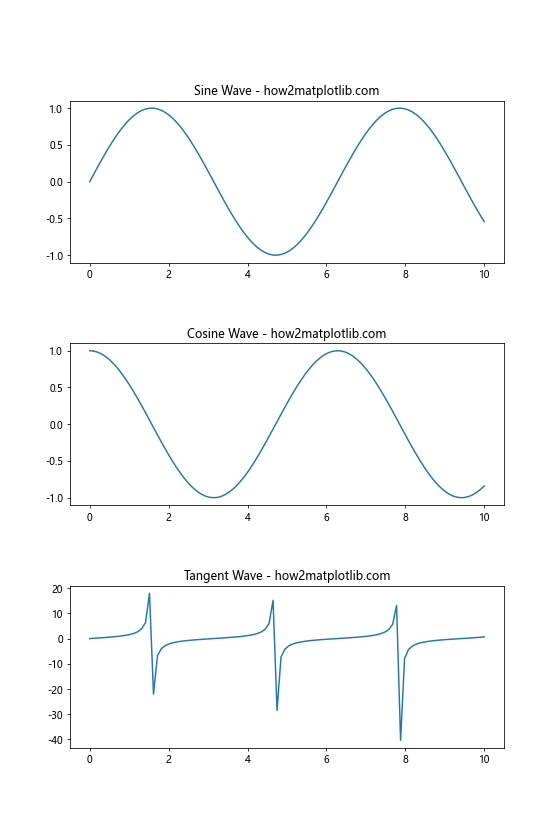
fig, (ax1, ax2, ax3) = plt.subplots(3, 1, figsize=(8, 12))
# 绘制数据
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax3.plot(x, y3)
ax3.set_title('Tangent Wave - how2matplotlib.com')
# 调整子图垂直间距
plt.subplots_adjust(hspace=0.5)
plt.show()
Output:

在这个例子中,我们创建了三个垂直排列的子图,并使用plt.subplots_adjust(hspace=0.5)增加了它们之间的垂直间距。这样可以使三个子图之间有更清晰的分隔,提高了整体的可读性。
4. 组合调整多个参数
在实际应用中,我们通常需要同时调整多个参数来获得最佳的布局效果。
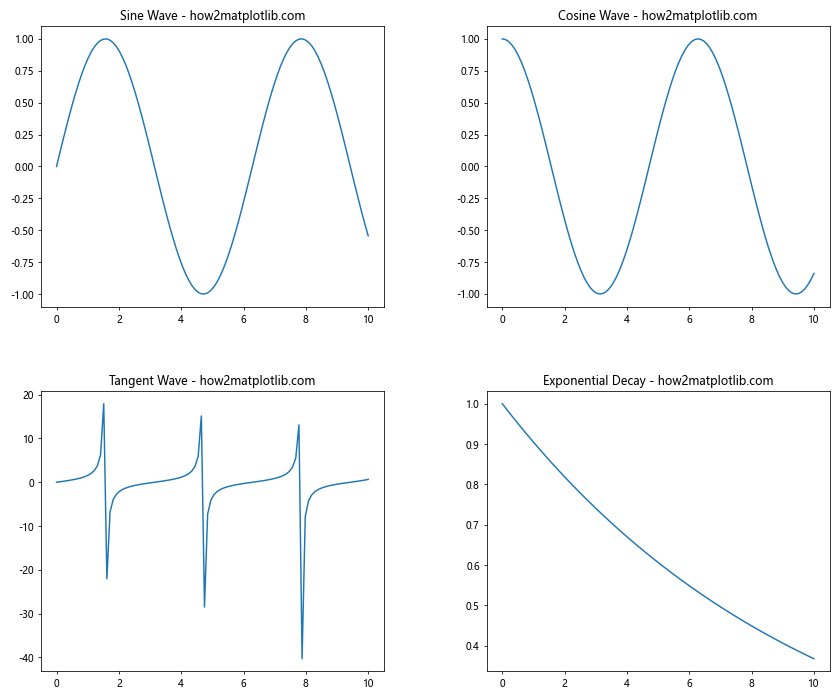
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
y4 = np.exp(-x/10)
# 创建子图
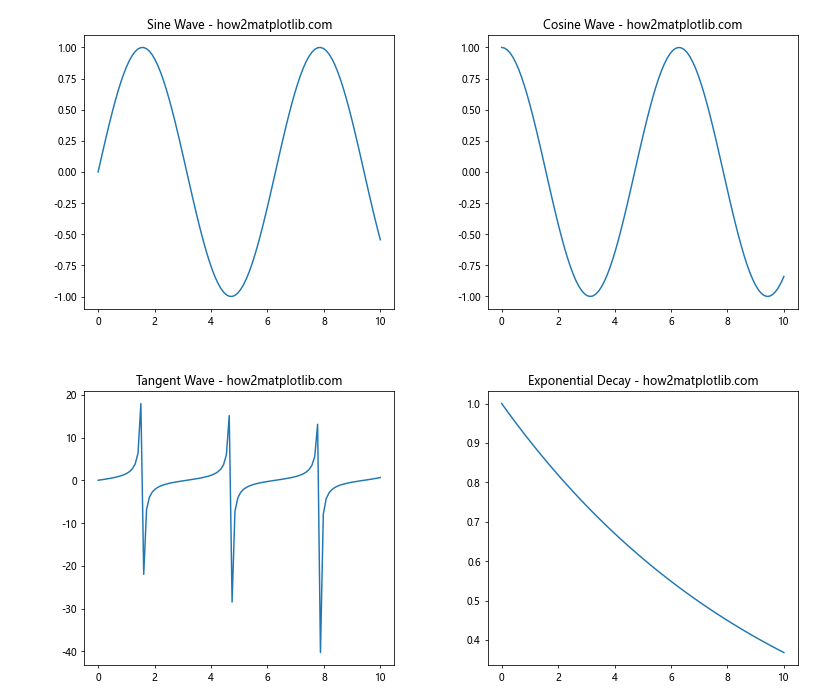
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(2, 2, figsize=(12, 10))
# 绘制数据
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax3.plot(x, y3)
ax3.set_title('Tangent Wave - how2matplotlib.com')
ax4.plot(x, y4)
ax4.set_title('Exponential Decay - how2matplotlib.com')
# 组合调整多个参数
plt.subplots_adjust(left=0.1, right=0.95, top=0.95, bottom=0.05, wspace=0.3, hspace=0.3)
plt.show()
Output:

在这个例子中,我们创建了2×2的子图网格,并同时调整了所有可用的参数。这种综合调整可以让我们精确控制整个图形的布局,使其更加紧凑和美观。
5. 在不同的图形对象上应用subplots_adjust
plt.subplots_adjust()不仅可以应用于当前活动的图形,还可以应用于特定的Figure对象。
import matplotlib.pyplot as plt
import numpy as np
# 创建两个独立的图形
fig1 = plt.figure(figsize=(8, 6))
fig2 = plt.figure(figsize=(8, 6))
# 在fig1上创建子图并绘制数据
ax1 = fig1.add_subplot(111)
x = np.linspace(0, 10, 100)
ax1.plot(x, np.sin(x))
ax1.set_title('Sine Wave on Figure 1 - how2matplotlib.com')
# 在fig2上创建子图并绘制数据
ax2 = fig2.add_subplot(111)
ax2.plot(x, np.cos(x))
ax2.set_title('Cosine Wave on Figure 2 - how2matplotlib.com')
# 分别调整两个图形的布局
fig1.subplots_adjust(left=0.2, right=0.8)
fig2.subplots_adjust(top=0.8, bottom=0.2)
plt.show()
Output:

在这个例子中,我们创建了两个独立的Figure对象,并分别对它们应用了不同的subplots_adjust设置。这种方法允许我们在同一个程序中为不同的图形设置不同的布局。
6. 动态调整子图布局
有时,我们可能需要根据数据或其他条件动态调整子图布局。以下是一个根据子图数量动态调整布局的例子:
import matplotlib.pyplot as plt
import numpy as np
def create_subplots(n):
# 创建示例数据
x = np.linspace(0, 10, 100)
# 计算行列数
cols = int(np.ceil(np.sqrt(n)))
rows = int(np.ceil(n / cols))
# 创建子图
fig, axes = plt.subplots(rows, cols, figsize=(4*cols, 4*rows))
axes = axes.flatten() # 将axes转换为一维数组
# 绘制数据
for i in range(n):
axes[i].plot(x, np.sin(x + i))
axes[i].set_title(f'Wave {i+1} - how2matplotlib.com')
# 隐藏多余的子图
for i in range(n, len(axes)):
axes[i].axis('off')
# 动态调整布局
plt.subplots_adjust(left=0.1, right=0.9, top=0.9, bottom=0.1, wspace=0.4, hspace=0.4)
plt.show()
# 测试不同数量的子图
create_subplots(5)
Output:

这个例子展示了如何根据需要的子图数量动态创建和调整布局。无论我们需要多少个子图,这个函数都能自动计算最佳的行列数,并相应地调整布局。
7. 结合tight_layout()使用
虽然subplots_adjust()提供了精细的控制,但有时我们可能想要一个快速的自动布局解决方案。Matplotlib的tight_layout()函数可以自动调整子图布局以避免重叠。我们可以结合使用这两个函数来获得更好的效果。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
y4 = np.exp(-x/10)
# 创建子图
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(2, 2, figsize=(12, 10))
# 绘制数据
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax3.plot(x, y3)
ax3.set_title('Tangent Wave - how2matplotlib.com')
ax4.plot(x, y4)
ax4.set_title('Exponential Decay - how2matplotlib.com')
# 使用tight_layout自动调整布局
plt.tight_layout()
# 微调布局
plt.subplots_adjust(wspace=0.3, hspace=0.3)
plt.show()
Output:

在这个例子中,我们首先使用tight_layout()自动调整布局,然后使用subplots_adjust()进行微调。这种方法结合了自动布局的便利性和手动调整的精确性。
8. 处理复杂的子图布局
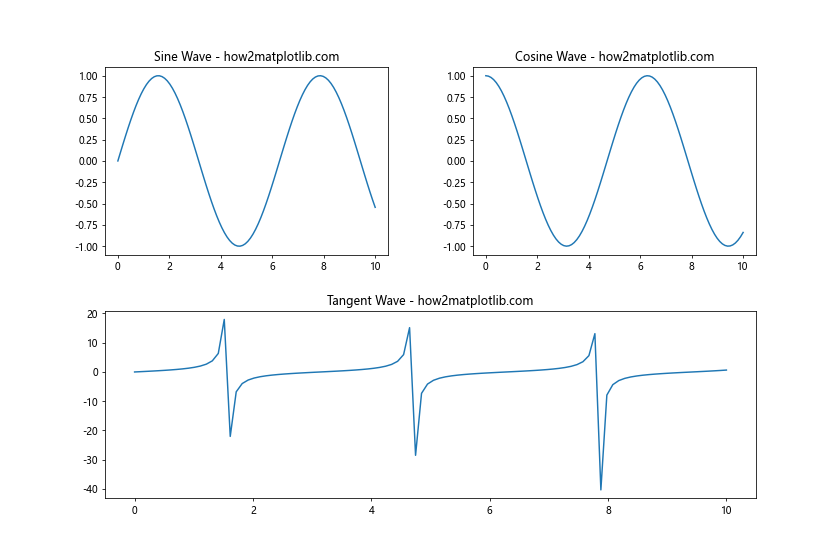
当我们需要创建更复杂的子图布局时,subplots_adjust()可能需要与其他布局工具结合使用。以下是一个创建不规则子图布局的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.gridspec import GridSpec
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
# 创建图形
fig = plt.figure(figsize=(12, 8))
# 创建不规则的网格
gs = GridSpec(2, 2)
# 创建子图
ax1 = fig.add_subplot(gs[0, 0])
ax2 = fig.add_subplot(gs[0, 1])
ax3 = fig.add_subplot(gs[1, :])
# 绘制数据
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
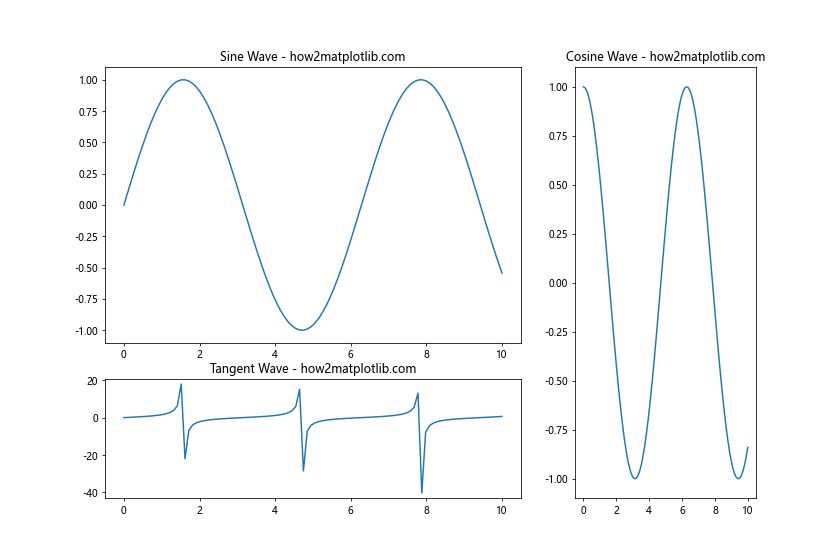
ax3.plot(x, y3)
ax3.set_title('Tangent Wave - how2matplotlib.com')
# 调整布局
plt.subplots_adjust(wspace=0.3, hspace=0.3)
plt.show()
Output:

在这个例子中,我们使用GridSpec创建了一个不规则的子图布局,其中前两个子图并排放置,第三个子图跨越整个底部。然后我们使用subplots_adjust()微调了子图之间的间距。
9. 在子图中嵌入子图
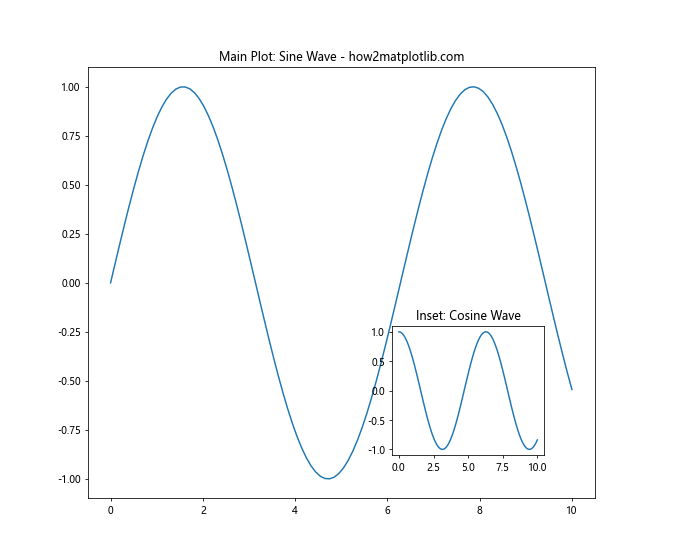
有时,我们可能需要在一个子图中嵌入另一个子图。这种情况下,subplots_adjust()可以帮助我们调整主子图的布局,而嵌入的子图可以使用其他方法进行定位。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建主图和子图
fig, ax = plt.subplots(figsize=(10, 8))
ax.plot(x, y1)
ax.set_title('Main Plot: Sine Wave - how2matplotlib.com')
# 创建嵌入的子图
inset_ax = ax.inset_axes([0.6, 0.1, 0.3, 0.3])
inset_ax.plot(x, y2)
inset_ax.set_title('Inset: Cosine Wave')
# 调整主图的布局
plt.subplots_adjust(right=0.85)
plt.show()
Output:

在这个例子中,我们在主图中嵌入了一个小的子图。我们使用subplots_adjust()调整了主图的右边界,为嵌入的子图留出了空间。
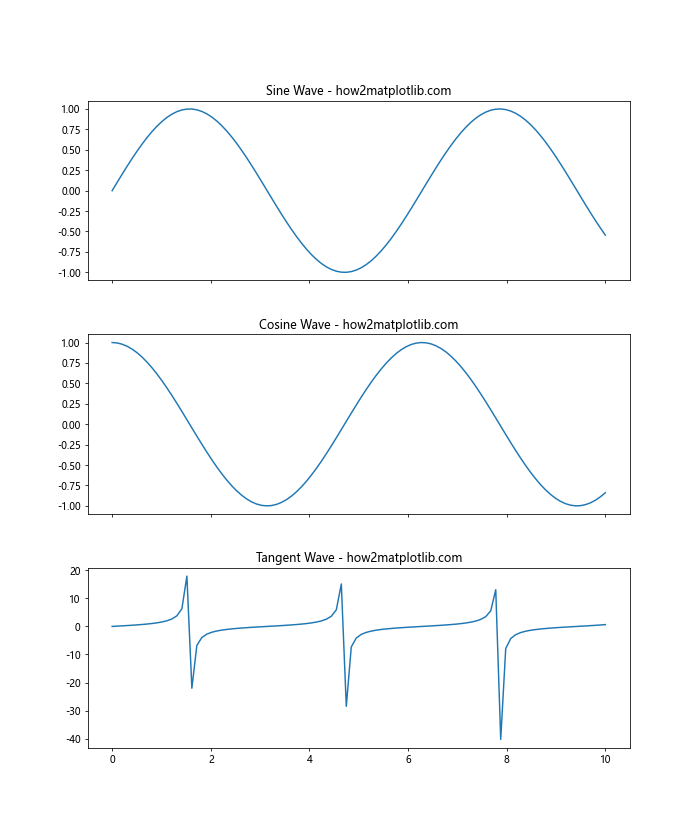
10. 处理具有共享轴的子图
当我们有多个共享x轴或y轴的子图时,subplots_adjust()可以帮助我们调整它们之间的间距,以获得更好的视觉效果。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
# 创建共享x轴的子图
fig, (ax1, ax2, ax3) = plt.subplots(3, 1, sharex=True, figsize=(10, 12))
# 绘制数据
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax3.plot(x, y3)
ax3.set_title('Tangent Wave - how2matplotlib.com')
# 调整子图间距
plt.subplots_adjust(hspace=0.3)
plt.show()
Output:

在这个例子中,我们创建了三个共享x轴的垂直排列的子图。通过调整hspace参数,我们可以控制这些子图之间的垂直间距,使得整体布局更加紧凑和美观。
11. 结合constrained_layout使用
Matplotlib还提供了constrained_layout选项,它可以自动调整子图布局以避免重叠。我们可以结合使用constrained_layout和subplots_adjust()来获得更精细的控制。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建使用constrained_layout的图形
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5), constrained_layout=True)
# 绘制数据
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
# 微调布局
plt.subplots_adjust(wspace=0.4)
plt.show()
Output:

在这个例子中,我们首先使用constrained_layout=True创建图形,这会自动调整子图布局。然后,我们使用subplots_adjust()微调水平间距。这种方法结合了自动布局的便利性和手动调整的精确性。
12. 处理具有不同大小的子图
有时,我们可能需要创建具有不同大小的子图。在这种情况下,subplots_adjust()可以帮助我们微调整体布局。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
# 创建具有不同大小的子图
fig = plt.figure(figsize=(12, 8))
ax1 = plt.subplot2grid((3, 3), (0, 0), colspan=2, rowspan=2)
ax2 = plt.subplot2grid((3, 3), (0, 2), rowspan=3)
ax3 = plt.subplot2grid((3, 3), (2, 0), colspan=2)
# 绘制数据
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax3.plot(x, y3)
ax3.set_title('Tangent Wave - how2matplotlib.com')
# 调整布局
plt.subplots_adjust(wspace=0.3, hspace=0.3)
plt.show()
Output:

在这个例子中,我们使用subplot2grid创建了三个不同大小的子图。然后,我们使用subplots_adjust()微调了子图之间的间距,以获得更好的整体布局。
13. 在动画中使用subplots_adjust
当创建动画时,我们可能需要在动画的不同帧之间调整子图布局。以下是一个简单的例子,展示了如何在动画中使用subplots_adjust():
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建示例数据
x = np.linspace(0, 10, 100)
# 创建图形和子图
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 8))
# 初始化线条
line1, = ax1.plot([], [])
line2, = ax2.plot([], [])
# 设置坐标轴范围
ax1.set_xlim(0, 10)
ax1.set_ylim(-1, 1)
ax2.set_xlim(0, 10)
ax2.set_ylim(-1, 1)
# 设置标题
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.set_title('Cosine Wave - how2matplotlib.com')
# 定义动画函数
def animate(i):
y1 = np.sin(x + i/10)
y2 = np.cos(x + i/10)
line1.set_data(x, y1)
line2.set_data(x, y2)
# 动态调整子图间距
plt.subplots_adjust(hspace=0.2 + 0.1 * np.sin(i/10))
return line1, line2
# 创建动画
anim = FuncAnimation(fig, animate, frames=100, interval=50, blit=True)
plt.show()
Output:

在这个例子中,我们创建了一个简单的动画,显示正弦波和余弦波。在动画的每一帧,我们都使用subplots_adjust()动态调整子图之间的垂直间距。这展示了如何在动态场景中使用subplots_adjust()。
14. 处理具有颜色条的子图
当我们的子图包含颜色条时,可能需要额外的空间来容纳它们。subplots_adjust()可以帮助我们为颜色条腾出空间。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(-5, 5, 100)
y = np.linspace(-5, 5, 100)
X, Y = np.meshgrid(x, y)
Z1 = np.sin(np.sqrt(X**2 + Y**2))
Z2 = np.cos(np.sqrt(X**2 + Y**2))
# 创建子图
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 绘制数据
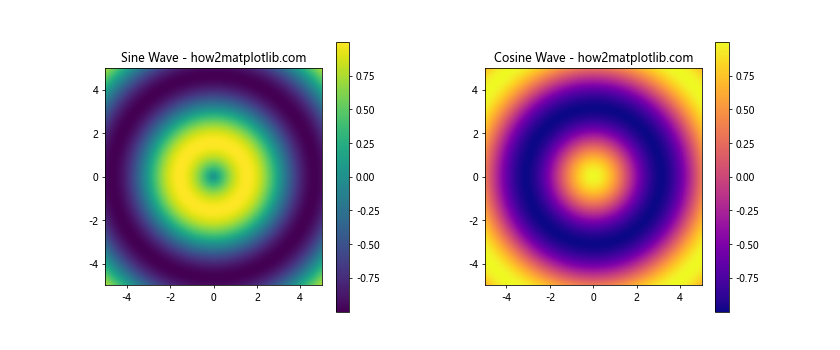
im1 = ax1.imshow(Z1, extent=[-5, 5, -5, 5], origin='lower', cmap='viridis')
ax1.set_title('Sine Wave - how2matplotlib.com')
fig.colorbar(im1, ax=ax1)
im2 = ax2.imshow(Z2, extent=[-5, 5, -5, 5], origin='lower', cmap='plasma')
ax2.set_title('Cosine Wave - how2matplotlib.com')
fig.colorbar(im2, ax=ax2)
# 调整布局
plt.subplots_adjust(wspace=0.4, right=0.9)
plt.show()
Output:

在这个例子中,我们创建了两个包含颜色图的子图,每个子图都有自己的颜色条。通过调整wspace和right参数,我们为颜色条腾出了足够的空间,同时保持了子图之间的适当间距。
15. 结合GridSpec和subplots_adjust
对于更复杂的布局,我们可以结合使用GridSpec和subplots_adjust()来获得精确的控制。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.gridspec import GridSpec
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
y4 = np.exp(-x/10)
# 创建图形
fig = plt.figure(figsize=(12, 8))
# 创建GridSpec
gs = GridSpec(3, 3, figure=fig)
# 创建子图
ax1 = fig.add_subplot(gs[0, :2])
ax2 = fig.add_subplot(gs[1, :2])
ax3 = fig.add_subplot(gs[2, :2])
ax4 = fig.add_subplot(gs[:, 2])
# 绘制数据
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax3.plot(x, y3)
ax3.set_title('Tangent Wave - how2matplotlib.com')
ax4.plot(x, y4)
ax4.set_title('Exponential Decay - how2matplotlib.com')
# 调整布局
plt.subplots_adjust(wspace=0.3, hspace=0.3, right=0.9)
plt.show()
Output:

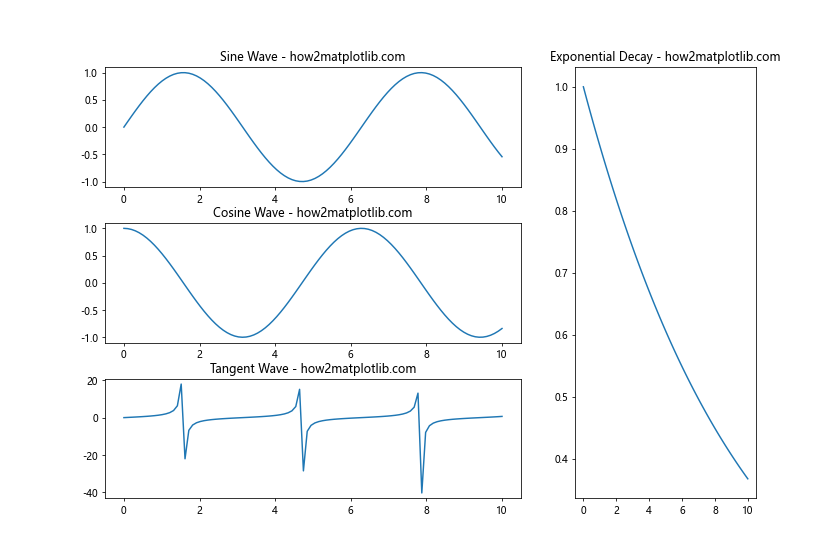
在这个例子中,我们使用GridSpec创建了一个复杂的布局,其中三个子图垂直排列在左侧,一个子图占据整个右侧。然后,我们使用subplots_adjust()微调了子图之间的间距和整体布局。
结论
plt.subplots_adjust()是Matplotlib中一个强大而灵活的工具,它允许我们精确控制图形中子图的布局。通过调整左、右、上、下边距以及子图之间的水平和垂直间距,我们可以创建出既美观又信息丰富的可视化效果。
在本文中,我们探讨了subplots_adjust()的各种用法,从基本的边距调整到复杂的多子图布局。我们还看到了如何将它与其他Matplotlib工具(如tight_layout()、constrained_layout和GridSpec)结合使用,以应对更复杂的布局需求。
掌握subplots_adjust()的使用可以大大提高你的数据可视化能力,让你能够创建出专业、清晰的图表。无论是简单的双子图布局,还是复杂的多子图组合,subplots_adjust()都能帮助你实现理想的效果。
在实际应用中,创建完美的子图布局通常需要反复试验和微调。不同的数据集、标签长度、图例大小等因素都可能影响最终的布局效果。因此,建议在使用subplots_adjust()时,采用迭代的方法,逐步调整参数直到达到满意的效果。
此外,还要注意以下几点:
- 在调整布局时,要考虑到不同显示设备和输出格式(如打印)的需求。有时可能需要为不同的输出目标创建略有不同的布局版本。
-
对于复杂的布局,考虑使用
GridSpec或constrained_layout等高级工具,它们可以提供更多的灵活性和自动化程度。 -
在创建交互式图表或动画时,可以动态调用
subplots_adjust()来实现布局的实时变化。 -
对于需要频繁重用的特定布局,考虑创建一个自定义函数来封装
subplots_adjust()的调用,这可以提高代码的可读性和可维护性。 -
在处理大量子图时,可能需要权衡between布局精度和代码执行时间。在这种情况下,可以考虑使用
tight_layout()作为初始布局,然后只对关键参数进行微调。
总之,plt.subplots_adjust()是Matplotlib中不可或缺的布局工具。通过本文的学习和实践,你应该能够熟练运用这个函数来创建各种复杂的图表布局。记住,优秀的数据可视化不仅仅是展示数据,还要以一种清晰、美观且易于理解的方式呈现信息。掌握subplots_adjust()将帮助你在这个目标上更进一步。
 极客教程
极客教程