Matplotlib绘制背靠背条形图:全面指南与实例
参考:Plotting back-to-back bar charts Matplotlib
Matplotlib是Python中强大的数据可视化库,它提供了丰富的绘图功能。其中,背靠背条形图是一种特殊的条形图,可以直观地比较两组相关数据。本文将详细介绍如何使用Matplotlib绘制背靠背条形图,包括基本概念、数据准备、绘图步骤、样式调整以及高级技巧等方面。
1. 背靠背条形图简介
背靠背条形图,也称为镜像条形图或对称条形图,是一种将两组相关数据并排显示的图表类型。它通常用于比较两个不同类别或群体的数据分布,例如男性和女性、不同年龄组或不同地区的数据对比。
背靠背条形图的特点:
– 两组数据分别位于y轴的左右两侧
– 条形的长度表示数值大小
– 可以直观地比较两组数据的差异
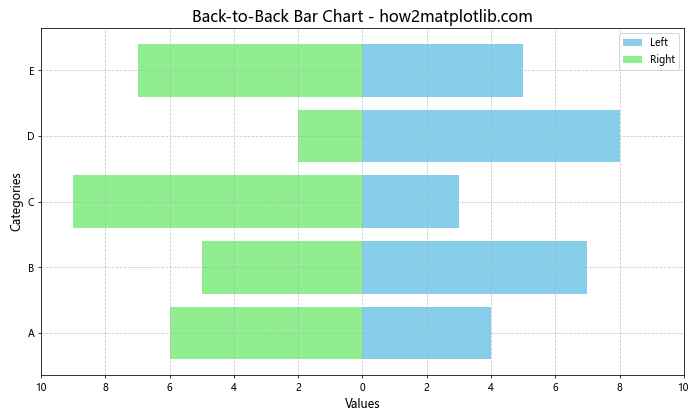
下面是一个简单的背靠背条形图示例:
import matplotlib.pyplot as plt
import numpy as np
# 数据准备
categories = ['A', 'B', 'C', 'D', 'E']
values_left = [4, 7, 3, 8, 5]
values_right = [6, 5, 9, 2, 7]
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制左侧条形
ax.barh(categories, values_left, align='center', color='skyblue', label='Left')
# 绘制右侧条形
ax.barh(categories, [-v for v in values_right], align='center', color='lightgreen', label='Right')
# 设置x轴标签
ax.set_xticks(np.arange(-10, 11, 2))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
# 添加标题和标签
ax.set_title('Back-to-Back Bar Chart - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
# 添加图例
ax.legend()
# 显示网格线
ax.grid(True, linestyle='--', alpha=0.7)
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们创建了一个简单的背靠背条形图,展示了两组数据的对比。左侧的条形用蓝色表示,右侧的条形用绿色表示。通过这种方式,我们可以直观地比较每个类别在两组数据中的差异。
2. 数据准备
在绘制背靠背条形图之前,我们需要准备适当的数据。通常,我们需要以下几种数据:
- 类别标签:用于表示每个条形对应的类别
- 左侧数据:表示左侧条形的值
- 右侧数据:表示右侧条形的值
数据可以来自各种来源,如CSV文件、数据库或直接在代码中定义的列表或数组。以下是一个简单的数据准备示例:
import pandas as pd
# 创建示例数据
data = {
'Category': ['A', 'B', 'C', 'D', 'E'],
'Left': [10, 15, 8, 12, 9],
'Right': [8, 11, 13, 7, 10]
}
# 创建DataFrame
df = pd.DataFrame(data)
# 打印数据
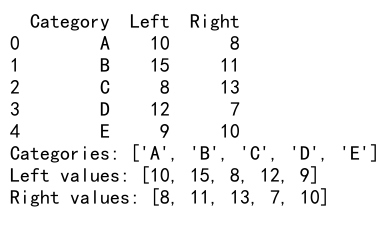
print(df)
# 提取数据
categories = df['Category'].tolist()
left_values = df['Left'].tolist()
right_values = df['Right'].tolist()
print("Categories:", categories)
print("Left values:", left_values)
print("Right values:", right_values)
Output:

在这个示例中,我们使用pandas创建了一个DataFrame来存储和处理数据。这种方法特别适用于处理来自外部源的数据。我们可以轻松地从DataFrame中提取所需的数据用于绘图。
3. 基本背靠背条形图
现在我们已经准备好了数据,让我们来创建一个基本的背靠背条形图:
import matplotlib.pyplot as plt
import numpy as np
# 数据准备
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 设置条形的宽度
bar_width = 0.35
# 创建y轴位置
y_pos = np.arange(len(categories))
# 绘制左侧条形
ax.barh(y_pos - bar_width/2, left_values, bar_width, align='center', color='skyblue', label='Left')
# 绘制右侧条形
ax.barh(y_pos + bar_width/2, [-v for v in right_values], bar_width, align='center', color='lightgreen', label='Right')
# 设置y轴标签
ax.set_yticks(y_pos)
ax.set_yticklabels(categories)
# 设置x轴标签
ax.set_xticks(np.arange(-15, 16, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
# 添加标题和标签
ax.set_title('Basic Back-to-Back Bar Chart - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
# 添加图例
ax.legend()
# 显示网格线
ax.grid(True, linestyle='--', alpha=0.7)
plt.tight_layout()
plt.show()
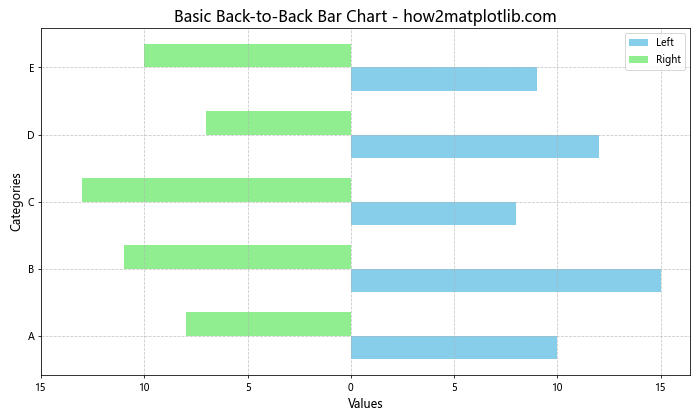
Output:

在这个示例中,我们创建了一个基本的背靠背条形图。主要步骤包括:
- 使用
barh()函数绘制水平条形图。 - 通过调整y轴位置来分隔左右两组条形。
- 将右侧的值取负,使其向左延伸。
- 设置适当的刻度和标签。
- 添加标题、轴标签和图例。
这个基本图形为我们提供了一个良好的起点,接下来我们可以在此基础上进行各种定制和改进。
4. 调整条形样式
为了使我们的背靠背条形图更具吸引力和信息量,我们可以调整条形的样式。以下是一些常见的样式调整:
4.1 更改颜色和透明度
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
fig, ax = plt.subplots(figsize=(10, 6))
# 使用自定义颜色和透明度
ax.barh(categories, left_values, align='center', color='#FF9999', alpha=0.7, label='Left')
ax.barh(categories, [-v for v in right_values], align='center', color='#66B2FF', alpha=0.7, label='Right')
ax.set_xlim(-15, 15)
ax.set_xticks(np.arange(-15, 16, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.set_title('Styled Back-to-Back Bar Chart - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
plt.tight_layout()
plt.show()
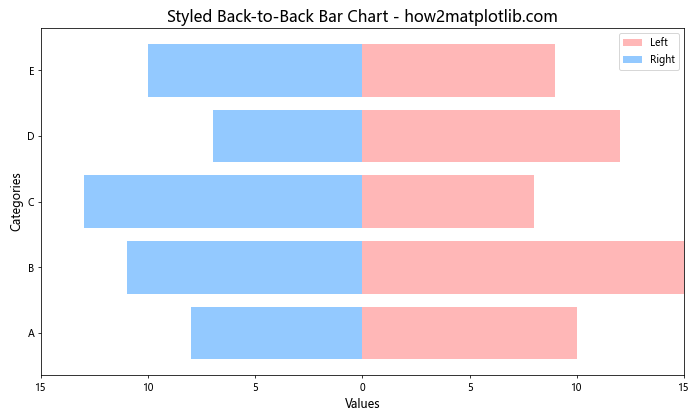
Output:

在这个示例中,我们使用了自定义的十六进制颜色代码和alpha值来调整条形的颜色和透明度。这可以使图表看起来更加柔和和专业。
4.2 添加边框和阴影
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
fig, ax = plt.subplots(figsize=(10, 6))
# 添加边框和阴影
ax.barh(categories, left_values, align='center', color='lightcoral', edgecolor='red', linewidth=1.5,
label='Left', shadow=True)
ax.barh(categories, [-v for v in right_values], align='center', color='lightblue', edgecolor='blue',
linewidth=1.5, label='Right', shadow=True)
ax.set_xlim(-15, 15)
ax.set_xticks(np.arange(-15, 16, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.set_title('Back-to-Back Bar Chart with Borders and Shadows - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
plt.tight_layout()
plt.show()
在这个示例中,我们为条形添加了边框和阴影效果。通过设置edgecolor和linewidth参数来添加边框,使用shadow=True来添加阴影效果。这些细节可以使图表更加立体和醒目。
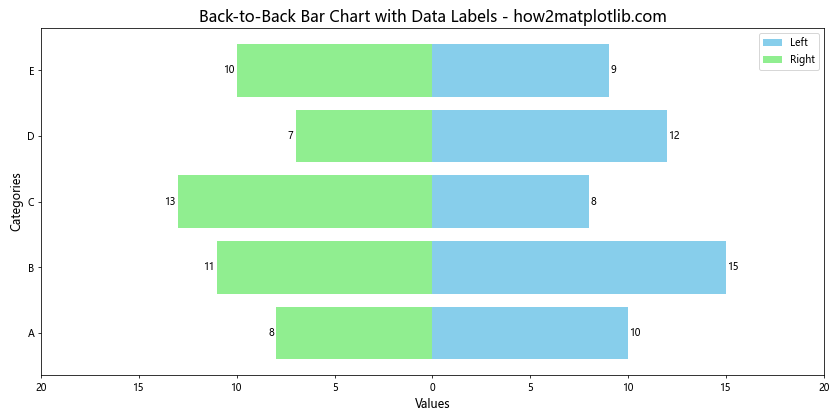
5. 添加数据标签
为了使我们的背靠背条形图更加信息丰富,我们可以在条形上添加数据标签。这样可以直接显示每个条形的具体数值:
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
fig, ax = plt.subplots(figsize=(12, 6))
# 绘制条形并添加数据标签
ax.barh(categories, left_values, align='center', color='skyblue', label='Left')
ax.barh(categories, [-v for v in right_values], align='center', color='lightgreen', label='Right')
# 添加左侧数据标签
for i, v in enumerate(left_values):
ax.text(v + 0.1, i, str(v), va='center')
# 添加右侧数据标签
for i, v in enumerate(right_values):
ax.text(-v - 0.1, i, str(v), va='center', ha='right')
ax.set_xlim(-20, 20)
ax.set_xticks(np.arange(-20, 21, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.set_title('Back-to-Back Bar Chart with Data Labels - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们使用ax.text()函数为每个条形添加了数据标签。对于左侧的条形,我们将标签放在条形的右侧;对于右侧的条形,我们将标签放在条形的左侧。通过调整文本的位置和对齐方式,我们可以确保标签清晰可读。
6. 排序和分组
有时,我们可能希望根据某个指标对数据进行排序,或者将数据分组显示。以下是两个相关的示例:
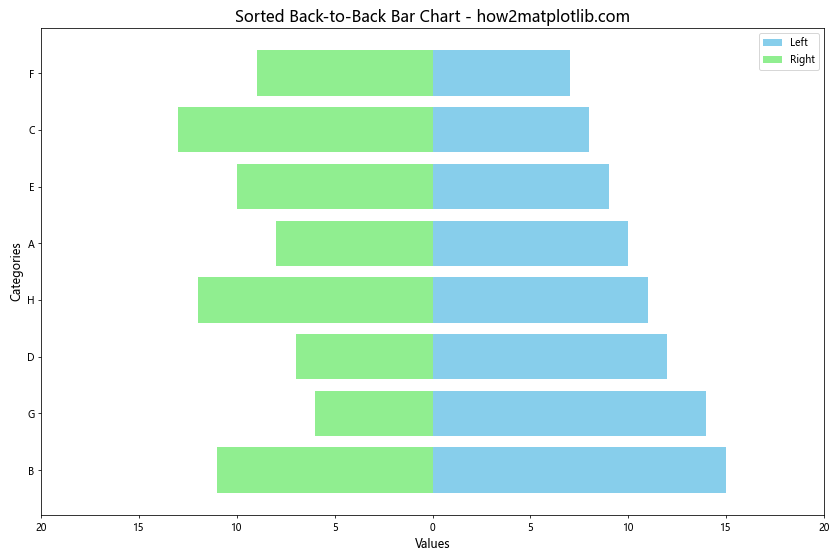
6.1 排序数据
import matplotlib.pyplot as plt
import numpy as np
import pandas as pd
# 创建示例数据
data = {
'Category': ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H'],
'Left': [10, 15, 8, 12, 9, 7, 14, 11],
'Right': [8, 11, 13, 7, 10, 9, 6, 12]
}
df = pd.DataFrame(data)
# 根据左侧值排序
df_sorted = df.sort_values('Left', ascending=False)
fig, ax = plt.subplots(figsize=(12, 8))
# 绘制排序后的条形图
ax.barh(df_sorted['Category'], df_sorted['Left'], align='center', color='skyblue', label='Left')
ax.barh(df_sorted['Category'], [-v for v in df_sorted['Right']], align='center', color='lightgreen', label='Right')
ax.set_xlim(-20, 20)
ax.set_xticks(np.arange(-20, 21, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.set_title('Sorted Back-to-Back Bar Chart - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们使用pandas的sort_values()函数对数据进行了排序。这样可以更清楚地看出数据的分布和趋势。
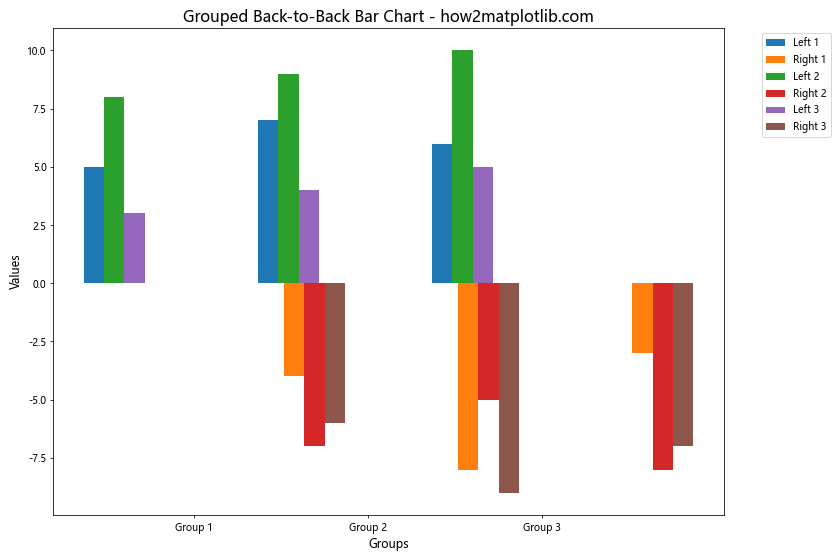
6.2 分组显示
import matplotlib.pyplot as plt
import numpy as np
# 准备分组数据
categories = ['Group 1', 'Group 2', 'Group 3']
left_values = [[5, 8, 3], [7, 9, 4], [6, 10, 5]]
right_values = [[4, 7, 6], [8, 5, 9], [3, 8, 7]]
fig, ax = plt.subplots(figsize=(12, 8))
# 设置条形的宽度和间距
bar_width = 0.35
group_spacing = 0.8
# 创建x轴位置
x = np.arange(len(categories))
# 绘制分组条形图
for i in range(3):
ax.bar(x - bar_width/2 - group_spacing/2 + i*bar_width/3, [group[i] for group in left_values],
bar_width/3, label=f'Left {i+1}')
ax.bar(x + bar_width/2 + group_spacing/2 + i*bar_width/3, [-group[i] for group in right_values],
bar_width/3, label=f'Right {i+1}')
ax.set_xticks(x)
ax.set_xticklabels(categories)
ax.set_title('Grouped Back-to-Back Bar Chart - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Groups', fontsize=12)
ax.set_ylabel('Values', fontsize=12)
ax.legend(bbox_to_anchor=(1.05, 1), loc='upper left')
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们创建了一个分组的背靠背条形图。每个主要类别包含多个子类别,通过调整条形的位置和宽度,我们可以清晰地展示复杂的分组数据。
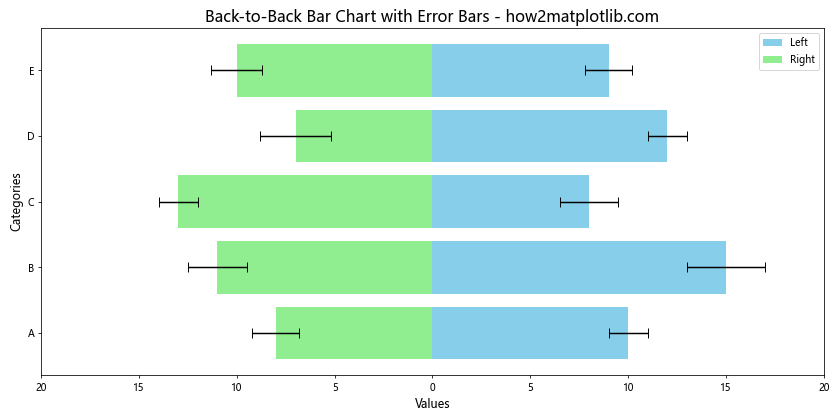
7. 添加误差条
在某些情况下,我们可能需要显示数据的不确定性或变异性。这时可以添加误差条:
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
left_errors = [1, 2, 1.5, 1, 1.2]
right_errors = [1.2, 1.5, 1, 1.8, 1.3]
fig, ax = plt.subplots(figsize=(12, 6))
# 绘制带误差条的条形图
ax.barh(categories, left_values, xerr=left_errors, align='center', color='skyblue',
label='Left', capsize=5)
ax.barh(categories, [-v for v in right_values], xerr=right_errors, align='center', color='lightgreen',
label='Right', capsize=5)
ax.set_xlim(-20, 20)
ax.set_xticks(np.arange(-20, 21, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.set_title('Back-to-Back Bar Chart with Error Bars - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们使用xerr参数为每个条形添加了误差条。capsize参数用于设置误差条末端横线的长度。这种方式可以直观地展示数据的可信区间或标准差。
8. 自定义坐标轴
为了使图表更加清晰和专业,我们可以自定义坐标轴的外观:
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
fig, ax = plt.subplots(figsize=(12, 6))
ax.barh(categories, left_values, align='center', color='skyblue', label='Left')
ax.barh(categories, [-v for v in right_values], align='center', color='lightgreen', label='Right')
# 自定义x轴
ax.set_xlim(-20, 20)
ax.set_xticks(np.arange(-20, 21, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.xaxis.set_tick_params(labelsize=10, color='gray')
# 自定义y轴
ax.yaxis.set_tick_params(labelsize=12, color='darkblue')
# 添加中心线
ax.axvline(x=0, color='black', linewidth=0.5)
# 移除顶部和右侧的边框
ax.spines['top'].set_visible(False)
ax.spines['right'].set_visible(False)
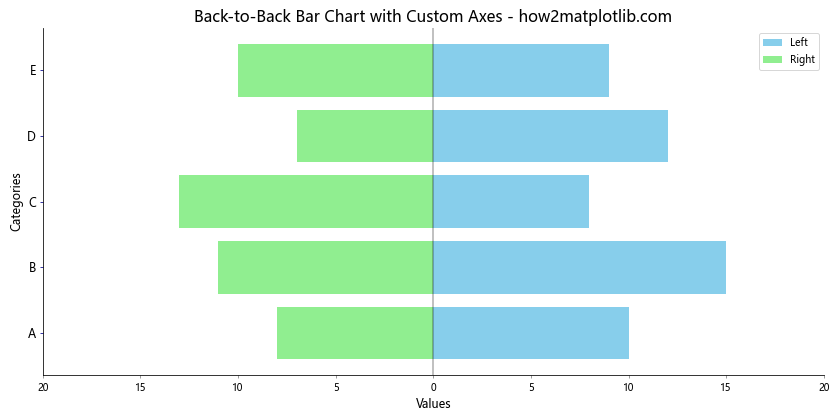
ax.set_title('Back-to-Back Bar Chart with Custom Axes - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们进行了以下自定义:
- 调整了x轴和y轴刻度标签的大小和颜色。
- 添加了一条中心线来分隔左右两侧的数据。
- 移除了顶部和右侧的边框,使图表看起来更加简洁。
这些调整可以使图表更加美观和易读。
9. 添加注释和文本
有时,我们可能需要在图表中添加额外的注释或说明文字,以提供更多上下文信息:
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
fig, ax = plt.subplots(figsize=(12, 6))
ax.barh(categories, left_values, align='center', color='skyblue', label='Left')
ax.barh(categories, [-v for v in right_values], align='center', color='lightgreen', label='Right')
ax.set_xlim(-20, 20)
ax.set_xticks(np.arange(-20, 21, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
# 添加注释
ax.annotate('Peak value', xy=(15, 1), xytext=(17, 2),
arrowprops=dict(facecolor='black', shrink=0.05))
# 添加文本框
ax.text(0, -0.5, 'This is a comparison between\nleft and right values',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.7),
ha='center', va='center')
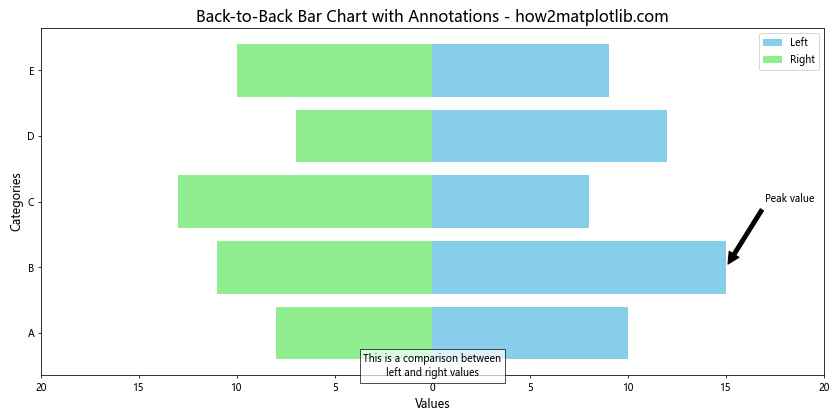
ax.set_title('Back-to-Back Bar Chart with Annotations - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们使用了annotate()函数添加了一个带箭头的注释,指向图表中的特定点。我们还使用text()函数添加了一个文本框,提供了额外的说明信息。这些注释和文本可以帮助读者更好地理解图表中的重要信息。
10. 多子图比较
有时,我们可能需要在同一个图形中比较多组数据。这时可以使用多个子图:
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
left_values1 = [10, 15, 8, 12, 9]
right_values1 = [8, 11, 13, 7, 10]
left_values2 = [7, 14, 10, 11, 8]
right_values2 = [9, 12, 8, 13, 11]
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(12, 10))
# 第一个子图
ax1.barh(categories, left_values1, align='center', color='skyblue', label='Left')
ax1.barh(categories, [-v for v in right_values1], align='center', color='lightgreen', label='Right')
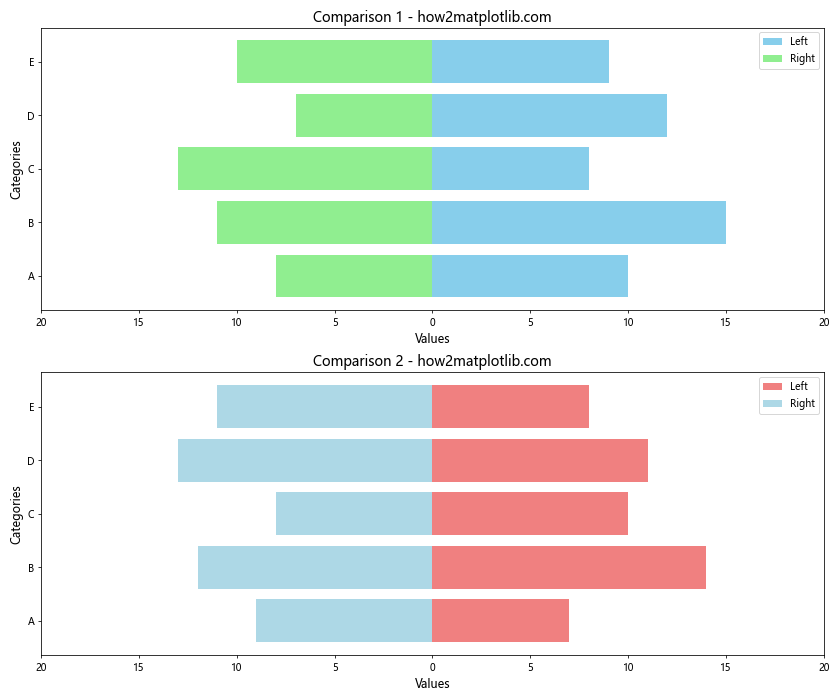
ax1.set_title('Comparison 1 - how2matplotlib.com', fontsize=14)
ax1.legend()
# 第二个子图
ax2.barh(categories, left_values2, align='center', color='lightcoral', label='Left')
ax2.barh(categories, [-v for v in right_values2], align='center', color='lightblue', label='Right')
ax2.set_title('Comparison 2 - how2matplotlib.com', fontsize=14)
ax2.legend()
# 设置共同的x轴范围和标签
for ax in [ax1, ax2]:
ax.set_xlim(-20, 20)
ax.set_xticks(np.arange(-20, 21, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们创建了两个子图,每个子图显示一组背靠背条形图。这种方式允许我们在同一个图形中直观地比较多组数据,而不会使单个图表变得过于复杂。
11. 动态数据可视化
在某些情况下,我们可能需要展示随时间变化的数据。以下是一个简单的动画示例:
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
fig, ax = plt.subplots(figsize=(12, 6))
def update(frame):
ax.clear()
left_updated = [v + np.random.randint(-2, 3) for v in left_values]
right_updated = [v + np.random.randint(-2, 3) for v in right_values]
ax.barh(categories, left_updated, align='center', color='skyblue', label='Left')
ax.barh(categories, [-v for v in right_updated], align='center', color='lightgreen', label='Right')
ax.set_xlim(-20, 20)
ax.set_xticks(np.arange(-20, 21, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.set_title(f'Dynamic Back-to-Back Bar Chart - Frame {frame} - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
ani = animation.FuncAnimation(fig, update, frames=100, interval=200, repeat=True)
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们使用matplotlib.animation.FuncAnimation创建了一个简单的动画。每一帧都会稍微改变数据值,从而产生动态效果。这种方法可以用来展示数据的变化趋势或模拟实时数据更新。
12. 结合其他图表类型
有时,将背靠背条形图与其他类型的图表结合使用可以提供更全面的数据视图:
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
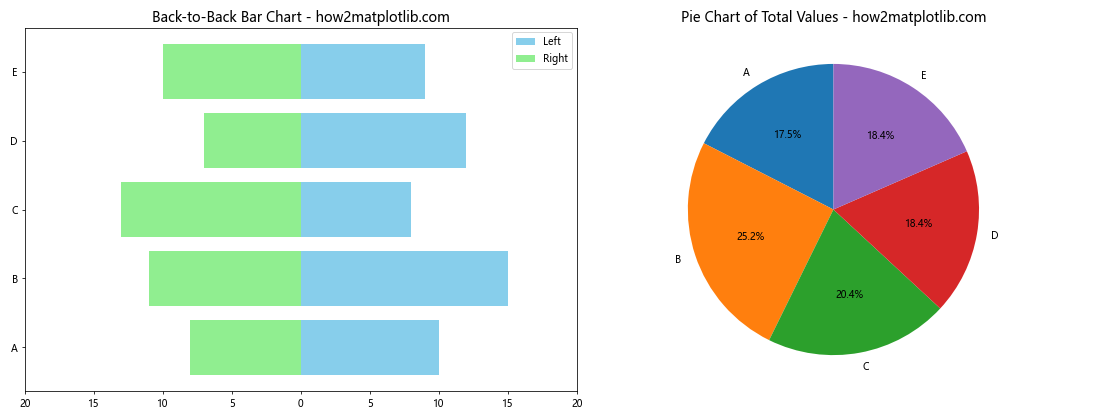
total_values = [l + r for l, r in zip(left_values, right_values)]
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(16, 6))
# 背靠背条形图
ax1.barh(categories, left_values, align='center', color='skyblue', label='Left')
ax1.barh(categories, [-v for v in right_values], align='center', color='lightgreen', label='Right')
ax1.set_title('Back-to-Back Bar Chart - how2matplotlib.com', fontsize=14)
ax1.legend()
ax1.set_xlim(-20, 20)
ax1.set_xticks(np.arange(-20, 21, 5))
ax1.set_xticklabels([str(abs(x)) for x in ax1.get_xticks()])
# 饼图
ax2.pie(total_values, labels=categories, autopct='%1.1f%%', startangle=90)
ax2.set_title('Pie Chart of Total Values - how2matplotlib.com', fontsize=14)
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们在左侧绘制了一个背靠背条形图,在右侧绘制了一个饼图来显示总值的分布。这种组合可以同时展示各类别的对比情况和它们在总体中的占比。
13. 高级样式和主题
Matplotlib提供了多种内置样式和主题,可以快速改变图表的整体外观:
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
# 设置样式
plt.style.use('seaborn-darkgrid')
fig, ax = plt.subplots(figsize=(12, 6))
ax.barh(categories, left_values, align='center', color='#FF9999', label='Left')
ax.barh(categories, [-v for v in right_values], align='center', color='#66B2FF', label='Right')
ax.set_xlim(-20, 20)
ax.set_xticks(np.arange(-20, 21, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.set_title('Styled Back-to-Back Bar Chart - how2matplotlib.com', fontsize=16, fontweight='bold')
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend(frameon=True, fancybox=True, shadow=True)
# 添加水印
ax.text(0.5, 0.5, 'how2matplotlib.com', transform=ax.transAxes,
fontsize=40, color='gray', alpha=0.2,
ha='center', va='center', rotation=30)
plt.tight_layout()
plt.show()
在这个示例中,我们使用了’seaborn-darkgrid’样式,这给图表带来了更现代的外观。我们还添加了一个半透明的水印,以及一些其他的样式调整,如粗体标题和带阴影的图例。这些高级样式可以使图表看起来更加专业和吸引人。
14. 处理大量数据
当处理大量数据时,我们可能需要调整图表以保持可读性:
import matplotlib.pyplot as plt
import numpy as np
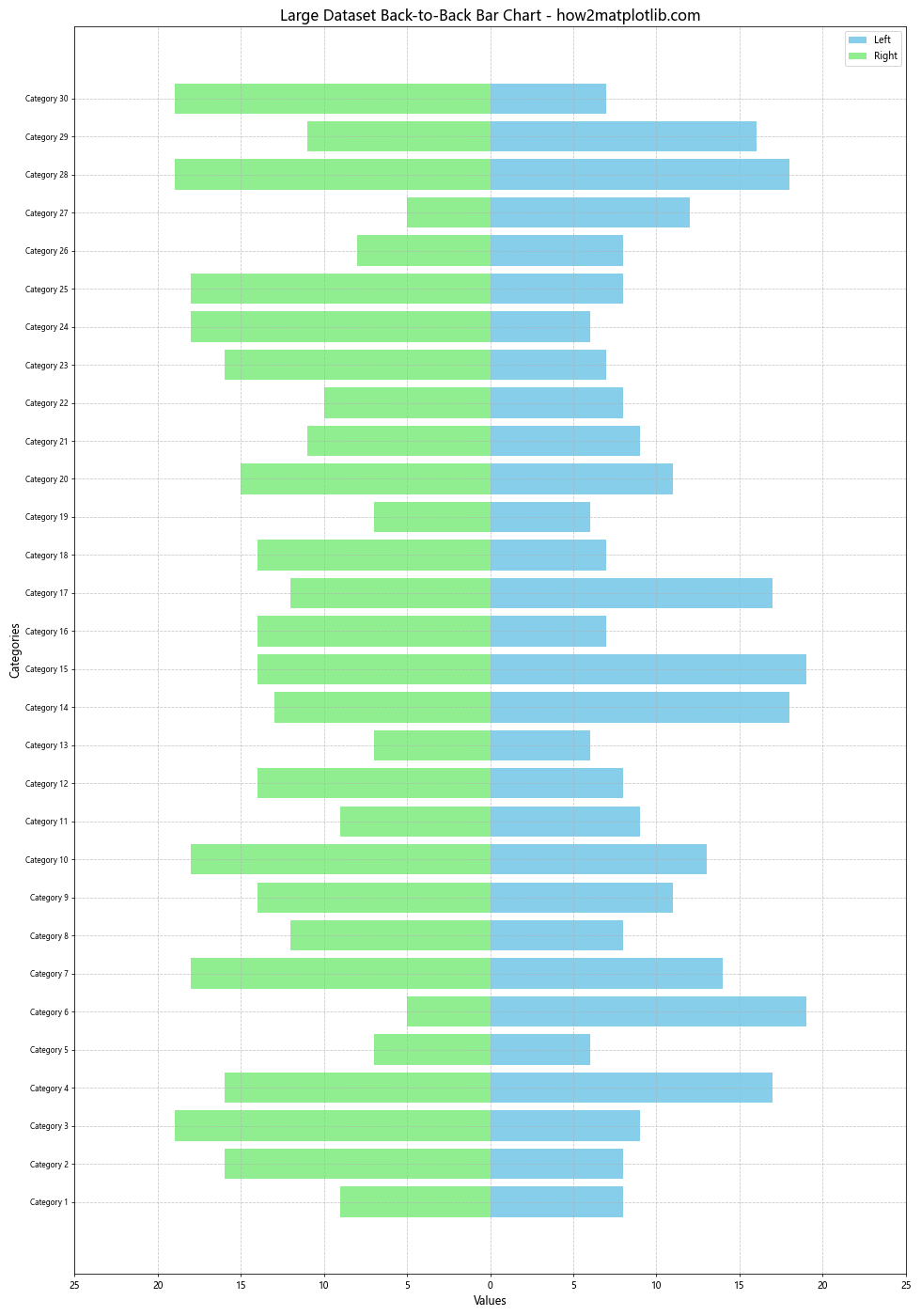
# 生成大量数据
categories = [f'Category {i}' for i in range(1, 31)]
left_values = np.random.randint(5, 20, 30)
right_values = np.random.randint(5, 20, 30)
fig, ax = plt.subplots(figsize=(14, 20))
# 绘制条形图
ax.barh(categories, left_values, align='center', color='skyblue', label='Left')
ax.barh(categories, [-v for v in right_values], align='center', color='lightgreen', label='Right')
ax.set_xlim(-25, 25)
ax.set_xticks(np.arange(-25, 26, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.set_title('Large Dataset Back-to-Back Bar Chart - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
# 添加网格线以提高可读性
ax.grid(True, linestyle='--', alpha=0.7)
# 调整y轴标签的字体大小
ax.tick_params(axis='y', labelsize=8)
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们处理了30个类别的数据。为了适应这么多数据,我们增加了图表的高度,减小了y轴标签的字体大小,并添加了网格线以提高可读性。这些调整使得即使在处理大量数据时,图表仍然清晰易读。
15. 交互式背靠背条形图
使用Matplotlib的交互式功能,我们可以创建一个可以缩放和平移的背靠背条形图:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider, Button
import numpy as np
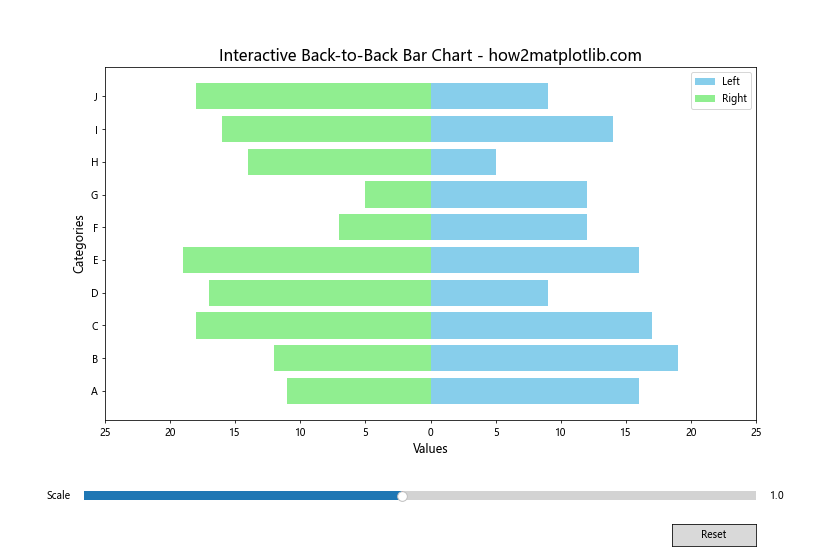
categories = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J']
left_values = np.random.randint(5, 20, 10)
right_values = np.random.randint(5, 20, 10)
fig, ax = plt.subplots(figsize=(12, 8))
plt.subplots_adjust(bottom=0.25)
bars_left = ax.barh(categories, left_values, align='center', color='skyblue', label='Left')
bars_right = ax.barh(categories, [-v for v in right_values], align='center', color='lightgreen', label='Right')
ax.set_xlim(-25, 25)
ax.set_xticks(np.arange(-25, 26, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
ax.set_title('Interactive Back-to-Back Bar Chart - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
# 添加滑块
ax_slider = plt.axes([0.1, 0.1, 0.8, 0.03])
slider = Slider(ax_slider, 'Scale', 0.1, 2.0, valinit=1)
# 添加重置按钮
ax_button = plt.axes([0.8, 0.025, 0.1, 0.04])
button = Button(ax_button, 'Reset')
def update(val):
scale = slider.val
for bar, h in zip(bars_left, left_values):
bar.set_width(h * scale)
for bar, h in zip(bars_right, right_values):
bar.set_width(-h * scale)
fig.canvas.draw_idle()
def reset(event):
slider.reset()
slider.on_changed(update)
button.on_clicked(reset)
plt.show()
Output:

在这个示例中,我们添加了一个滑块来控制条形的缩放,以及一个重置按钮。用户可以通过滑块来调整条形的长度,从而实现交互式的数据探索。
16. 结合统计信息
我们可以在背靠背条形图中添加一些统计信息,以提供更深入的数据洞察:
import matplotlib.pyplot as plt
import numpy as np
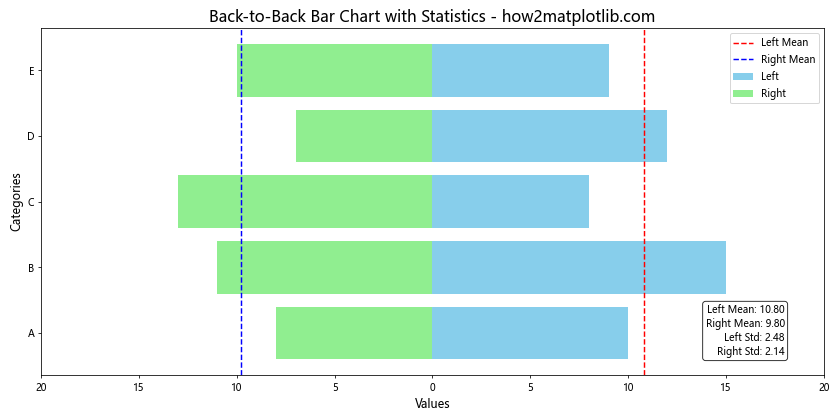
categories = ['A', 'B', 'C', 'D', 'E']
left_values = [10, 15, 8, 12, 9]
right_values = [8, 11, 13, 7, 10]
fig, ax = plt.subplots(figsize=(12, 6))
ax.barh(categories, left_values, align='center', color='skyblue', label='Left')
ax.barh(categories, [-v for v in right_values], align='center', color='lightgreen', label='Right')
ax.set_xlim(-20, 20)
ax.set_xticks(np.arange(-20, 21, 5))
ax.set_xticklabels([str(abs(x)) for x in ax.get_xticks()])
# 添加均值线
left_mean = np.mean(left_values)
right_mean = np.mean(right_values)
ax.axvline(left_mean, color='red', linestyle='--', label='Left Mean')
ax.axvline(-right_mean, color='blue', linestyle='--', label='Right Mean')
# 添加文本统计信息
stats_text = f"Left Mean: {left_mean:.2f}\nRight Mean: {right_mean:.2f}\n"
stats_text += f"Left Std: {np.std(left_values):.2f}\nRight Std: {np.std(right_values):.2f}"
ax.text(0.95, 0.05, stats_text, transform=ax.transAxes, fontsize=10,
verticalalignment='bottom', horizontalalignment='right',
bbox=dict(boxstyle='round', facecolor='white', alpha=0.8))
ax.set_title('Back-to-Back Bar Chart with Statistics - how2matplotlib.com', fontsize=16)
ax.set_xlabel('Values', fontsize=12)
ax.set_ylabel('Categories', fontsize=12)
ax.legend()
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们添加了均值线和一个文本框,显示了均值和标准差等统计信息。这些额外的信息可以帮助读者更好地理解数据的分布和中心趋势。
17. 总结
通过本文,我们详细探讨了如何使用Matplotlib创建背靠背条形图,并介绍了多种定制和增强图表的方法。从基本的绘图到高级的样式调整,从数据标签到动态可视化,我们涵盖了广泛的主题,以帮助读者创建既信息丰富又视觉吸引的背靠背条形图。
背靠背条形图是一种强大的数据可视化工具,特别适合比较两组相关数据。通过恰当的使用颜色、标签、注释和其他视觉元素,我们可以创建出既美观又富有洞察力的图表。
记住,好的数据可视化不仅仅是about展示数据,更是about讲述数据背后的故事。通过本文介绍的技巧和方法,你应该能够创建出能有效传达信息并引起读者兴趣的背靠背条形图。
最后,我们鼓励读者继续探索Matplotlib的其他功能,并将这些技巧应用到自己的数据可视化项目中。通过实践和创新,你将能够创建出更加独特和有影响力的数据可视化作品。
 极客教程
极客教程