Matplotlib中的Tick.get_rasterized()方法:轻松掌握图形栅格化状态
参考:Matplotlib.axis.Tick.get_rasterized() in Python
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能和自定义选项。在Matplotlib中,axis.Tick对象代表坐标轴上的刻度,而get_rasterized()方法是Tick对象的一个重要方法,用于获取刻度的栅格化状态。本文将深入探讨Tick.get_rasterized()方法的使用,并通过多个示例帮助您更好地理解和应用这一功能。
1. 什么是栅格化?
在开始讨论get_rasterized()方法之前,我们需要先了解栅格化的概念。栅格化是将矢量图形转换为像素图像的过程。在Matplotlib中,栅格化可以帮助提高大型或复杂图形的渲染性能,特别是在保存为位图格式(如PNG)时。
以下是一个简单的示例,展示了栅格化和非栅格化的区别:
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(10, 5))
# 非栅格化
x = np.linspace(0, 10, 1000)
y = np.sin(x)
ax1.plot(x, y, label='Non-rasterized')
ax1.set_title('Non-rasterized Plot')
ax1.text(0.5, 0.5, 'how2matplotlib.com', transform=ax1.transAxes)
# 栅格化
ax2.plot(x, y, label='Rasterized', rasterized=True)
ax2.set_title('Rasterized Plot')
ax2.text(0.5, 0.5, 'how2matplotlib.com', transform=ax2.transAxes)
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了两个子图,一个是非栅格化的,另一个是栅格化的。虽然在屏幕上可能看不出明显差异,但在保存为矢量格式(如PDF)时,栅格化的图形会有更小的文件大小。
2. Tick对象简介
在Matplotlib中,Tick对象代表坐标轴上的刻度。每个刻度都包含一个标记(tick mark)和一个标签(tick label)。Tick对象提供了多种方法来自定义刻度的外观和行为,其中get_rasterized()就是其中之一。
以下是一个简单的示例,展示了如何访问和修改刻度对象:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
# 绘制一条简单的线
ax.plot([0, 1, 2, 3, 4], [0, 1, 4, 9, 16])
# 获取x轴的主刻度
x_ticks = ax.xaxis.get_major_ticks()
# 修改第一个刻度的属性
x_ticks[0].label1.set_color('red')
x_ticks[0].label1.set_fontweight('bold')
ax.set_title('Customized Tick Example - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们通过ax.xaxis.get_major_ticks()获取了x轴的主刻度,然后修改了第一个刻度的颜色和字体粗细。
3. get_rasterized()方法详解
get_rasterized()方法是Tick对象的一个属性方法,用于获取刻度的栅格化状态。这个方法返回一个布尔值,表示刻度是否被栅格化。
以下是get_rasterized()方法的基本用法:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
# 绘制一条简单的线
ax.plot([0, 1, 2, 3, 4], [0, 1, 4, 9, 16])
# 获取x轴的主刻度
x_ticks = ax.xaxis.get_major_ticks()
# 检查第一个刻度的栅格化状态
is_rasterized = x_ticks[0].get_rasterized()
print(f"Is the first tick rasterized? {is_rasterized}")
ax.set_title('get_rasterized() Example - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们首先创建了一个简单的图形,然后获取了x轴的主刻度。接着,我们使用get_rasterized()方法检查第一个刻度的栅格化状态。默认情况下,刻度是不被栅格化的,所以这个方法通常会返回False。
4. 设置刻度的栅格化状态
虽然get_rasterized()方法用于获取栅格化状态,但我们也可以使用set_rasterized()方法来设置刻度的栅格化状态。以下是一个示例:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
# 绘制一条简单的线
ax.plot([0, 1, 2, 3, 4], [0, 1, 4, 9, 16])
# 获取x轴的主刻度
x_ticks = ax.xaxis.get_major_ticks()
# 设置第一个刻度为栅格化
x_ticks[0].set_rasterized(True)
# 检查栅格化状态
is_rasterized = x_ticks[0].get_rasterized()
print(f"Is the first tick rasterized? {is_rasterized}")
ax.set_title('set_rasterized() and get_rasterized() Example - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们首先使用set_rasterized(True)将第一个刻度设置为栅格化状态,然后使用get_rasterized()方法验证这个更改。
5. 栅格化的应用场景
栅格化在某些情况下非常有用,特别是当你处理大量数据或复杂图形时。以下是一些常见的应用场景:
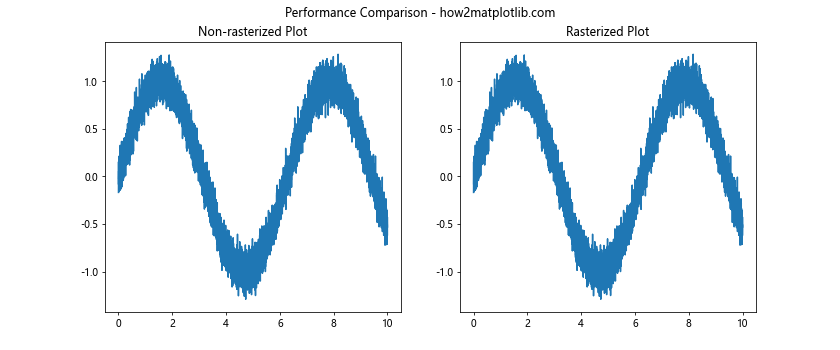
- 提高性能:对于包含大量数据点的图形,栅格化可以显著提高渲染速度。
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 生成大量数据点
x = np.linspace(0, 10, 10000)
y = np.sin(x) + np.random.normal(0, 0.1, 10000)
# 非栅格化绘图
ax1.plot(x, y)
ax1.set_title('Non-rasterized Plot')
# 栅格化绘图
ax2.plot(x, y, rasterized=True)
ax2.set_title('Rasterized Plot')
fig.suptitle('Performance Comparison - how2matplotlib.com')
plt.show()
Output:

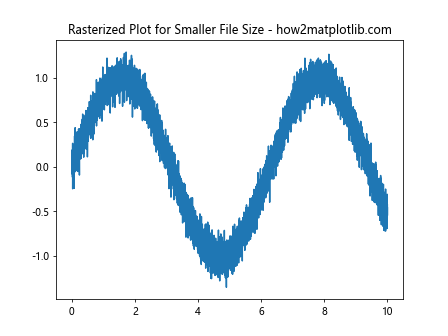
- 减小文件大小:当保存为矢量格式(如PDF或SVG)时,栅格化可以显著减小文件大小。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
# 生成大量数据点
x = np.linspace(0, 10, 10000)
y = np.sin(x) + np.random.normal(0, 0.1, 10000)
# 栅格化绘图
ax.plot(x, y, rasterized=True)
ax.set_title('Rasterized Plot for Smaller File Size - how2matplotlib.com')
# 保存为PDF
plt.savefig('rasterized_plot.pdf')
plt.show()
Output:

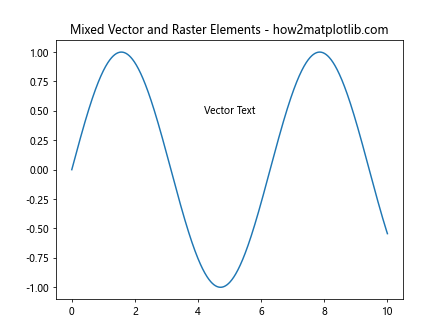
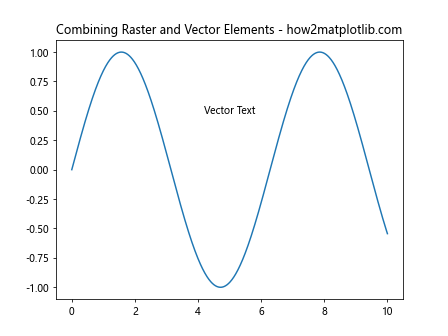
- 混合矢量和栅格元素:在某些情况下,你可能希望图形的某些部分是矢量的,而其他部分是栅格化的。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
# 生成数据
x = np.linspace(0, 10, 1000)
y = np.sin(x)
# 栅格化的主要数据
ax.plot(x, y, rasterized=True)
# 矢量文本和标题
ax.set_title('Mixed Vector and Raster Elements - how2matplotlib.com', rasterized=False)
ax.text(5, 0.5, 'Vector Text', ha='center', va='center', rasterized=False)
plt.show()
Output:

6. get_rasterized()在自定义刻度中的应用
当你创建自定义刻度时,get_rasterized()方法可以帮助你确保刻度的栅格化状态符合你的预期。以下是一个示例:
import matplotlib.pyplot as plt
from matplotlib.ticker import FuncFormatter
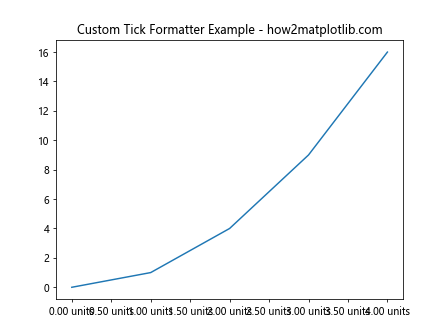
def custom_formatter(x, pos):
return f'{x:.2f} units'
fig, ax = plt.subplots()
# 绘制一条简单的线
ax.plot([0, 1, 2, 3, 4], [0, 1, 4, 9, 16])
# 设置自定义刻度格式化器
ax.xaxis.set_major_formatter(FuncFormatter(custom_formatter))
# 获取x轴的主刻度
x_ticks = ax.xaxis.get_major_ticks()
# 检查并打印每个刻度的栅格化状态
for i, tick in enumerate(x_ticks):
is_rasterized = tick.get_rasterized()
print(f"Tick {i} is rasterized: {is_rasterized}")
ax.set_title('Custom Tick Formatter Example - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们创建了一个自定义的刻度格式化器,然后使用get_rasterized()方法检查每个刻度的栅格化状态。
7. 栅格化与分辨率的关系
栅格化的效果与图像的分辨率密切相关。高分辨率可以提供更好的图像质量,但也会增加文件大小。以下是一个展示不同分辨率下栅格化效果的示例:
import matplotlib.pyplot as plt
import numpy as np
def plot_with_resolution(dpi):
fig, ax = plt.subplots(figsize=(6, 4), dpi=dpi)
x = np.linspace(0, 10, 1000)
y = np.sin(x)
ax.plot(x, y, rasterized=True)
ax.set_title(f'Rasterized Plot at {dpi} DPI - how2matplotlib.com')
plt.savefig(f'rasterized_plot_{dpi}dpi.png')
plt.close(fig)
# 生成不同分辨率的图像
for dpi in [72, 150, 300]:
plot_with_resolution(dpi)
print("Images saved with different resolutions.")
这个例子生成了三个不同分辨率(72, 150, 300 DPI)的栅格化图像。你可以比较这些图像的质量和文件大小。
8. 栅格化与矢量图形的结合
在某些情况下,你可能希望将栅格化元素和矢量元素结合在一起。get_rasterized()方法可以帮助你确认哪些元素是栅格化的,哪些是矢量的。以下是一个示例:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
# 生成数据
x = np.linspace(0, 10, 1000)
y = np.sin(x)
# 栅格化的主要数据
line = ax.plot(x, y, rasterized=True)[0]
# 矢量文本和标题
ax.set_title('Combining Raster and Vector Elements - how2matplotlib.com', rasterized=False)
ax.text(5, 0.5, 'Vector Text', ha='center', va='center', rasterized=False)
# 检查元素的栅格化状态
print(f"Line is rasterized: {line.get_rasterized()}")
print(f"Title is rasterized: {ax.title.get_rasterized()}")
for tick in ax.xaxis.get_major_ticks():
print(f"X-axis tick is rasterized: {tick.get_rasterized()}")
plt.show()
Output:

在这个例子中,我们创建了一个包含栅格化线条和矢量文本的图形,然后使用get_rasterized()方法检查各个元素的栅格化状态。
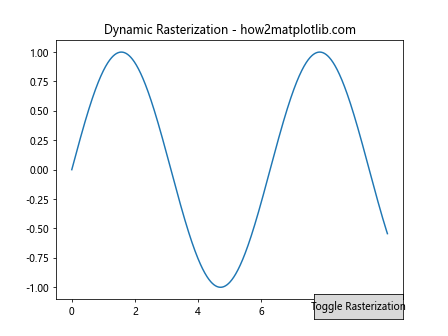
9. 动态调整栅格化状态
在某些交互式应用中,你可能需要根据用户的操作动态调整元素的栅格化状态。以下是一个简单的示例,展示如何使用按钮来切换栅格化状态:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 1000)
y = np.sin(x)
line, = ax.plot(x, y)
ax.set_title('Dynamic Rasterization - how2matplotlib.com')
def toggle_rasterization(event):
current_state = line.get_rasterized()
line.set_rasterized(not current_state)
status = "On" if not current_state else "Off"
ax.set_title(f'Rasterization: {status} - how2matplotlib.com')
plt.draw()
ax_button = plt.axes([0.7, 0.05, 0.2, 0.075])
button = Button(ax_button, 'Toggle Rasterization')
button.on_clicked(toggle_rasterization)
plt.show()
Output:

这个例这个例子创建了一个带有切换按钮的图形。当用户点击按钮时,线条的栅格化状态会在开启和关闭之间切换。get_rasterized()方法用于检查当前的栅格化状态,然后根据需要进行更改。
10. 栅格化与图形导出
栅格化对于图形导出有重要影响,特别是当你需要在不同格式之间平衡文件大小和图像质量时。以下是一个比较不同导出选项的示例:
import matplotlib.pyplot as plt
import numpy as np
def create_plot(rasterized=False):
fig, ax = plt.subplots(figsize=(6, 4))
x = np.linspace(0, 10, 1000)
y = np.sin(x) + np.random.normal(0, 0.1, 1000)
ax.plot(x, y, rasterized=rasterized)
ax.set_title(f'{"Rasterized" if rasterized else "Non-rasterized"} Plot - how2matplotlib.com')
return fig
# 创建栅格化和非栅格化版本的图形
fig_raster = create_plot(rasterized=True)
fig_vector = create_plot(rasterized=False)
# 保存为不同格式
fig_raster.savefig('rasterized_plot.png', dpi=300)
fig_raster.savefig('rasterized_plot.pdf')
fig_vector.savefig('vector_plot.png', dpi=300)
fig_vector.savefig('vector_plot.pdf')
plt.close(fig_raster)
plt.close(fig_vector)
print("Plots saved in different formats.")
这个例子创建了栅格化和非栅格化版本的相同图形,并将它们保存为PNG和PDF格式。你可以比较这些文件的大小和质量,以了解栅格化如何影响不同的输出格式。
11. 栅格化与图形性能
在处理大型数据集或复杂图形时,栅格化可以显著提高性能。以下是一个比较栅格化和非栅格化性能的示例:
import matplotlib.pyplot as plt
import numpy as np
import time
def plot_performance_test(n_points, rasterized=False):
fig, ax = plt.subplots(figsize=(8, 6))
start_time = time.time()
x = np.linspace(0, 10, n_points)
y = np.sin(x) + np.random.normal(0, 0.1, n_points)
ax.plot(x, y, rasterized=rasterized)
ax.set_title(f'{"Rasterized" if rasterized else "Non-rasterized"} Plot ({n_points} points) - how2matplotlib.com')
end_time = time.time()
plt.close(fig)
return end_time - start_time
# 测试不同数据点数量
n_points_list = [1000, 10000, 100000, 1000000]
for n in n_points_list:
raster_time = plot_performance_test(n, rasterized=True)
vector_time = plot_performance_test(n, rasterized=False)
print(f"Points: {n}")
print(f"Rasterized time: {raster_time:.4f} seconds")
print(f"Non-rasterized time: {vector_time:.4f} seconds")
print(f"Speed-up: {vector_time / raster_time:.2f}x")
print()
这个例子比较了在不同数据点数量下,栅格化和非栅格化绘图的性能差异。你可以看到,随着数据点数量的增加,栅格化的性能优势变得更加明显。
12. 栅格化与图形缩放
栅格化对图形的缩放行为也有影响。以下是一个演示栅格化和非栅格化图形在缩放时差异的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.backends.backend_agg import FigureCanvasAgg
def create_zoomable_plot(rasterized=False):
fig, ax = plt.subplots(figsize=(8, 6))
x = np.linspace(0, 10, 1000)
y = np.sin(x) + np.random.normal(0, 0.1, 1000)
ax.plot(x, y, rasterized=rasterized)
ax.set_title(f'{"Rasterized" if rasterized else "Non-rasterized"} Zoomable Plot - how2matplotlib.com')
# 添加缩放功能
def on_zoom(event):
ax.set_xlim(event.xdata - 1, event.xdata + 1)
ax.set_ylim(event.ydata - 0.5, event.ydata + 0.5)
fig.canvas.draw()
fig.canvas.mpl_connect('scroll_event', on_zoom)
plt.show()
# 创建栅格化和非栅格化的可缩放图形
create_zoomable_plot(rasterized=True)
create_zoomable_plot(rasterized=False)
这个例子创建了两个可缩放的图形,一个是栅格化的,另一个是非栅格化的。你可以使用鼠标滚轮来缩放图形,观察栅格化和非栅格化版本在缩放时的差异。
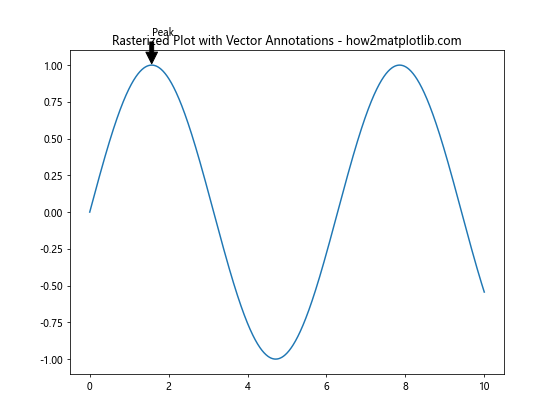
13. 栅格化与图形注释
当使用栅格化时,需要特别注意图形注释的处理。以下是一个示例,展示了如何在栅格化图形中添加矢量注释:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
# 生成数据
x = np.linspace(0, 10, 1000)
y = np.sin(x)
# 绘制栅格化的主要数据
line = ax.plot(x, y, rasterized=True)[0]
# 添加矢量注释
ax.annotate('Peak', xy=(np.pi/2, 1), xytext=(np.pi/2, 1.2),
arrowprops=dict(facecolor='black', shrink=0.05),
rasterized=False)
ax.set_title('Rasterized Plot with Vector Annotations - how2matplotlib.com')
# 检查元素的栅格化状态
print(f"Main line is rasterized: {line.get_rasterized()}")
print(f"Annotation is rasterized: {ax.texts[0].get_rasterized()}")
plt.show()
Output:

在这个例子中,主要的数据线是栅格化的,而注释是以矢量形式添加的。这种方法可以在保持主要数据栅格化的同时,确保注释在任何分辨率下都保持清晰。
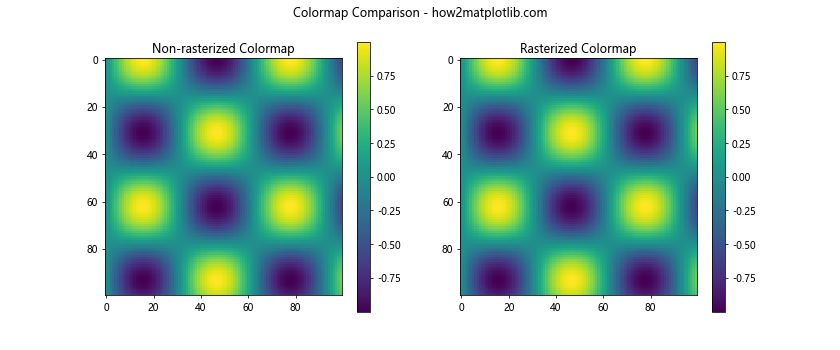
14. 栅格化与颜色映射
当使用颜色映射(colormap)时,栅格化可能会影响颜色的精确度。以下是一个比较栅格化和非栅格化颜色映射的示例:
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 生成数据
x = np.linspace(0, 10, 100)
y = np.linspace(0, 10, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(X) * np.cos(Y)
# 非栅格化颜色映射
im1 = ax1.imshow(Z, cmap='viridis', interpolation='nearest')
ax1.set_title('Non-rasterized Colormap')
# 栅格化颜色映射
im2 = ax2.imshow(Z, cmap='viridis', interpolation='nearest', rasterized=True)
ax2.set_title('Rasterized Colormap')
fig.suptitle('Colormap Comparison - how2matplotlib.com')
# 添加颜色条
fig.colorbar(im1, ax=ax1)
fig.colorbar(im2, ax=ax2)
# 检查栅格化状态
print(f"Left image is rasterized: {im1.get_rasterized()}")
print(f"Right image is rasterized: {im2.get_rasterized()}")
plt.show()
Output:

这个例子创建了两个使用相同颜色映射的图像,一个是栅格化的,另一个是非栅格化的。你可以比较它们的视觉效果和文件大小。
15. 栅格化与动画
在创建动画时,栅格化可以帮助提高性能,特别是在处理大量数据时。以下是一个使用栅格化创建简单动画的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
fig, ax = plt.subplots(figsize=(8, 6))
x = np.linspace(0, 2 * np.pi, 100)
line, = ax.plot(x, np.sin(x), rasterized=True)
ax.set_title('Animated Rasterized Plot - how2matplotlib.com')
def update(frame):
line.set_ydata(np.sin(x + frame / 10))
return line,
ani = FuncAnimation(fig, update, frames=100, blit=True)
print(f"Animation line is rasterized: {line.get_rasterized()}")
plt.show()
Output:

在这个例子中,我们创建了一个简单的正弦波动画,并将线条设置为栅格化。这可以在保持动画流畅的同时减少内存使用。
结论
通过本文的详细探讨,我们深入了解了Matplotlib中Tick.get_rasterized()方法的使用及其在各种场景下的应用。栅格化是一个强大的工具,可以帮助优化图形渲染性能、减小文件大小,并在处理大型数据集时提供更好的用户体验。
然而,栅格化也有其局限性,特别是在需要高度可缩放的图形或精确颜色表示时。因此,在决定是否使用栅格化时,需要权衡性能、文件大小和图形质量等因素。
通过合理使用get_rasterized()和set_rasterized()方法,你可以精确控制图形中各个元素的栅格化状态,从而创建出既高效又美观的数据可视化作品。在实际应用中,建议根据具体需求和目标受众来选择最合适的栅格化策略。
 极客教程
极客教程