Matplotlib中使用axis.Tick.get_clip_path()方法详解
参考:Matplotlib.axis.Tick.get_clip_path() in Python
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能和自定义选项。在Matplotlib中,axis.Tick.get_clip_path()方法是一个非常有用的工具,用于获取刻度线的裁剪路径。本文将深入探讨这个方法的使用方法、应用场景以及相关的高级技巧。
1. axis.Tick.get_clip_path()方法简介
axis.Tick.get_clip_path()方法属于Matplotlib库中的axis.Tick类。这个方法用于获取刻度线的裁剪路径,即定义了刻度线可见部分的边界。裁剪路径通常用于限制刻度线的显示范围,或者与其他图形元素进行交互。
让我们从一个简单的例子开始:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
ax.set_title("How2matplotlib.com - Basic Tick Example")
ax.plot(np.random.rand(10))
# 获取x轴的第一个刻度
tick = ax.xaxis.get_major_ticks()[0]
clip_path = tick.get_clip_path()
print(f"Clip path: {clip_path}")
plt.show()
Output:

在这个例子中,我们创建了一个简单的折线图,然后获取x轴的第一个主刻度,并打印出其裁剪路径。这个裁剪路径通常是一个Path对象,定义了刻度线的可见区域。
2. 理解刻度线裁剪路径
刻度线的裁剪路径实际上定义了刻度线可以绘制的区域。这个区域通常是一个矩形,与坐标轴的范围相对应。裁剪路径的主要作用是确保刻度线不会超出其应该显示的范围。
让我们通过一个更详细的例子来理解裁剪路径:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_title("How2matplotlib.com - Visualizing Tick Clip Path")
# 绘制一些随机数据
ax.plot(np.random.rand(10))
# 获取x轴的所有主刻度
ticks = ax.xaxis.get_major_ticks()
# 可视化第一个刻度的裁剪路径
clip_path = ticks[0].get_clip_path()
if clip_path:
patch = plt.Rectangle((0, 0), 1, 1, transform=clip_path.get_transform(),
facecolor='none', edgecolor='red', linewidth=2)
ax.add_patch(patch)
plt.show()
Output:

在这个例子中,我们获取了x轴的所有主刻度,然后选择第一个刻度的裁剪路径。我们使用这个裁剪路径创建了一个矩形补丁,并将其添加到图表中。这样,我们就可以直观地看到刻度线的裁剪区域。
3. 自定义刻度线裁剪路径
虽然get_clip_path()方法本身不允许直接修改裁剪路径,但我们可以通过其他方法来自定义刻度线的裁剪效果。这通常涉及到修改整个坐标轴的裁剪区域。
下面是一个自定义裁剪区域的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import Circle
fig, ax = plt.subplots(figsize=(8, 8))
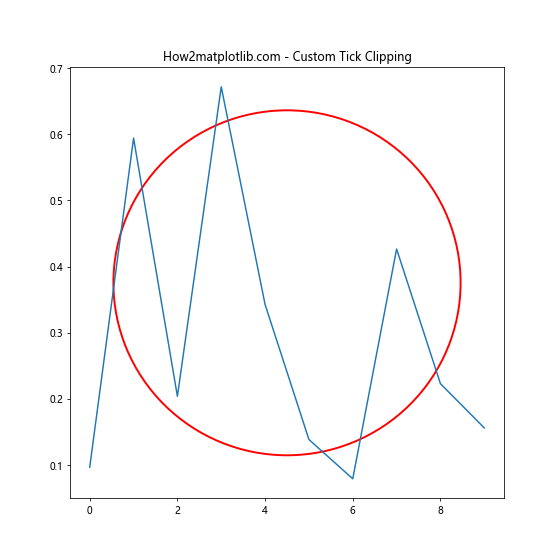
ax.set_title("How2matplotlib.com - Custom Tick Clipping")
# 绘制一些随机数据
ax.plot(np.random.rand(10))
# 创建一个圆形裁剪区域
circle = Circle((0.5, 0.5), 0.4, transform=ax.transAxes)
ax.set_clip_path(circle)
# 添加圆形边界以便可视化
ax.add_artist(Circle((0.5, 0.5), 0.4, transform=ax.transAxes,
facecolor='none', edgecolor='red', linewidth=2))
plt.show()
Output:

在这个例子中,我们创建了一个圆形的裁剪区域,并将其应用到整个坐标轴。这会影响到所有的图表元素,包括刻度线。结果是,只有在圆形区域内的部分会被显示出来。
4. 刻度线裁剪与坐标轴范围的关系
刻度线的裁剪路径通常与坐标轴的显示范围密切相关。当我们改变坐标轴的范围时,刻度线的裁剪路径也会相应地更新。
让我们通过一个例子来观察这种关系:
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 10))
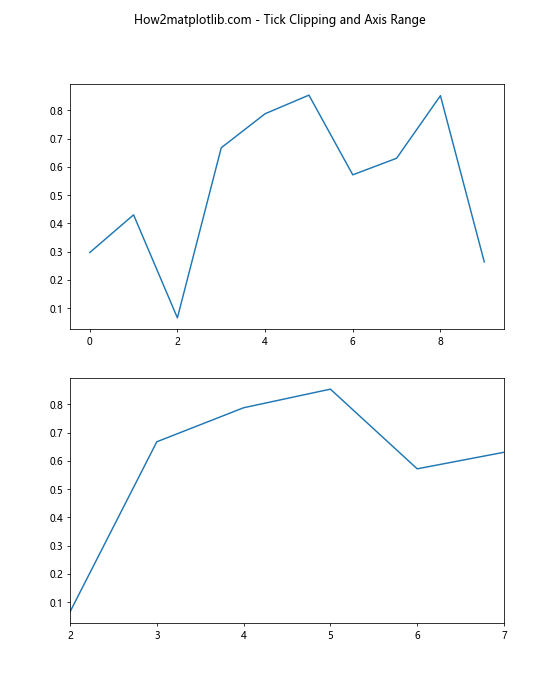
fig.suptitle("How2matplotlib.com - Tick Clipping and Axis Range")
# 在两个子图中绘制相同的数据
data = np.random.rand(10)
ax1.plot(data)
ax2.plot(data)
# 修改第二个子图的x轴范围
ax2.set_xlim(2, 7)
# 获取并打印两个子图的第一个x刻度的裁剪路径
clip_path1 = ax1.xaxis.get_major_ticks()[0].get_clip_path()
clip_path2 = ax2.xaxis.get_major_ticks()[0].get_clip_path()
print(f"Subplot 1 clip path: {clip_path1}")
print(f"Subplot 2 clip path: {clip_path2}")
plt.show()
Output:

在这个例子中,我们创建了两个子图,它们显示相同的数据。然后,我们修改了第二个子图的x轴范围。通过打印两个子图的第一个x刻度的裁剪路径,我们可以看到它们是如何随坐标轴范围的变化而变化的。
5. 在交互式图表中使用get_clip_path()
get_clip_path()方法在创建交互式图表时特别有用。例如,我们可以使用它来实现鼠标悬停效果,或者在缩放和平移操作中保持正确的刻度线显示。
下面是一个简单的交互式图表例子:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
ax.set_title("How2matplotlib.com - Interactive Tick Clipping")
line, = ax.plot(np.random.rand(10))
def on_hover(event):
if event.inaxes == ax:
# 获取最近的x刻度
xtick = min(ax.xaxis.get_major_ticks(),
key=lambda t: abs(t.get_loc() - event.xdata))
# 获取刻度的裁剪路径
clip_path = xtick.get_clip_path()
if clip_path:
# 使用裁剪路径创建一个矩形补丁
patch = plt.Rectangle((0, 0), 1, 1, transform=clip_path.get_transform(),
facecolor='yellow', alpha=0.3)
ax.add_patch(patch)
# 更新图表
fig.canvas.draw_idle()
fig.canvas.mpl_connect('motion_notify_event', on_hover)
plt.show()
Output:

在这个例子中,我们创建了一个鼠标悬停效果。当鼠标移动到图表上时,会高亮显示最近的x刻度的裁剪区域。这个效果是通过获取刻度的裁剪路径,然后使用这个路径创建一个半透明的矩形补丁实现的。
6. 处理刻度线裁剪路径的边界情况
在某些情况下,刻度线可能没有裁剪路径,或者裁剪路径可能是无效的。处理这些边界情况对于创建健壮的可视化程序很重要。
让我们看一个处理边界情况的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
ax.set_title("How2matplotlib.com - Handling Edge Cases")
# 绘制一些随机数据
ax.plot(np.random.rand(10))
# 获取所有x刻度
ticks = ax.xaxis.get_major_ticks()
for i, tick in enumerate(ticks):
clip_path = tick.get_clip_path()
if clip_path is None:
print(f"Tick {i} has no clip path")
else:
# 检查裁剪路径是否有效
if clip_path.vertices.size > 0:
print(f"Tick {i} has a valid clip path")
else:
print(f"Tick {i} has an invalid clip path")
plt.show()
Output:

在这个例子中,我们遍历了所有的x刻度,检查每个刻度是否有裁剪路径,以及裁剪路径是否有效。这种检查可以帮助我们在处理不同类型的图表和数据时避免潜在的错误。
7. 结合其他Matplotlib功能使用get_clip_path()
get_clip_path()方法可以与Matplotlib的其他功能结合使用,以创建更复杂和有趣的可视化效果。例如,我们可以将刻度线的裁剪路径与自定义刻度标签或注释结合使用。
下面是一个结合自定义刻度标签的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_title("How2matplotlib.com - Custom Tick Labels with Clipping")
# 绘制一些随机数据
data = np.random.rand(10)
ax.plot(data)
# 自定义x刻度标签
labels = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J']
ax.set_xticks(range(10))
ax.set_xticklabels(labels)
# 为每个刻度添加自定义标签
for i, label in enumerate(labels):
tick = ax.xaxis.get_major_ticks()[i]
clip_path = tick.get_clip_path()
if clip_path:
ax.text(i, data[i], f"Label {label}",
ha='center', va='bottom',
bbox=dict(boxstyle='round,pad=0.5', fc='yellow', ec='gray', alpha=0.7),
clip_path=clip_path, clip_on=True)
plt.show()
Output:

在这个例子中,我们为x轴设置了自定义的刻度标签,然后在每个数据点上方添加了一个文本标签。通过使用刻度的裁剪路径,我们确保这些标签只在适当的区域内显示。
8. 在3D图表中使用get_clip_path()
虽然get_clip_path()方法主要用于2D图表,但在某些情况下,它也可以应用于3D图表。在3D图表中,刻度线的裁剪变得更加复杂,因为我们需要考虑三个维度。
让我们看一个在3D图表中使用get_clip_path()的例子:
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure(figsize=(10, 8))
ax = fig.add_subplot(111, projection='3d')
ax.set_title("How2matplotlib.com - 3D Tick Clipping")
# 创建一些3D数据
x = np.linspace(-5, 5, 100)
y = np.linspace(-5, 5, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(np.sqrt(X**2 + Y**2))
# 绘制3D表面
surf = ax.plot_surface(X, Y, Z, cmap='viridis')
# 获取x轴的刻度
xticks = ax.xaxis.get_major_ticks()
# 尝试获取和使用裁剪路径
for tick in xticks:
clip_path = tick.get_clip_path()
if clip_path:
# 在3D图表中,我们可能需要调整裁剪路径的使用方式
# 这里我们只是打印出裁剪路径的信息
print(f"Tick at {tick.get_loc()} has clip path: {clip_path}")
plt.show()
Output:

在这个3D图表的例子中,我们创建了一个三维曲面图。然后,我们尝试获取x轴刻度的裁剪路径。需要注意的是,在3D环境中,裁剪路径的使用可能需要额外的处理,因为标准的2D裁剪路径可能不直接适用于3D空间。
9. 动态更新刻度线裁剪路径
在某些情况下,我们可能需要在图表显示后动态更新刻度线的裁剪路径。这可能发生在交互式图表中,或者当图表的内容或布局发生变化时。
下面是一个动态更新刻度线裁剪路径的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_title("How2matplotlib.com - Dynamic Tick Clipping")
line, = ax.plot(np.random.rand(10))
def update_plot(event):
if event.key == 'u':
# 更新数据
line.set_ydata(np.random.rand(10))
# 更新y轴范围
ax.relim()
ax.autoscale_view()
# 获取并打印更新后的刻度裁剪路径
for i, tick in enumerate(ax.yaxis.get_major_ticks()):
clip_path = tick.get_clip_path()
print(f"Y-tick {i} clip path after update: {clip_path}")
fig.canvas.draw_idle()
fig.canvas.mpl_connect('key_press_event', update_plot)
plt.show()
Output:

在这个例子中,我们创建了一个简单的折线图。当用户按下 ‘u’ 键时,图表会更新数据和y轴范围。每次更新后,我们都会获取并打印y轴刻度的新裁剪路径。这展示了如何在图表动态变化时处理刻度线的裁剪路径。
10. 使用get_clip_path()进行自定义绘图
get_clip_path()方法不仅可以用于获取信息,还可以用于创建自定义的绘图效果。例如,我们可以使用刻度线的裁剪路径来创建特殊的视觉效果或强调某些区域。
让我们看一个使用刻度线裁剪路径创建自定义效果的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import Rectangle
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_title("How2matplotlib.com - Custom Drawing with Tick Clip Paths")
# 绘制一些随机数据
data = np.random.rand(10)
ax.plot(data)
# 获取所有x刻度
xticks = ax.xaxis.get_major_ticks()
for i, tick in enumerate(xticks):
clip_path = tick.get_clip_path()
if clip_path:
# 创建一个与刻度裁剪路径相同的矩形
rect = Rectangle((0, 0), 1, 1, transform=clip_path.get_transform(),
facecolor='yellow', alpha=0.2)
# 只对偶数索引的刻度应用效果
if i % 2 == 0:
ax.add_patch(rect)
# 添加自定义文本标签
ax.text(i, data[i], f"Point {i}", ha='center', va='bottom',
bbox=dict(boxstyle='round,pad=0.5', fc='white', ec='gray', alpha=0.7))
plt.show()
Output:

在这个例子中,我们使用刻度线的裁剪路径创建了交替的背景效果。对于每个偶数索引的x刻度,我们添加了一个半透明的黄色矩形,其形状和位置由刻度的裁剪路径决定。这创造了一种独特的视觉效果,突出显示了某些数据区域。
11. 处理刻度线裁剪路径的性能考虑
在处理大型或复杂的图表时,频繁访问和使用刻度线的裁剪路径可能会影响性能。因此,在设计可视化程序时,需要考虑性能因素。
以下是一个考虑性能的例子:
import matplotlib.pyplot as plt
import numpy as np
import time
fig, ax = plt.subplots(figsize=(12, 6))
ax.set_title("How2matplotlib.com - Performance Considerations")
# 创建大量数据点
data = np.random.rand(1000)
ax.plot(data)
start_time = time.time()
# 获取所有x刻度
xticks = ax.xaxis.get_major_ticks()
# 预先获取所有裁剪路径
clip_paths = [tick.get_clip_path() for tick in xticks]
# 使用预先获取的裁剪路径
for i, clip_path in enumerate(clip_paths):
if clip_path and i % 10 == 0: # 只处理每10个刻度
rect = plt.Rectangle((0, 0), 1, 1, transform=clip_path.get_transform(),
facecolor='yellow', alpha=0.2)
ax.add_patch(rect)
end_time = time.time()
print(f"Processing time: {end_time - start_time:.4f} seconds")
plt.show()
Output:

在这个例子中,我们处理了一个包含1000个数据点的大型数据集。为了提高性能,我们预先获取了所有刻度的裁剪路径,并只处理每10个刻度。这种方法可以显著减少处理时间,特别是在处理大型数据集时。
12. 结合get_clip_path()与其他刻度线属性
get_clip_path()方法可以与刻度线的其他属性和方法结合使用,以创建更复杂和信息丰富的可视化效果。例如,我们可以结合使用刻度线的位置、标签和裁剪路径。
下面是一个结合多个刻度线属性的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(12, 6))
ax.set_title("How2matplotlib.com - Combining Tick Properties")
# 创建一些示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax.plot(x, y)
# 获取所有x刻度
xticks = ax.xaxis.get_major_ticks()
for tick in xticks:
# 获取刻度的位置和标签
pos = tick.get_loc()
label = tick.get_label()
# 获取裁剪路径
clip_path = tick.get_clip_path()
if clip_path:
# 创建一个与刻度裁剪路径相同的矩形
rect = plt.Rectangle((0, 0), 1, 1, transform=clip_path.get_transform(),
facecolor='lightblue', alpha=0.3)
ax.add_patch(rect)
# 在刻度位置添加垂直线
ax.axvline(pos, color='gray', linestyle='--', alpha=0.5)
# 在图表顶部添加标签
ax.text(pos, 1.1, f"x={label.get_text()}", ha='center', va='bottom',
transform=ax.get_xaxis_transform())
plt.show()
在这个例子中,我们结合使用了刻度的位置、标签和裁剪路径。我们为每个刻度创建了一个背景矩形,添加了垂直的参考线,并在图表顶部显示了刻度的值。这种组合使用可以创建更丰富和信息量更大的可视化效果。
13. 在子图中使用get_clip_path()
当处理包含多个子图的复杂图表时,get_clip_path()方法的使用可能会变得更加复杂。每个子图都有自己的坐标系统和刻度线,因此需要小心处理每个子图的裁剪路径。
以下是一个在多个子图中使用get_clip_path()的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
fig.suptitle("How2matplotlib.com - Subplots and Tick Clipping")
# 扁平化axs数组以便迭代
axs = axs.flatten()
for i, ax in enumerate(axs):
# 为每个子图生成不同的数据
x = np.linspace(0, 10, 100)
y = np.sin(x + i)
ax.plot(x, y)
ax.set_title(f"Subplot {i+1}")
# 获取x轴的主刻度
xticks = ax.xaxis.get_major_ticks()
for tick in xticks[::2]: # 只处理每隔一个刻度
clip_path = tick.get_clip_path()
if clip_path:
# 创建一个与刻度裁剪路径相同的矩形
rect = plt.Rectangle((0, 0), 1, 1, transform=clip_path.get_transform(),
facecolor='yellow', alpha=0.2)
ax.add_patch(rect)
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个2×2的子图网格。对于每个子图,我们绘制了不同的正弦曲线,并为每隔一个x轴刻度添加了一个背景矩形。这个例子展示了如何在复杂的多子图布局中使用get_clip_path()方法。
14. 使用get_clip_path()创建自定义刻度线样式
get_clip_path()方法还可以用于创建自定义的刻度线样式。通过结合使用裁剪路径和其他绘图技术,我们可以设计出独特和富有创意的刻度线外观。
下面是一个创建自定义刻度线样式的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import Circle
fig, ax = plt.subplots(figsize=(12, 6))
ax.set_title("How2matplotlib.com - Custom Tick Styles")
# 绘制一些示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax.plot(x, y)
# 获取所有x刻度
xticks = ax.xaxis.get_major_ticks()
for tick in xticks:
pos = tick.get_loc()
clip_path = tick.get_clip_path()
if clip_path:
# 创建一个圆形刻度标记
circle = Circle((pos, 0), 0.1, transform=ax.get_xaxis_transform(),
facecolor='red', edgecolor='black', zorder=3)
ax.add_artist(circle)
# 创建一个从圆形标记到数据线的连接线
ax.plot([pos, pos], [0, np.sin(pos)], color='gray', linestyle='--', alpha=0.5)
# 隐藏原始刻度线
tick.tick1line.set_visible(False)
tick.tick2line.set_visible(False)
plt.show()
Output:

在这个例子中,我们创建了自定义的圆形刻度标记,并添加了从标记到数据线的连接线。我们还隐藏了原始的刻度线,以完全替换为我们的自定义样式。这种方法可以用来创建独特和吸引人的刻度线设计。
15. 在动画中使用get_clip_path()
get_clip_path()方法也可以在创建动画时使用,特别是当我们需要动态更新刻度线或与刻度线相关的视觉元素时。
以下是一个在简单动画中使用get_clip_path()的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_title("How2matplotlib.com - Animated Tick Clipping")
line, = ax.plot([], [])
ax.set_xlim(0, 10)
ax.set_ylim(-1, 1)
def init():
return line,
def update(frame):
x = np.linspace(0, 10, 100)
y = np.sin(x + frame / 10)
line.set_data(x, y)
# 清除之前的补丁
for patch in ax.patches:
patch.remove()
# 获取所有x刻度
xticks = ax.xaxis.get_major_ticks()
for tick in xticks:
clip_path = tick.get_clip_path()
if clip_path:
# 创建一个动态变化的矩形
rect = plt.Rectangle((0, 0), 1, 1, transform=clip_path.get_transform(),
facecolor='yellow', alpha=np.abs(np.sin(frame / 10)))
ax.add_patch(rect)
return line, *ax.patches
ani = FuncAnimation(fig, update, frames=100, init_func=init, blit=True)
plt.show()
Output:

在这个动画例子中,我们创建了一个移动的正弦波。同时,我们使用get_clip_path()方法为每个x轴刻度创建了动态变化的背景矩形。矩形的透明度随时间变化,创造出脉动的效果。这个例子展示了如何在动画环境中使用刻度线的裁剪路径来创建动态视觉效果。
结论
通过本文的详细探讨,我们深入了解了Matplotlib中axis.Tick.get_clip_path()方法的各种用法和应用场景。从基本的刻度线裁剪到创建复杂的自定义可视化效果,这个方法展现了强大的灵活性和实用性。
我们学习了如何获取和使用刻度线的裁剪路径,如何将其与其他Matplotlib功能结合使用,以及如何在各种场景中应用这个方法,包括2D和3D图表、动态更新、自定义绘图和动画等。
通过掌握get_clip_path()方法,我们可以更好地控制图表的细节,创建更加精确和吸引人的数据可视化。这个方法不仅可以帮助我们解决一些特定的可视化问题,还可以激发我们创造出独特和创新的图表设计。
在实际应用中,建议根据具体需求和场景灵活运用get_clip_path()方法。同时,也要注意在处理大型数据集或复杂图表时的性能考虑,适当地优化代码以确保可视化的效率和流畅性。
最后,随着对Matplotlib的深入学习和实践,我们可以发现更多get_clip_path()方法的创新用法,进一步提升我们的数据可视化技能。希望本文的内容能够帮助读者更好地理解和应用这个强大的工具,在数据可视化的道路上走得更远。
扩展阅读
为了进一步提高Matplotlib的使用技能,特别是在刻度线和坐标轴方面,以下是一些建议的扩展阅读主题:
- Matplotlib的坐标变换系统
- 自定义刻度定位器和格式化器
- 高级图例技巧
- 交互式Matplotlib图表的创建
- 结合其他Python库(如Pandas和Seaborn)使用Matplotlib
通过深入研究这些主题,读者可以更全面地掌握Matplotlib,创建出更加专业和吸引人的数据可视化作品。
记住,数据可视化是一门既需要技术skills,又需要艺术感的学科。在掌握技术的同时,也要培养自己的审美能力和创造力,才能制作出真正出色的可视化作品。祝各位在数据可视化的旅程中取得成功!
 极客教程
极客教程