Matplotlib网格间距设置:如何精确控制图表布局
Matplotlib是Python中最流行的数据可视化库之一,它提供了强大的绘图功能。在创建复杂的图表时,合理设置网格间距对于优化图表布局和提高可读性至关重要。本文将深入探讨Matplotlib中的网格间距设置,帮助您掌握如何精确控制图表布局,创建出美观且信息丰富的可视化作品。
1. 网格间距的基本概念
在Matplotlib中,网格间距指的是图表中各个元素之间的空白区域。合理的网格间距可以使图表更加清晰、易读,同时也能有效利用画布空间。网格间距主要涉及以下几个方面:
- 子图之间的间距
- 子图与画布边缘的间距
- 刻度标签与轴线的间距
- 图例与其他元素的间距
了解这些概念后,我们就可以开始探索如何使用Matplotlib来调整这些间距了。
2. 使用plt.subplots()创建带间距的子图
plt.subplots()函数是创建子图的常用方法,它允许我们在创建子图时直接设置间距。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建2x2的子图,设置间距
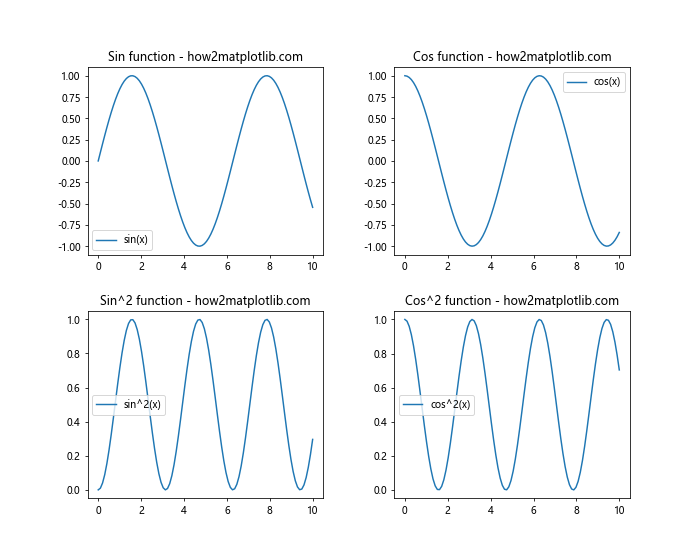
fig, axs = plt.subplots(2, 2, figsize=(10, 8),
gridspec_kw={'hspace': 0.3, 'wspace': 0.3})
# 绘制子图
axs[0, 0].plot(x, y1, label='sin(x)')
axs[0, 0].set_title('Sin function - how2matplotlib.com')
axs[0, 1].plot(x, y2, label='cos(x)')
axs[0, 1].set_title('Cos function - how2matplotlib.com')
axs[1, 0].plot(x, y1**2, label='sin^2(x)')
axs[1, 0].set_title('Sin^2 function - how2matplotlib.com')
axs[1, 1].plot(x, y2**2, label='cos^2(x)')
axs[1, 1].set_title('Cos^2 function - how2matplotlib.com')
# 为每个子图添加图例
for ax in axs.flat:
ax.legend()
plt.show()
Output:

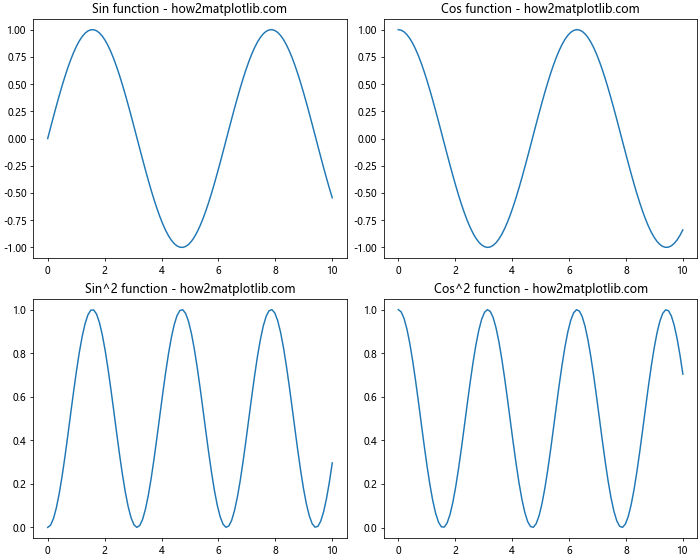
在这个例子中,我们使用gridspec_kw参数设置了水平和垂直方向的间距。hspace控制子图之间的垂直间距,wspace控制水平间距。这些值是相对于子图大小的比例,0.3表示间距为子图高度或宽度的30%。
3. 使用plt.tight_layout()自动调整间距
plt.tight_layout()是一个非常方便的函数,它可以自动调整子图之间的间距,以及子图与画布边缘的间距,使得整个图表看起来更加紧凑和美观。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建2x2的子图
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
# 绘制子图
axs[0, 0].plot(x, y1)
axs[0, 0].set_title('Sin function - how2matplotlib.com')
axs[0, 1].plot(x, y2)
axs[0, 1].set_title('Cos function - how2matplotlib.com')
axs[1, 0].plot(x, y1**2)
axs[1, 0].set_title('Sin^2 function - how2matplotlib.com')
axs[1, 1].plot(x, y2**2)
axs[1, 1].set_title('Cos^2 function - how2matplotlib.com')
# 使用tight_layout自动调整间距
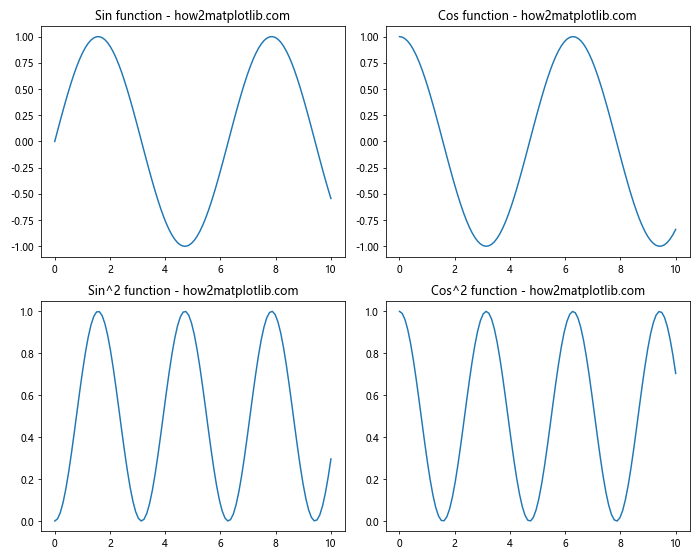
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们只需要在绘制完所有子图后调用plt.tight_layout(),Matplotlib就会自动为我们调整间距,使得图表看起来更加整洁。
4. 使用plt.subplots_adjust()精细调整间距
如果你需要更精细地控制子图的间距,可以使用plt.subplots_adjust()函数。这个函数允许你分别设置左、右、上、下、水平和垂直的间距。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建2x2的子图
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
# 绘制子图
axs[0, 0].plot(x, y1)
axs[0, 0].set_title('Sin function - how2matplotlib.com')
axs[0, 1].plot(x, y2)
axs[0, 1].set_title('Cos function - how2matplotlib.com')
axs[1, 0].plot(x, y1**2)
axs[1, 0].set_title('Sin^2 function - how2matplotlib.com')
axs[1, 1].plot(x, y2**2)
axs[1, 1].set_title('Cos^2 function - how2matplotlib.com')
# 使用subplots_adjust调整间距
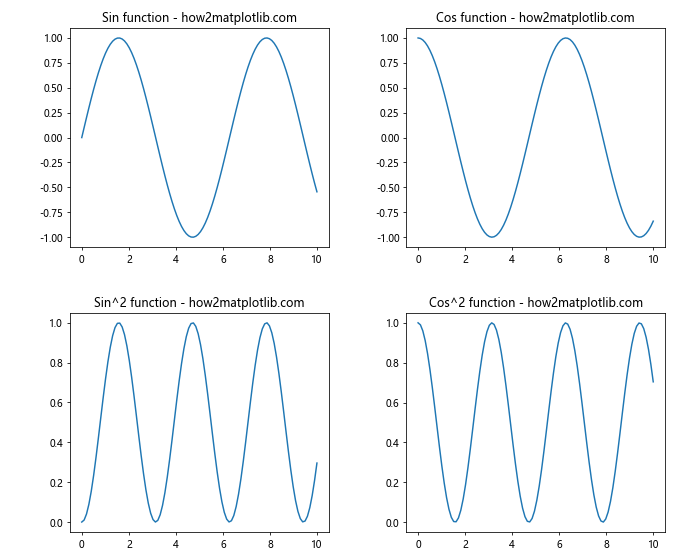
plt.subplots_adjust(left=0.1, right=0.95, top=0.95, bottom=0.05,
wspace=0.3, hspace=0.3)
plt.show()
Output:

在这个例子中,我们使用plt.subplots_adjust()设置了各个方向的间距。left、right、top和bottom参数控制子图与画布边缘的距离,而wspace和hspace控制子图之间的水平和垂直间距。
5. 使用GridSpec自定义复杂布局
对于更复杂的布局需求,Matplotlib提供了GridSpec类,它允许你创建非均匀的网格布局。
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建figure
fig = plt.figure(figsize=(12, 8))
# 创建GridSpec
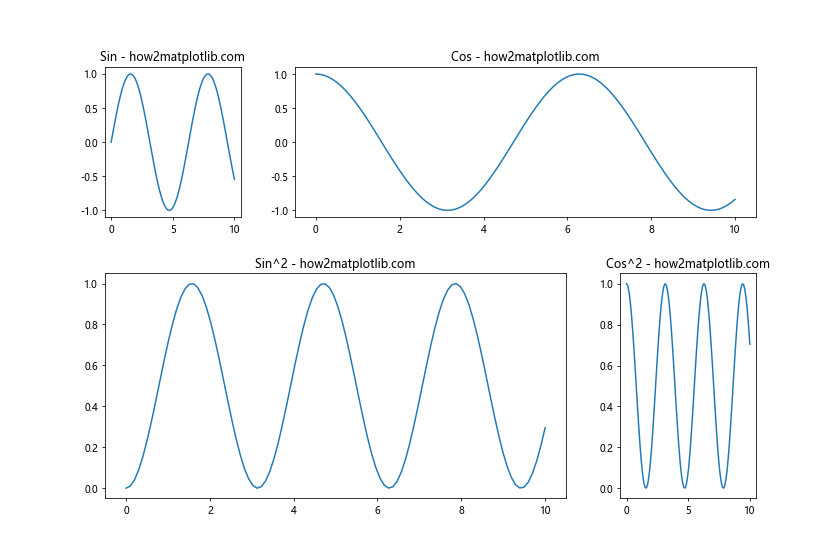
gs = gridspec.GridSpec(2, 3, width_ratios=[1, 2, 1], height_ratios=[1, 1.5],
wspace=0.3, hspace=0.3)
# 创建子图
ax1 = fig.add_subplot(gs[0, 0])
ax2 = fig.add_subplot(gs[0, 1:])
ax3 = fig.add_subplot(gs[1, :2])
ax4 = fig.add_subplot(gs[1, 2])
# 绘制子图
ax1.plot(x, y1)
ax1.set_title('Sin - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cos - how2matplotlib.com')
ax3.plot(x, y1**2)
ax3.set_title('Sin^2 - how2matplotlib.com')
ax4.plot(x, y2**2)
ax4.set_title('Cos^2 - how2matplotlib.com')
plt.show()
Output:

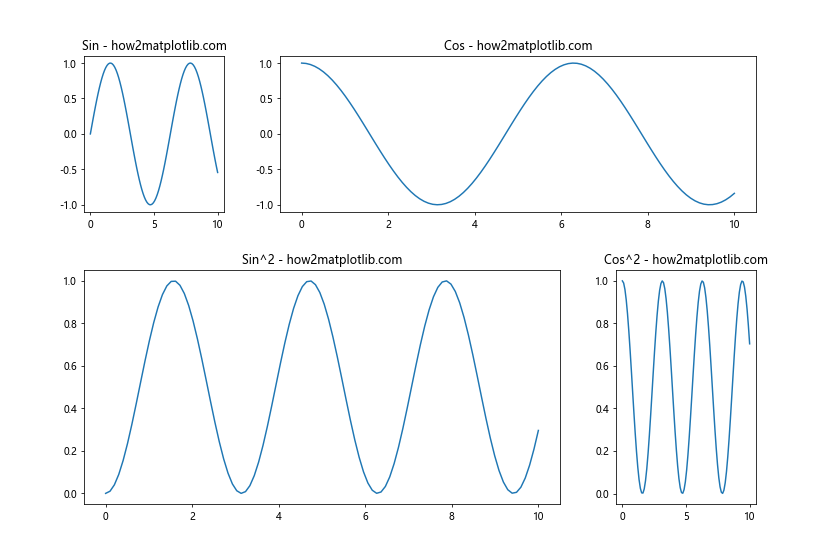
在这个例子中,我们使用GridSpec创建了一个2行3列的网格,但是通过设置width_ratios和height_ratios,我们可以控制每列和每行的相对大小。然后,我们使用fig.add_subplot()函数将子图添加到指定的网格位置。
6. 调整刻度标签与轴线的间距
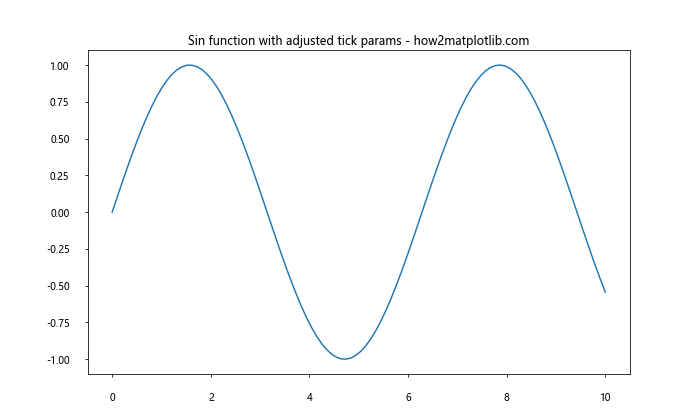
有时候,我们可能需要调整刻度标签与轴线之间的间距。这可以通过设置刻度参数来实现。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
ax.set_title('Sin function with adjusted tick params - how2matplotlib.com')
# 调整刻度参数
ax.tick_params(axis='both', which='major', pad=15)
plt.show()
Output:

在这个例子中,我们使用ax.tick_params()函数调整了刻度标签与轴线之间的间距。pad参数控制了这个间距,单位是像素。
7. 调整图例位置和间距
图例的位置和间距也是图表布局中重要的一部分。Matplotlib提供了多种方法来控制图例的位置和间距。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y1, label='Sin')
ax.plot(x, y2, label='Cos')
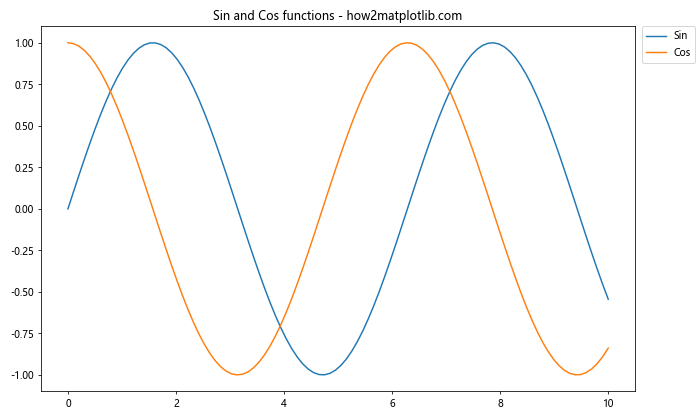
ax.set_title('Sin and Cos functions - how2matplotlib.com')
# 添加图例并调整位置和间距
ax.legend(loc='upper right', bbox_to_anchor=(1.1, 1), borderaxespad=0.)
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用ax.legend()函数来添加图例。loc参数指定了图例的位置,bbox_to_anchor参数允许我们更精确地控制图例的位置,borderaxespad参数控制图例与轴边界的间距。
8. 使用constrained_layout自动调整间距
从Matplotlib 3.0开始,引入了一个新的布局引擎called constrained_layout。这个引擎可以自动调整子图之间的间距,以避免重叠和溢出。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图表,启用constrained_layout
fig, axs = plt.subplots(2, 2, figsize=(10, 8), constrained_layout=True)
# 绘制子图
axs[0, 0].plot(x, y1)
axs[0, 0].set_title('Sin function - how2matplotlib.com')
axs[0, 1].plot(x, y2)
axs[0, 1].set_title('Cos function - how2matplotlib.com')
axs[1, 0].plot(x, y1**2)
axs[1, 0].set_title('Sin^2 function - how2matplotlib.com')
axs[1, 1].plot(x, y2**2)
axs[1, 1].set_title('Cos^2 function - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们在创建子图时设置constrained_layout=True,这样Matplotlib就会自动调整子图之间的间距,使得所有标签和标题都能完整显示,不会重叠。
9. 使用add_gridspec创建复杂布局
add_gridspec方法提供了另一种创建复杂布局的方式,它允许我们在Figure对象上直接创建GridSpec。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建figure
fig = plt.figure(figsize=(12, 8))
# 创建GridSpec
gs = fig.add_gridspec(2, 3, width_ratios=[1, 2, 1], height_ratios=[1, 1.5],
left=0.1, right=0.9, bottom=0.1, top=0.9,
wspace=0.3, hspace=0.3)
# 创建子图
ax1 = fig.add_subplot(gs[0, 0])
ax2 = fig.add_subplot(gs[0, 1:])
ax3 = fig.add_subplot(gs[1, :2])
ax4 = fig.add_subplot(gs[1, 2])
# 绘制子图
ax1.plot(x, y1)
ax1.set_title('Sin - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cos - how2matplotlib.com')
ax3.plot(x, y1**2)
ax3.set_title('Sin^2 - how2matplotlib.com')
ax4.plot(x, y2**2)
ax4.set_title('Cos^2 - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们使用fig.add_gridspec()方法创建了GridSpec,并直接在其中设置了各种间距参数。这种方法提供了更直观和集中的方式来控制布局。
10. 调整子图内部元素的间距
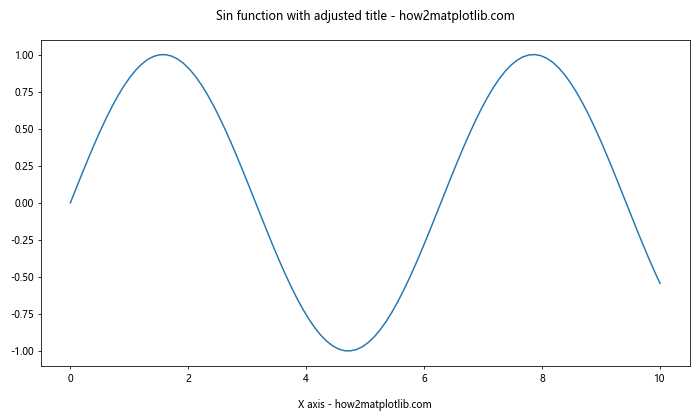
除了调整子图之间的间距,有时我们还需要调整子图内部元素的间距,比如标题与图表内容之间的距离。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
ax.set_title('Sin function with adjusted title - how2matplotlib.com', pad=20)
# 调整y轴标签与轴线的距离
ax.yaxis.labelpad = 15
# 添加x轴标签并调整距离
ax.set_xlabel('X axis - how2matplotlib.com', labelpad=15)
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用pad参数调整了标题与图表内容之间的距离,使用labelpad参数调整了轴标签与轴线之间的距离。这些微调可以让图表看起来更加协调和美观。
11. 使用inset_axes创建子图中的子图
有时,我们可能需要在一个子图中嵌入另一个小的子图。这可以通过inset_axes函数来实现。
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.axes_grid1.inset_locator import inset_axes
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建主图
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
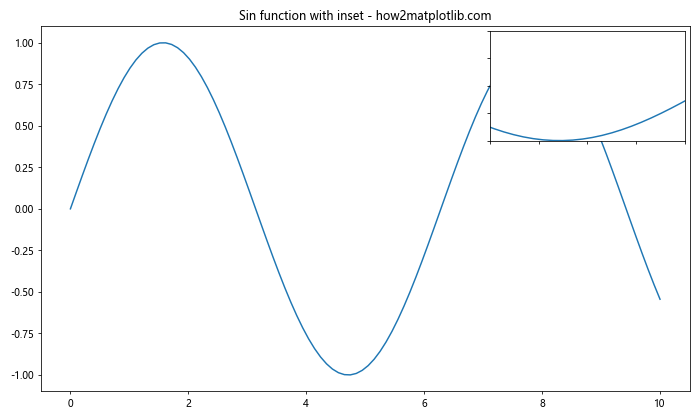
ax.set_title('Sin function with inset - how2matplotlib.com')
# 创建嵌入的子图
axins = inset_axes(ax, width="30%", height="30%", loc=1)
axins.plot(x, y)
axins.set_xlim(4, 6)
axins.set_ylim(-1, 1)
axins.set_xticklabels([])
axins.set_yticklabels([])
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用inset_axes函数在主图中创建了一个小的嵌入图。这个嵌入图显示了主图中的一个局部放大区域。通过调整width和height参数,我们可以控制嵌入图的大小,loc参数则控制其位置。
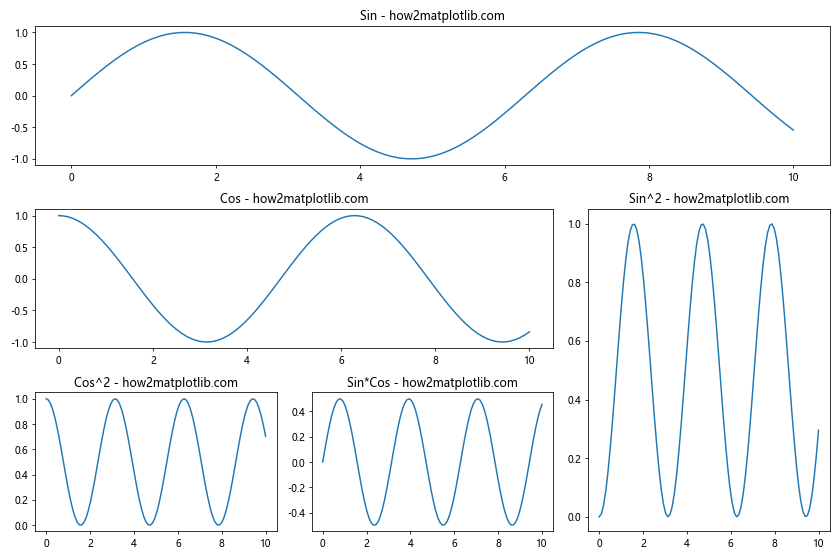
12. 使用GridSpec创建不规则布局
GridSpec不仅可以创建规则的网格布局,还可以用来创建更复杂的不规则布局。
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建figure
fig = plt.figure(figsize=(12, 8))
# 创建不规则的GridSpec
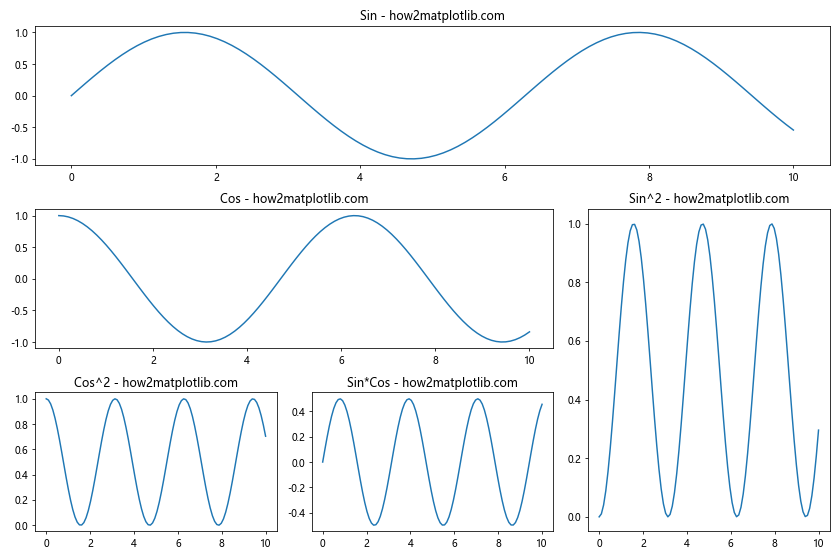
gs = gridspec.GridSpec(3, 3)
# 创建子图
ax1 = fig.add_subplot(gs[0, :])
ax2 = fig.add_subplot(gs[1, :-1])
ax3 = fig.add_subplot(gs[1:, -1])
ax4 = fig.add_subplot(gs[-1, 0])
ax5 = fig.add_subplot(gs[-1, -2])
# 绘制子图
ax1.plot(x, y1)
ax1.set_title('Sin - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cos - how2matplotlib.com')
ax3.plot(x, y1**2)
ax3.set_title('Sin^2 - how2matplotlib.com')
ax4.plot(x, y2**2)
ax4.set_title('Cos^2 - how2matplotlib.com')
ax5.plot(x, y1 * y2)
ax5.set_title('Sin*Cos - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个3×3的GridSpec,但是通过灵活地指定每个子图占据的网格位置,我们创建了一个不规则的布局。这种方法可以让我们创建出非常复杂和独特的图表布局。
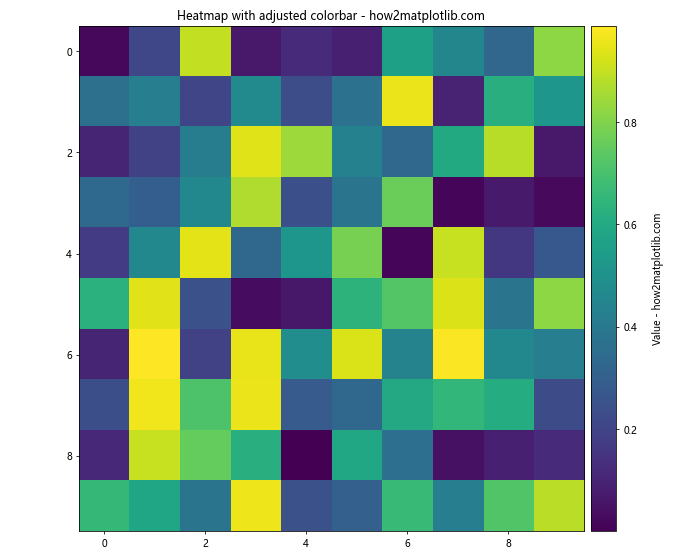
13. 调整colorbar的间距
当我们使用颜色图(如热图)时,通常会添加一个colorbar来显示颜色与数值的对应关系。调整colorbar的间距也是优化图表布局的重要部分。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
data = np.random.rand(10, 10)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 8))
# 绘制热图
im = ax.imshow(data)
# 添加colorbar并调整间距
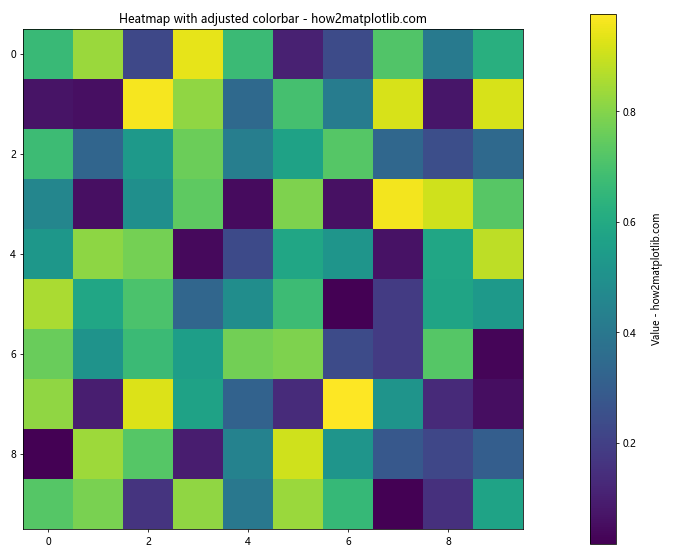
cbar = fig.colorbar(im, ax=ax, pad=0.1)
cbar.set_label('Value - how2matplotlib.com', labelpad=15)
ax.set_title('Heatmap with adjusted colorbar - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用pad参数调整了colorbar与主图之间的距离,使用labelpad参数调整了colorbar标签与colorbar本身之间的距离。这些调整可以让colorbar更好地融入整体布局。
14. 使用subplot2grid创建不规则布局
subplot2grid是另一种创建不规则布局的方法,它允许我们指定子图的起始位置和跨度。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建figure
fig = plt.figure(figsize=(12, 8))
# 创建子图
ax1 = plt.subplot2grid((3, 3), (0, 0), colspan=3)
ax2 = plt.subplot2grid((3, 3), (1, 0), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
ax4 = plt.subplot2grid((3, 3), (2, 0))
ax5 = plt.subplot2grid((3, 3), (2, 1))
# 绘制子图
ax1.plot(x, y1)
ax1.set_title('Sin - how2matplotlib.com')
ax2.plot(x, y2)
ax2.set_title('Cos - how2matplotlib.com')
ax3.plot(x, y1**2)
ax3.set_title('Sin^2 - how2matplotlib.com')
ax4.plot(x, y2**2)
ax4.set_title('Cos^2 - how2matplotlib.com')
ax5.plot(x, y1 * y2)
ax5.set_title('Sin*Cos - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用subplot2grid函数创建了不同大小和位置的子图。每个子图的位置和大小都可以通过参数精确控制,这使得创建复杂的自定义布局变得非常灵活。
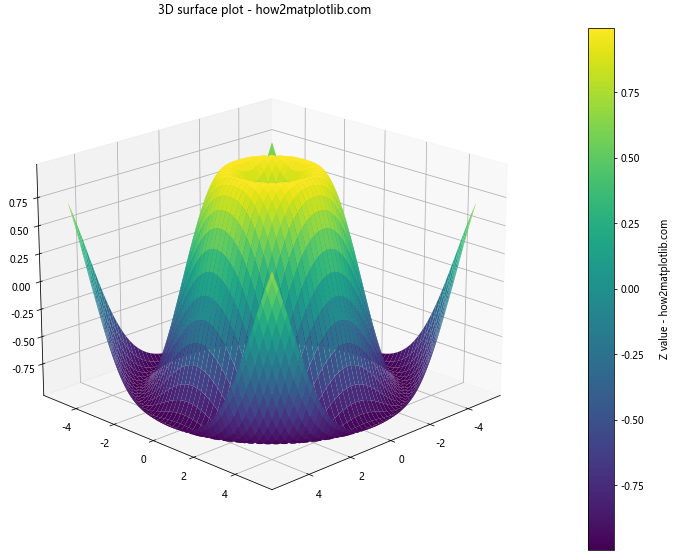
15. 调整3D图的间距
对于3D图,我们可能需要特别注意间距的调整,因为3D图通常需要更多的空间来显示。
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
# 创建数据
x = np.linspace(-5, 5, 100)
y = np.linspace(-5, 5, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(np.sqrt(X**2 + Y**2))
# 创建图表
fig = plt.figure(figsize=(10, 8))
ax = fig.add_subplot(111, projection='3d')
# 绘制3D表面
surf = ax.plot_surface(X, Y, Z, cmap='viridis')
# 添加colorbar
cbar = fig.colorbar(surf, ax=ax, pad=0.1)
cbar.set_label('Z value - how2matplotlib.com', labelpad=15)
ax.set_title('3D surface plot - how2matplotlib.com', pad=20)
# 调整3D图的视角
ax.view_init(elev=20, azim=45)
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个3D表面图,并调整了colorbar的间距和标题的间距。我们还使用view_init函数调整了3D图的视角,这可以帮助我们更好地展示3D数据。
16. 使用make_axes_locatable调整colorbar位置
make_axes_locatable是一个强大的工具,可以帮助我们更精确地控制colorbar的位置和大小。
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.axes_grid1 import make_axes_locatable
# 创建数据
data = np.random.rand(10, 10)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 8))
# 绘制热图
im = ax.imshow(data)
# 创建colorbar的axes
divider = make_axes_locatable(ax)
cax = divider.append_axes("right", size="5%", pad=0.1)
# 添加colorbar
cbar = fig.colorbar(im, cax=cax)
cbar.set_label('Value - how2matplotlib.com', labelpad=15)
ax.set_title('Heatmap with adjusted colorbar - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用make_axes_locatable创建了一个新的axes用于放置colorbar。这种方法让我们可以精确控制colorbar的大小和位置,使得整个图表的布局更加平衡。
结论
通过本文的详细介绍和丰富的示例,我们深入探讨了Matplotlib中网格间距设置的各种方法和技巧。从基本的子图间距调整,到复杂的不规则布局创建,再到特殊元素如colorbar的位置控制,我们涵盖了多种场景下的间距设置方法。
掌握这些技巧可以帮助你创建出更加美观、清晰、专业的数据可视化作品。记住,好的图表布局不仅能提高可读性,还能更有效地传达信息。在实际应用中,你可能需要根据具体的数据和需求,综合运用这些方法来获得最佳的视觉效果。
最后,建议你在实践中多尝试不同的设置,观察它们对图表外观的影响。随着经验的积累,你将能够更快速、准确地调整图表布局,创造出令人印象深刻的数据可视化作品。
 极客教程
极客教程