Matplotlib中的Axis.get_pickradius()函数详解与应用
参考:Matplotlib.axis.Axis.get_pickradius() function in Python
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能和自定义选项。在Matplotlib中,Axis.get_pickradius()函数是一个重要的方法,用于获取坐标轴上可拾取元素的半径。本文将深入探讨这个函数的用法、应用场景以及相关的概念,帮助读者更好地理解和使用Matplotlib中的交互式功能。
1. Axis.get_pickradius()函数简介
Axis.get_pickradius()是Matplotlib库中axis.Axis类的一个方法。这个函数用于获取坐标轴上可拾取元素(如刻度线、刻度标签等)的拾取半径。拾取半径是指鼠标点击事件发生时,判断是否选中某个元素的判定范围。
以下是一个简单的示例,展示如何使用get_pickradius()函数:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
ax.set_title('Axis.get_pickradius() Example')
# 获取x轴的拾取半径
x_pickradius = ax.xaxis.get_pickradius()
print(f"X-axis pick radius: {x_pickradius}")
plt.show()
Output:

在这个示例中,我们创建了一个简单的折线图,然后使用get_pickradius()方法获取x轴的拾取半径。默认情况下,这个值通常是5像素。
2. 拾取半径的概念和重要性
拾取半径是Matplotlib中用于交互式操作的重要概念。它定义了鼠标点击事件发生时,判断是否选中某个图形元素的范围。较大的拾取半径使得用户更容易选中元素,但可能会导致误选;较小的拾取半径则需要用户更精确地点击,但可以避免误选。
以下示例展示了如何设置和获取拾取半径:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com', picker=5)
ax.set_title('Setting and Getting Pick Radius')
# 设置y轴的拾取半径
ax.yaxis.set_picker(True)
ax.yaxis.set_pickradius(10)
# 获取y轴的拾取半径
y_pickradius = ax.yaxis.get_pickradius()
print(f"Y-axis pick radius: {y_pickradius}")
plt.show()
Output:

在这个例子中,我们首先为折线图设置了一个拾取半径为5的picker。然后,我们专门为y轴设置了一个更大的拾取半径(10像素),并使用get_pickradius()方法获取这个值。
3. Axis.get_pickradius()的返回值
Axis.get_pickradius()函数返回一个浮点数,表示当前坐标轴的拾取半径。这个值的单位是像素。默认情况下,如果没有特别设置,这个值通常是5像素。
以下是一个展示如何使用返回值的示例:
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(10, 4))
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
ax1.set_title('Default Pick Radius')
ax2.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
ax2.set_title('Custom Pick Radius')
ax2.xaxis.set_pickradius(15)
default_radius = ax1.xaxis.get_pickradius()
custom_radius = ax2.xaxis.get_pickradius()
print(f"Default pick radius: {default_radius}")
print(f"Custom pick radius: {custom_radius}")
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了两个子图。左边的子图使用默认的拾取半径,右边的子图设置了一个自定义的拾取半径(15像素)。通过get_pickradius()方法,我们可以获取并比较这两个值。
4. 与set_pickradius()方法的配合使用
get_pickradius()方法通常与set_pickradius()方法配合使用。set_pickradius()用于设置拾取半径,而get_pickradius()用于获取当前的拾取半径。这种配合使用可以让我们灵活地控制和查询坐标轴的交互行为。
下面是一个展示如何配合使用这两个方法的示例:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
ax.set_title('Combining set_pickradius() and get_pickradius()')
# 初始拾取半径
initial_radius = ax.xaxis.get_pickradius()
print(f"Initial pick radius: {initial_radius}")
# 设置新的拾取半径
ax.xaxis.set_pickradius(20)
# 获取新的拾取半径
new_radius = ax.xaxis.get_pickradius()
print(f"New pick radius: {new_radius}")
plt.show()
Output:

在这个例子中,我们首先获取了x轴的初始拾取半径,然后使用set_pickradius()方法将其设置为20像素。最后,我们再次使用get_pickradius()方法来确认新的拾取半径已经被正确设置。
5. 在交互式绘图中的应用
get_pickradius()方法在创建交互式绘图时特别有用。它可以帮助我们精确控制用户与图形元素交互的灵敏度。以下是一个展示如何在交互式绘图中使用get_pickradius()的示例:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
line, = ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com', picker=True)
ax.set_title('Interactive Plot with Custom Pick Radius')
def on_pick(event):
if event.artist == line:
print(f"Line picked at index {event.ind}")
fig.canvas.mpl_connect('pick_event', on_pick)
# 设置和获取线条的拾取半径
line.set_pickradius(10)
pick_radius = line.get_pickradius()
print(f"Line pick radius: {pick_radius}")
plt.show()
Output:

在这个例子中,我们创建了一个可交互的折线图。我们为线条设置了一个自定义的拾取半径,并使用get_pickradius()方法获取这个值。当用户点击线条时,会触发on_pick事件处理函数,打印被选中的数据点索引。
6. 不同图形元素的拾取半径
虽然get_pickradius()方法主要用于坐标轴,但Matplotlib中的其他图形元素也有类似的拾取行为。不同类型的图形元素可能有不同的默认拾取半径,或者可能使用不同的方法来设置和获取拾取半径。
以下是一个展示不同图形元素拾取行为的示例:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
# 绘制散点图
scatter = ax.scatter(np.random.rand(10), np.random.rand(10),
label='Scatter how2matplotlib.com', picker=True)
# 绘制折线图
line, = ax.plot(np.random.rand(10), np.random.rand(10),
label='Line how2matplotlib.com', picker=True)
# 绘制文本
text = ax.text(0.5, 0.5, 'Text how2matplotlib.com', ha='center', va='center', picker=True)
ax.set_title('Pick Radius for Different Elements')
ax.legend()
def on_pick(event):
if event.artist == scatter:
print(f"Scatter point picked at index {event.ind}")
elif event.artist == line:
print(f"Line picked at index {event.ind}")
elif event.artist == text:
print("Text picked")
fig.canvas.mpl_connect('pick_event', on_pick)
# 获取不同元素的拾取半径
scatter_radius = scatter.get_pickradius()
line_radius = line.get_pickradius()
# 文本元素没有get_pickradius方法,但可以通过其他属性控制拾取行为
print(f"Scatter pick radius: {scatter_radius}")
print(f"Line pick radius: {line_radius}")
plt.show()
Output:

在这个例子中,我们创建了散点图、折线图和文本元素,并为它们设置了可拾取属性。通过get_pickradius()方法,我们可以获取散点图和折线图的拾取半径。需要注意的是,文本元素没有get_pickradius()方法,但可以通过其他属性来控制其拾取行为。
7. 在自定义图形中使用get_pickradius()
当创建自定义图形或复杂的可视化时,了解和控制拾取半径变得尤为重要。以下是一个在自定义图形中使用get_pickradius()的示例:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
fig, ax = plt.subplots()
# 创建一个自定义的矩形
rect = patches.Rectangle((0.2, 0.2), 0.6, 0.6, fill=False, label='how2matplotlib.com')
ax.add_patch(rect)
# 设置矩形为可拾取
rect.set_picker(True)
# 自定义拾取行为
def on_pick(event):
if event.artist == rect:
print("Rectangle picked!")
# 获取矩形的拾取半径
pick_radius = event.artist.get_pickradius()
print(f"Rectangle pick radius: {pick_radius}")
fig.canvas.mpl_connect('pick_event', on_pick)
ax.set_title('Custom Shape with Pick Radius')
plt.show()
Output:

在这个例子中,我们创建了一个自定义的矩形图形,并为其设置了可拾取属性。当用户点击矩形时,我们使用get_pickradius()方法获取并打印出矩形的拾取半径。
8. 动态调整拾取半径
在某些情况下,我们可能需要根据用户的交互或其他条件动态调整拾取半径。以下是一个展示如何动态调整拾取半径的示例:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 100)
line, = ax.plot(x, np.sin(x), label='how2matplotlib.com', picker=True)
ax.set_title('Dynamic Pick Radius Adjustment')
def on_pick(event):
if event.artist == line:
current_radius = line.get_pickradius()
print(f"Current pick radius: {current_radius}")
# 动态增加拾取半径
new_radius = current_radius + 1
line.set_pickradius(new_radius)
print(f"New pick radius: {new_radius}")
fig.canvas.draw_idle()
fig.canvas.mpl_connect('pick_event', on_pick)
plt.show()
Output:

在这个例子中,每次用户成功选中线条时,我们都会增加线条的拾取半径。这种动态调整可以根据用户的交互行为来优化图形的可用性。
9. 在3D图形中使用get_pickradius()
get_pickradius()方法不仅适用于2D图形,也可以在3D图形中使用。以下是一个在3D图形中使用get_pickradius()的示例:
import matplotlib.pyplot as plt
from mpl_toolkits.mplot3d import Axes3D
import numpy as np
fig = plt.figure()
ax = fig.add_subplot(111, projection='3d')
# 创建3D散点图
x = np.random.rand(50)
y = np.random.rand(50)
z = np.random.rand(50)
scatter = ax.scatter(x, y, z, c='r', marker='o', label='how2matplotlib.com', picker=True)
ax.set_title('3D Plot with Pick Radius')
def on_pick(event):
if event.artist == scatter:
print(f"3D point picked at index {event.ind}")
pick_radius = scatter.get_pickradius()
print(f"3D scatter pick radius: {pick_radius}")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.show()
Output:

在这个例子中,我们创建了一个3D散点图,并为散点设置了可拾取属性。当用户点击散点时,我们使用get_pickradius()方法获取并打印出散点的拾取半径。
10. 拾取半径与图形缩放的关系
值得注意的是,拾取半径通常是以像素为单位的固定值,这意味着当用户缩放图形时,拾取半径在数据坐标系中的实际大小会发生变化。以下是一个展示拾取半径与图形缩放关系的示例:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 100)
line, = ax.plot(x, np.sin(x), label='how2matplotlib.com', picker=True)
ax.set_title('Pick Radius and Plot Scaling')
def on_pick(event):
if event.artist == line:
pick_radius = line.get_pickradius()
print(f"Current pick radius: {pick_radius} pixels")
# 获取当前x轴的数据范围
x_range = ax.get_xlim()[1] - ax.get_xlim()[0]
# 计算拾取半径在数据坐标系中的实际大小
data_radius = pick_radius * x_range / fig.get_size_inches()[0] / fig.dpi
print(f"Pick radius in data units: {data_radius:.6f}")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.show()
Output:

在这个例子中,我们不仅打印了拾取半径的像素值,还计算并打印了拾取半径在数据坐标系中的实际大小。这个大小会随着图形的缩放而变化。
11. 拾取半径与图形分辨率的关系
图形的分辨率(DPI)也会影响拾取半径的实际效果。以下是一个展示拾取半径与图形分辨率关系的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建两个不同DPI的图形
fig1, ax1 = plt.subplots(dpi=100)
fig2, ax2 = plt.subplots(dpi=200)
x = np.linspace(0, 10, 100)
line1, = ax1.plot(x, np.sin(x), label='how2matplotlib.com DPI 100', picker=True)
line2, = ax2.plot(x, np.sin(x), label='how2matplotlib.com DPI 200', picker=True)
ax1.set_title('Pick Radius at 100 DPI')
ax2.set_title('Pick Radius at 200 DPI')
def on_pick(event):
if event.artist == line1:
print(f"Picked line in 100 DPI figure")
elif event.artist == line2:
print(f"Picked line in 200 DPI figure")
pick_radius = event.artist.get_pickradius()
print(f"Pick radius: {pick_radius} pixels")
fig1.canvas.mpl_connect('pick_event', on_pick)
fig2.canvas.mpl_connect('pick_event', on_pick)
plt.show()
Output:

在这个例子中,我们创建了两个具有不同DPI(每英寸点数)的图形。虽然拾取半径的像素值相同,但在高DPI的图形中,相同的拾取半径会覆盖更小的物理区域。
12. 在动画中使用get_pickradius()
在创建动画时,我们也可以利用get_pickradius()方法来实现交互式效果。以下是一个在动画中使用get_pickradius()的示例:
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x), label='how2matplotlib.com', picker=True)
ax.set_title('Animated Plot with Pick Radius')
def on_pick(event):
if event.artist == line:
pick_radius = line.get_pickradius()
print(f"Current pick radius: {pick_radius}")
# 增加拾取半径
line.set_pickradius(pick_radius + 1)
fig.canvas.mpl_connect('pick_event', on_pick)
def animate(frame):
line.set_ydata(np.sin(x + frame/10))
return line,
ani = animation.FuncAnimation(fig, animate, frames=200, interval=50, blit=True)
plt.show()
Output:

在这个例子中,我们创建了一个动画,展示一个移动的正弦波。用户可以点击线条,每次点击都会增加拾取半径,使得线条更容易被选中。
13. 拾取半径与图形元素大小的关系
不同大小的图形元素可能需要不同的拾取半径。以下是一个展示拾取半径与图形元素大小关系的示例:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
# 创建不同大小的散点
sizes = [20, 50, 100, 200, 500]
x = np.random.rand(len(sizes))
y = np.random.rand(len(sizes))
scatter = ax.scatter(x, y, s=sizes, c=sizes, cmap='viridis',
label='how2matplotlib.com', picker=True)
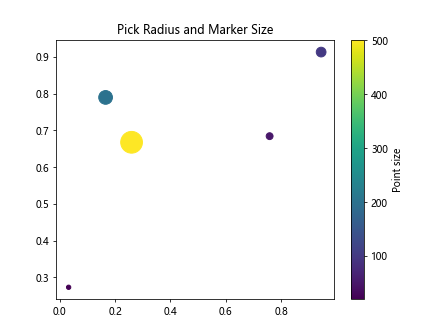
ax.set_title('Pick Radius and Marker Size')
def on_pick(event):
if event.artist == scatter:
ind = event.ind[0]
size = sizes[ind]
pick_radius = scatter.get_pickradius()
print(f"Picked point size: {size}")
print(f"Current pick radius: {pick_radius}")
# 调整拾取半径为点大小的一半
new_radius = np.sqrt(size) / 2
scatter.set_pickradius(new_radius)
print(f"New pick radius: {new_radius}")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.colorbar(scatter, label='Point size')
plt.show()
Output:

在这个例子中,我们创建了不同大小的散点。当用户点击一个点时,我们会根据点的大小动态调整拾取半径,使得大的点更容易被选中,小的点则需要更精确的点击。
14. 在极坐标系中使用get_pickradius()
get_pickradius()方法也可以在极坐标系中使用。以下是一个在极坐标系中使用get_pickradius()的示例:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(subplot_kw=dict(projection='polar'))
theta = np.linspace(0, 2*np.pi, 100)
r = 1 + 0.5 * np.sin(5 * theta)
line, = ax.plot(theta, r, label='how2matplotlib.com', picker=True)
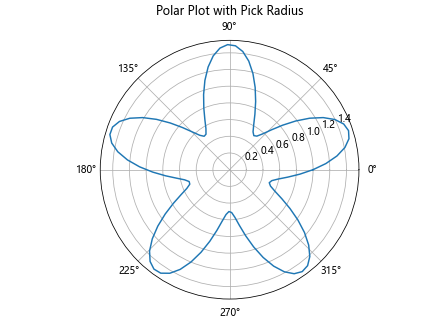
ax.set_title('Polar Plot with Pick Radius')
def on_pick(event):
if event.artist == line:
pick_radius = line.get_pickradius()
print(f"Current pick radius: {pick_radius}")
# 在极坐标系中,拾取半径的单位是弧度
print(f"Pick radius in radians: {pick_radius / (ax.get_rmax() * ax.get_rscale()):.6f}")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.show()
Output:

在这个例子中,我们在极坐标系中绘制了一个图形。当用户点击线条时,我们不仅打印出拾取半径的像素值,还计算并打印出拾取半径在极坐标系中的弧度值。
15. 拾取半径与自定义坐标系
在使用自定义坐标系时,get_pickradius()方法的行为可能需要特别注意。以下是一个在自定义坐标系中使用get_pickradius()的示例:
import matplotlib.pyplot as plt
from matplotlib.projections import PolarAxes
from mpl_toolkits.axisartist import angle_helper
from mpl_toolkits.axisartist.grid_finder import MaxNLocator
from mpl_toolkits.axisartist.floating_axes import GridHelperCurveLinear, FloatingSubplot
def custom_transform(x, y):
return x, y * 2
fig = plt.figure()
tr = PolarAxes.PolarTransform()
grid_helper = GridHelperCurveLinear(tr, extremes=(0, np.pi, 0, 4),
grid_locator1=MaxNLocator(3),
grid_locator2=MaxNLocator(5))
ax = FloatingSubplot(fig, 111, grid_helper=grid_helper)
fig.add_subplot(ax)
aux_ax = ax.get_aux_axes(tr)
theta = np.linspace(0, np.pi, 100)
r = 1 + np.sin(3 * theta)
line, = aux_ax.plot(theta, r, label='how2matplotlib.com', picker=True)
ax.set_title('Custom Coordinate System with Pick Radius')
def on_pick(event):
if event.artist == line:
pick_radius = line.get_pickradius()
print(f"Current pick radius: {pick_radius}")
# 在自定义坐标系中,可能需要特殊处理拾取半径
transformed_radius = custom_transform(pick_radius, pick_radius)[1]
print(f"Transformed pick radius: {transformed_radius:.6f}")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.show()
在这个例子中,我们创建了一个自定义的坐标系。当用户点击线条时,我们不仅打印出原始的拾取半径,还通过自定义的变换函数计算并打印出在新坐标系中的拾取半径。
总结
通过本文的详细介绍和多个示例,我们深入探讨了Matplotlib中Axis.get_pickradius()函数的用法和应用场景。这个函数在创建交互式图形和控制用户交互体验方面起着重要作用。我们了解了拾取半径的概念,如何获取和设置拾取半径,以及如何在不同类型的图形和坐标系中应用这个功能。
get_pickradius()函数与其他Matplotlib功能结合使用,可以创建出丰富多样的交互式可视化效果。无论是在简单的2D图形中,还是在复杂的3D或自定义坐标系中,了解和灵活运用拾取半径都能帮助我们更好地控制图形的交互行为。
在实际应用中,合理设置拾取半径可以提高用户体验,使交互更加直观和精确。同时,我们也需要注意拾取半径与图形缩放、分辨率和元素大小之间的关系,以确保在不同情况下都能获得预期的交互效果。
通过掌握get_pickradius()函数及相关概念,开发者可以创建出更加灵活和用户友好的数据可视化应用,为数据分析和科学研究提供更好的工具支持。
 极客教程
极客教程