Matplotlib中如何为次坐标轴添加Y轴标签
参考:How to Add a Y-Axis Label to the Secondary Y-Axis in Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能,能够创建各种类型的图表。在数据可视化过程中,我们经常需要在一个图表中展示多个数据系列,有时这些数据系列的单位或数量级可能不同。在这种情况下,使用双Y轴(主Y轴和次Y轴)可以更好地展示数据。本文将详细介绍如何在Matplotlib中为次坐标轴添加Y轴标签,以及相关的技巧和注意事项。
1. 理解Matplotlib中的坐标轴系统
在开始学习如何为次坐标轴添加Y轴标签之前,我们需要先了解Matplotlib中的坐标轴系统。Matplotlib中的图表通常由以下几个主要部分组成:
- Figure:整个图表的容器
- Axes:实际的绘图区域,包含数据点、坐标轴等
- Axis:坐标轴对象,包括刻度、标签等
在默认情况下,一个图表只有一个Y轴。但是,Matplotlib允许我们添加第二个Y轴,即次坐标轴。这个次坐标轴通常位于图表的右侧,与主Y轴共享X轴。
让我们通过一个简单的例子来了解如何创建一个带有双Y轴的图表:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.exp(x)
# 创建图表和坐标轴
fig, ax1 = plt.subplots()
# 绘制第一条线(使用主Y轴)
ax1.plot(x, y1, 'b-', label='sin(x)')
ax1.set_xlabel('X轴 - how2matplotlib.com')
ax1.set_ylabel('Y轴1 - sin(x)', color='b')
# 创建次坐标轴
ax2 = ax1.twinx()
# 绘制第二条线(使用次Y轴)
ax2.plot(x, y2, 'r-', label='exp(x)')
ax2.set_ylabel('Y轴2 - exp(x)', color='r')
# 添加图例
fig.legend(loc='upper left', bbox_to_anchor=(0.1, 1), bbox_transform=ax1.transAxes)
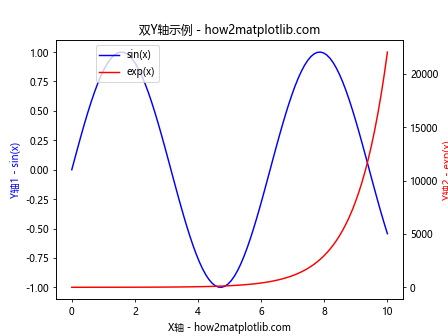
plt.title('双Y轴示例 - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们创建了一个包含两个不同数据系列的图表。sin(x)使用主Y轴,而exp(x)使用次Y轴。通过使用ax1.twinx()方法,我们创建了一个与主坐标轴共享X轴的次坐标轴。
2. 为次坐标轴添加Y轴标签
现在我们已经了解了如何创建双Y轴图表,接下来让我们专注于为次坐标轴添加Y轴标签。在Matplotlib中,我们可以使用set_ylabel()方法为坐标轴添加标签。对于次坐标轴,我们只需要在次坐标轴对象上调用这个方法即可。
以下是一个更详细的例子,展示了如何为次坐标轴添加Y轴标签:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = x**2
# 创建图表和主坐标轴
fig, ax1 = plt.subplots()
# 绘制第一条线(使用主Y轴)
ax1.plot(x, y1, 'b-', label='sin(x)')
ax1.set_xlabel('X轴 - how2matplotlib.com')
ax1.set_ylabel('主Y轴 - sin(x)', color='b')
ax1.tick_params(axis='y', labelcolor='b')
# 创建次坐标轴
ax2 = ax1.twinx()
# 绘制第二条线(使用次Y轴)
ax2.plot(x, y2, 'r-', label='x^2')
ax2.set_ylabel('次Y轴 - x^2', color='r')
ax2.tick_params(axis='y', labelcolor='r')
# 添加图例
fig.legend(loc='upper left', bbox_to_anchor=(0.1, 1), bbox_transform=ax1.transAxes)
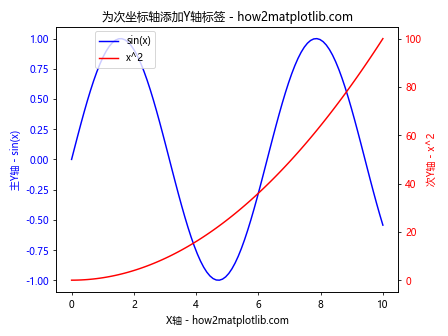
plt.title('为次坐标轴添加Y轴标签 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用ax2.set_ylabel()方法为次坐标轴添加了Y轴标签。我们还使用了tick_params()方法来设置刻度标签的颜色,使其与对应的线条颜色一致,以提高可读性。
3. 自定义次坐标轴Y轴标签的样式
Matplotlib提供了多种方法来自定义坐标轴标签的样式。我们可以调整标签的字体、大小、颜色、旋转角度等属性。以下是一个展示如何自定义次坐标轴Y轴标签样式的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图表和主坐标轴
fig, ax1 = plt.subplots()
# 绘制第一条线(使用主Y轴)
ax1.plot(x, y1, 'b-', label='sin(x)')
ax1.set_xlabel('X轴 - how2matplotlib.com')
ax1.set_ylabel('主Y轴 - sin(x)', color='b', fontsize=12)
# 创建次坐标轴
ax2 = ax1.twinx()
# 绘制第二条线(使用次Y轴)
ax2.plot(x, y2, 'r-', label='cos(x)')
# 自定义次坐标轴Y轴标签
ax2.set_ylabel('次Y轴 - cos(x)', color='r', fontsize=14, fontweight='bold', rotation=-90, labelpad=15)
# 添加图例
fig.legend(loc='upper left', bbox_to_anchor=(0.1, 1), bbox_transform=ax1.transAxes)
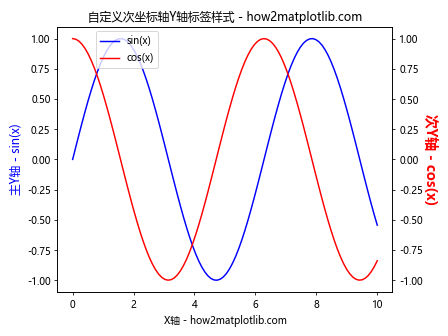
plt.title('自定义次坐标轴Y轴标签样式 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们对次坐标轴的Y轴标签进行了以下自定义:
- 设置颜色为红色
- 设置字体大小为14
- 设置字体粗细为粗体
- 将标签旋转90度
- 增加了标签与轴的间距
通过这些自定义选项,我们可以使次坐标轴的Y轴标签更加突出和易读。
4. 处理长标签文本
有时,Y轴标签可能包含较长的文本,这可能会导致标签与图表重叠或超出图表边界。在这种情况下,我们可以采取一些措施来改善标签的显示效果。以下是一个处理长标签文本的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.exp(x)
# 创建图表和主坐标轴
fig, ax1 = plt.subplots(figsize=(10, 6))
# 绘制第一条线(使用主Y轴)
ax1.plot(x, y1, 'b-', label='sin(x)')
ax1.set_xlabel('X轴 - how2matplotlib.com')
ax1.set_ylabel('主Y轴 - 正弦函数值', color='b')
# 创建次坐标轴
ax2 = ax1.twinx()
# 绘制第二条线(使用次Y轴)
ax2.plot(x, y2, 'r-', label='exp(x)')
# 处理长标签文本
long_label = "次Y轴 - 指数函数值\n(对数刻度)"
ax2.set_ylabel(long_label, color='r', fontsize=12, rotation=0, ha='left', va='bottom')
ax2.yaxis.set_label_coords(1.05, 1.02)
# 设置次Y轴为对数刻度
ax2.set_yscale('log')
# 添加图例
fig.legend(loc='upper left', bbox_to_anchor=(0.1, 1), bbox_transform=ax1.transAxes)
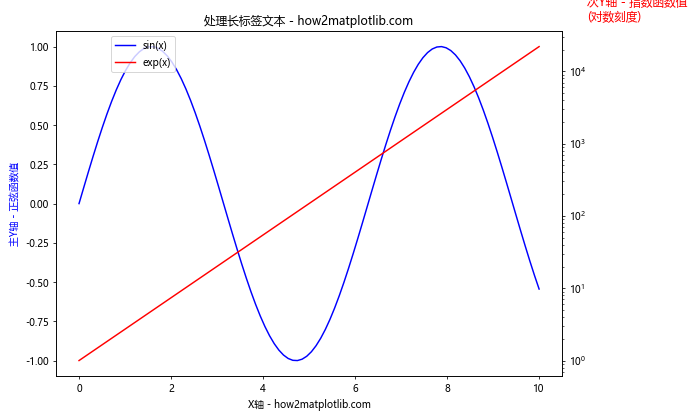
plt.title('处理长标签文本 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们采取了以下措施来处理长标签文本:
- 使用
\n将长文本分成两行 - 将标签旋转角度设为0(水平)
- 使用
ha='left'和va='bottom'调整文本对齐方式 - 使用
yaxis.set_label_coords()方法调整标签的位置
这些技巧可以帮助我们更好地处理长标签文本,使图表更加清晰和美观。
5. 调整次坐标轴的范围和刻度
有时,我们可能需要调整次坐标轴的范围和刻度,以更好地展示数据。Matplotlib提供了多种方法来实现这一点。以下是一个展示如何调整次坐标轴范围和刻度的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = x**2
# 创建图表和主坐标轴
fig, ax1 = plt.subplots()
# 绘制第一条线(使用主Y轴)
ax1.plot(x, y1, 'b-', label='sin(x)')
ax1.set_xlabel('X轴 - how2matplotlib.com')
ax1.set_ylabel('主Y轴 - sin(x)', color='b')
# 创建次坐标轴
ax2 = ax1.twinx()
# 绘制第二条线(使用次Y轴)
ax2.plot(x, y2, 'r-', label='x^2')
ax2.set_ylabel('次Y轴 - x^2', color='r')
# 调整次坐标轴的范围
ax2.set_ylim(0, 100)
# 设置次坐标轴的刻度
ax2.set_yticks(np.arange(0, 101, 20))
# 为次坐标轴添加次要刻度
ax2.yaxis.set_minor_locator(plt.MultipleLocator(5))
# 添加图例
fig.legend(loc='upper left', bbox_to_anchor=(0.1, 1), bbox_transform=ax1.transAxes)
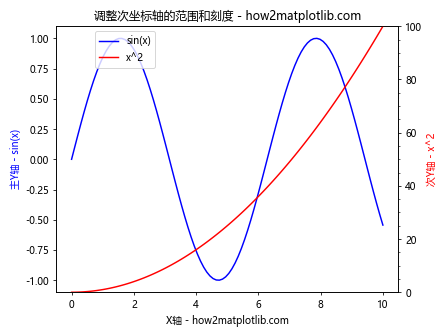
plt.title('调整次坐标轴的范围和刻度 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们对次坐标轴进行了以下调整:
- 使用
set_ylim()方法设置Y轴的范围 - 使用
set_yticks()方法设置主要刻度 - 使用
yaxis.set_minor_locator()方法添加次要刻度
通过这些调整,我们可以更精确地控制次坐标轴的显示效果,使图表更加清晰和易读。
6. 使用不同的单位和数量级
在某些情况下,我们可能需要在同一图表中显示具有不同单位或数量级的数据。使用双Y轴可以很好地解决这个问题。以下是一个展示如何处理不同单位和数量级的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x) * 100 # 以百分比表示
y2 = np.exp(x) * 1000 # 以千为单位
# 创建图表和主坐标轴
fig, ax1 = plt.subplots()
# 绘制第一条线(使用主Y轴)
ax1.plot(x, y1, 'b-', label='sin(x)')
ax1.set_xlabel('X轴 - how2matplotlib.com')
ax1.set_ylabel('主Y轴 - 百分比 (%)', color='b')
ax1.tick_params(axis='y', labelcolor='b')
# 创建次坐标轴
ax2 = ax1.twinx()
# 绘制第二条线(使用次Y轴)
ax2.plot(x, y2, 'r-', label='exp(x)')
ax2.set_ylabel('次Y轴 - 千 (K)', color='r')
ax2.tick_params(axis='y', labelcolor='r')
# 设置Y轴格式
ax1.yaxis.set_major_formatter(plt.FuncFormatter(lambda x, p: f'{x:.0f}%'))
ax2.yaxis.set_major_formatter(plt.FuncFormatter(lambda x, p: f'{x/1000:.1f}K'))
# 添加图例
fig.legend(loc='upper left', bbox_to_anchor=(0.1, 1), bbox_transform=ax1.transAxes)
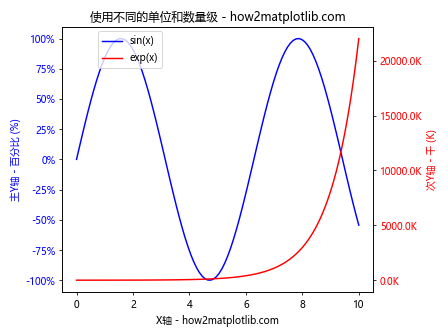
plt.title('使用不同的单位和数量级 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们展示了如何处理具有不同单位和数量级的数据:
- 主Y轴显示百分比数据
- 次Y轴显示以千为单位的数据
- 使用
FuncFormatter自定义刻度标签的格式
通过这种方式,我们可以在同一图表中清晰地展示不同单位和数量级的数据。
7. 为次坐标轴添加网格线
网格线可以帮助读者更准确地读取数据点的值。Matplotlib允许我们为主坐标轴和次坐标轴分别添加网格线。以下是一个展示如何为次坐标轴添加网格线的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图表和主坐标轴
fig, ax1 = plt.subplots()
# 绘制第一条线(使用主Y轴)
ax1.plot(x, y1, 'b-', label='sin(x)')
ax1.set_xlabel('X轴 - how2matplotlib.com')
ax1.set_ylabel('主Y轴 - sin(x)', color='b')
ax1.tick_params(axis='y', labelcolor='b')
# 为主坐标轴添加网格线
ax1.grid(True, linestyle='--', alpha=0.7)
# 创建次坐标轴
ax2 = ax1.twinx()
# 绘制第二条线(使用次Y轴)
ax2.plot(x, y2, 'r-', label='cos(x)')
ax2.set_ylabel('次Y轴 - cos(x)', color='r')
ax2.tick_params(axis='y', labelcolor='r')
# 为次坐标轴添加网格线
ax2.grid(True, linestyle=':', alpha=0.7, color='r')
# 添加图例
fig.legend(loc='upper left', bbox_to_anchor=(0.1, 1), bbox_transform=ax1.transAxes)
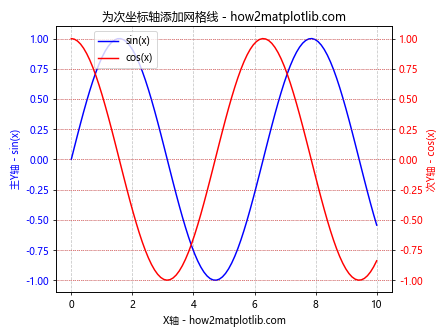
plt.title('为次坐标轴添加网格线 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们为主坐标轴和次坐标轴分别添加了不同样式的网格线:
- 主坐标轴使用蓝色虚线网格
- 次坐标轴使用红色点线网格
通过使用不同的颜色和线型,我们可以轻松区分两个坐标轴的网格线。
8. 调整次坐标轴的位置
默认情况下,次坐标轴位于图表的右侧。但有时我们可能需要将其放置在其他位置,例如图表的顶部。以下是一个展示如何调整次坐标轴位置的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图表和主坐标轴
fig, ax1 = plt.subplots()
# 绘制第一条线(使用主Y轴)
ax1.plot(x, y1, 'b-', label='sin(x)')
ax1.set_xlabel('X轴 - how2matplotlib.com')
ax1.set_ylabel('主Y轴 - sin(x)', color='b')
ax1.tick_params(axis='y', labelcolor='b')
# 创建次坐标轴(顶部)
ax2 = ax1.twiny()
# 绘制第二条线(使用次X轴)
ax2.plot(y2, x, 'r-', label='cos(x)')
ax2.set_xlabel('次X轴 - cos(x)', color='r')
ax2.tick_params(axis='x', labelcolor='r')
# 调整次坐标轴的位置
ax2.xaxis.set_ticks_position('top')
ax2.xaxis.set_label_position('top')
# 添加图例
fig.legend(loc='upper left', bbox_to_anchor=(0.1, 0.9), bbox_transform=ax1.transAxes)
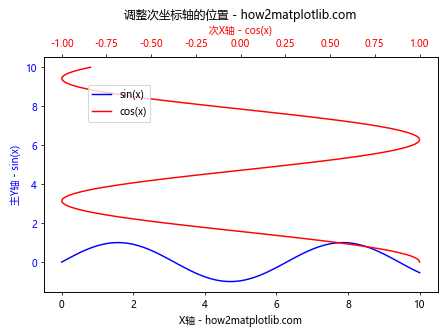
plt.title('调整次坐标轴的位置 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们将次坐标轴放置在图表的顶部:
- 使用
twiny()方法创建共享Y轴的次坐标轴 - 使用
xaxis.set_ticks_position('top')将刻度放置在顶部 - 使用
xaxis.set_label_position('top')将标签放置在顶部
通过这种方式,我们可以灵活地调整次坐标轴的位置,以适应不同的数据展示需求。
9. 使用颜色渐变
为了使图表更具视觉吸引力,我们可以使用颜色渐变来绘制数据线。这对于区分主坐标轴和次坐标轴的数据特别有用。以下是一个使用颜色渐变的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.colors import LinearSegmentedColormap
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.exp(x)
# 创建自定义颜色映射
colors1 = ['#1f77b4', '#ff7f0e'] # 蓝到橙
colors2 = ['#2ca02c', '#d62728'] # 绿到红
n_bins = 100
cmap1 = LinearSegmentedColormap.from_list('custom1', colors1, N=n_bins)
cmap2 = LinearSegmentedColormap.from_list('custom2', colors2, N=n_bins)
# 创建图表和主坐标轴
fig, ax1 = plt.subplots()
# 绘制第一条线(使用主Y轴)
points1 = ax1.scatter(x, y1, c=x, cmap=cmap1, label='sin(x)')
ax1.set_xlabel('X轴 - how2matplotlib.com')
ax1.set_ylabel('主Y轴 - sin(x)', color=colors1[0])
ax1.tick_params(axis='y', labelcolor=colors1[0])
# 创建次坐标轴
ax2 = ax1.twinx()
# 绘制第二条线(使用次Y轴)
points2 = ax2.scatter(x, y2, c=x, cmap=cmap2, label='exp(x)')
ax2.set_ylabel('次Y轴 - exp(x)', color=colors2[0])
ax2.tick_params(axis='y', labelcolor=colors2[0])
# 添加颜色条
cbar1 = fig.colorbar(points1, ax=ax1, pad=0.1)
cbar2 = fig.colorbar(points2, ax=ax2, pad=0.1)
# 添加图例
fig.legend(loc='upper left', bbox_to_anchor=(0.1, 1), bbox_transform=ax1.transAxes)
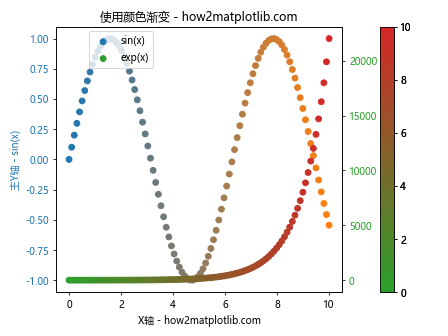
plt.title('使用颜色渐变 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用了颜色渐变来绘制数据点:
- 为主坐标轴和次坐标轴创建不同的颜色映射
- 使用
scatter()方法绘制数据点,并应用颜色映射 - 添加颜色条以显示颜色与X轴值的对应关系
这种方法可以使图表更加生动,并帮助读者更好地理解数据的变化趋势。
10. 添加注释和文本
在双Y轴图表中添加注释和文本可以帮助解释数据或突出显示重要信息。以下是一个展示如何在双Y轴图表中添加注释和文本的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.exp(x)
# 创建图表和主坐标轴
fig, ax1 = plt.subplots()
# 绘制第一条线(使用主Y轴)
ax1.plot(x, y1, 'b-', label='sin(x)')
ax1.set_xlabel('X轴 - how2matplotlib.com')
ax1.set_ylabel('主Y轴 - sin(x)', color='b')
ax1.tick_params(axis='y', labelcolor='b')
# 创建次坐标轴
ax2 = ax1.twinx()
# 绘制第二条线(使用次Y轴)
ax2.plot(x, y2, 'r-', label='exp(x)')
ax2.set_ylabel('次Y轴 - exp(x)', color='r')
ax2.tick_params(axis='y', labelcolor='r')
# 添加注释
ax1.annotate('最大值', xy=(np.pi/2, 1), xytext=(np.pi/2, 1.2),
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='center')
ax2.annotate('快速增长', xy=(8, np.exp(8)), xytext=(6, 1000),
arrowprops=dict(facecolor='red', shrink=0.05),
color='red')
# 添加文本
ax1.text(5, 0, '周期性变化', fontsize=12, color='blue', ha='center')
ax2.text(2, np.exp(9), '指数增长', fontsize=12, color='red', ha='center')
# 添加图例
fig.legend(loc='upper left', bbox_to_anchor=(0.1, 1), bbox_transform=ax1.transAxes)
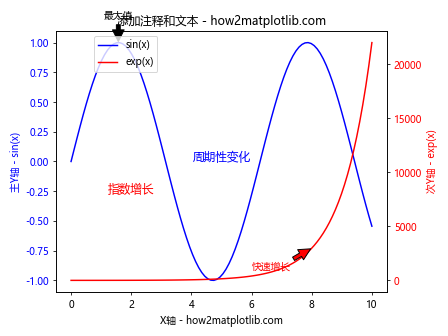
plt.title('添加注释和文本 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们展示了如何在双Y轴图表中添加注释和文本:
- 使用
annotate()方法添加带箭头的注释 - 使用
text()方法添加普通文本
通过添加注释和文本,我们可以为读者提供额外的上下文信息,使图表更加易于理解。
总结
在本文中,我们详细探讨了如何在Matplotlib中为次坐标轴添加Y轴标签,以及相关的技巧和注意事项。我们学习了如何创建双Y轴图表、自定义标签样式、处理长标签文本、调整坐标轴范围和刻度、处理不同单位和数量级的数据、添加网格线、调整坐标轴位置、使用颜色渐变,以及添加注释和文本。
通过掌握这些技巧,我们可以创建更加丰富、清晰和信息量大的数据可视化图表。在实际应用中,根据具体的数据特征和展示需求,灵活运用这些方法可以帮助我们更好地传达数据背后的信息。
记住,创建有效的数据可视化不仅仅是技术问题,还需要考虑数据的特性、目标受众和传达的核心信息。在使用双Y轴时,要确保它确实能够增强数据的可读性,而不是增加不必要的复杂性。通过不断实践和优化,我们可以逐步提高数据可视化的技能,创造出既美观又富有洞察力的图表。
 极客教程
极客教程