Matplotlib中添加垂直滑块:增强交互式数据可视化
参考:Add a vertical slider with matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能。然而,在某些情况下,我们可能希望能够动态地调整图表的某些参数,以便更好地探索和分析数据。这就是滑块控件发挥作用的地方。在本文中,我们将深入探讨如何在Matplotlib中添加垂直滑块,以增强图表的交互性和用户体验。
1. 为什么需要垂直滑块?
在数据可视化中,滑块是一种强大的交互工具。它允许用户实时调整图表的某些参数,而无需重新运行代码或重新绘制图表。垂直滑块特别适用于以下场景:
- 调整数据范围
- 改变图表的缩放级别
- 控制动画速度
- 选择特定的数据点或时间段
- 调整图表的各种视觉属性,如颜色强度、透明度等
通过添加垂直滑块,我们可以使静态图表变得更加动态和交互,从而提高数据探索和分析的效率。
2. Matplotlib中的滑块基础
在Matplotlib中,滑块功能是通过matplotlib.widgets模块提供的。具体来说,我们将使用Slider类来创建滑块控件。以下是一个基本的垂直滑块示例:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import numpy as np
# 创建图形和轴
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.25, bottom=0.25)
# 生成初始数据
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
# 绘制初始图形
l, = plt.plot(t, s, lw=2, label='how2matplotlib.com')
ax.set_xlabel('Time [s]')
ax.set_ylabel('Amplitude')
# 创建滑块的轴
slider_ax = plt.axes([0.1, 0.25, 0.0225, 0.63])
# 创建垂直滑块
amplitude_slider = Slider(
ax=slider_ax,
label='Amplitude',
valmin=0,
valmax=10,
valinit=a0,
orientation='vertical'
)
# 定义滑块值变化时的回调函数
def update(val):
amp = amplitude_slider.val
l.set_ydata(amp * np.sin(2 * np.pi * f0 * t))
fig.canvas.draw_idle()
# 将回调函数连接到滑块
amplitude_slider.on_changed(update)
plt.show()
Output:

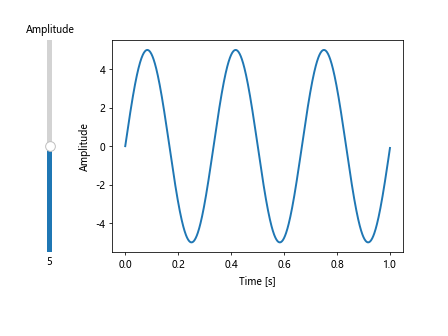
在这个例子中,我们创建了一个简单的正弦波图,并添加了一个垂直滑块来控制波的振幅。让我们逐步解析这个代码:
- 首先,我们导入必要的模块并创建图形和轴。
- 然后,我们生成初始数据并绘制图形。
- 接下来,我们创建一个新的轴来放置滑块。注意
plt.axes([0.1, 0.25, 0.0225, 0.63])中的参数,它们定义了滑块的位置和大小。 - 我们使用
Slider类创建滑块,设置其最小值、最大值、初始值和方向。 - 定义一个
update函数,它在滑块值改变时被调用,用于更新图形。 - 最后,我们将
update函数连接到滑块的on_changed事件。
这个例子展示了垂直滑块的基本用法,但我们可以做得更多。接下来,我们将探讨一些更高级的用法和技巧。
3. 多个垂直滑块的使用
在某些情况下,我们可能需要多个滑块来控制图表的不同方面。以下是一个使用两个垂直滑块的例子,一个控制振幅,另一个控制频率:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import numpy as np
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.3, bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2, label='how2matplotlib.com')
ax.set_xlabel('Time [s]')
ax.set_ylabel('Amplitude')
# 创建两个滑块的轴
amp_slider_ax = plt.axes([0.1, 0.25, 0.0225, 0.63])
freq_slider_ax = plt.axes([0.2, 0.25, 0.0225, 0.63])
# 创建两个垂直滑块
amp_slider = Slider(
ax=amp_slider_ax,
label='Amplitude',
valmin=0,
valmax=10,
valinit=a0,
orientation='vertical'
)
freq_slider = Slider(
ax=freq_slider_ax,
label='Frequency',
valmin=0,
valmax=10,
valinit=f0,
orientation='vertical'
)
def update(val):
amp = amp_slider.val
freq = freq_slider.val
l.set_ydata(amp * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
amp_slider.on_changed(update)
freq_slider.on_changed(update)
plt.show()
Output:

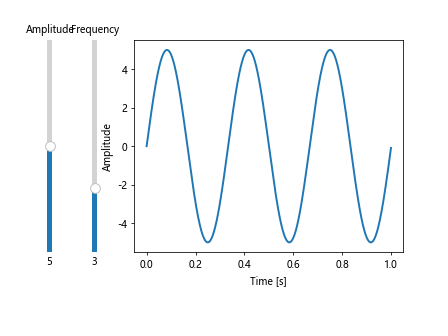
在这个例子中,我们添加了第二个滑块来控制正弦波的频率。注意以下几点:
- 我们为每个滑块创建了单独的轴。
- 更新函数现在考虑了两个滑块的值。
- 我们将同一个更新函数连接到两个滑块的
on_changed事件。
这种方法允许我们同时调整多个参数,提供更丰富的交互体验。
4. 自定义滑块外观
Matplotlib允许我们自定义滑块的外观,以更好地融入图表的整体设计。以下是一个自定义滑块颜色和样式的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import numpy as np
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.25, bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
s = a0 * np.sin(2 * np.pi * 3 * t)
l, = plt.plot(t, s, lw=2, label='how2matplotlib.com')
ax.set_xlabel('Time [s]')
ax.set_ylabel('Amplitude')
slider_ax = plt.axes([0.1, 0.25, 0.0225, 0.63])
amplitude_slider = Slider(
ax=slider_ax,
label='Amplitude',
valmin=0,
valmax=10,
valinit=a0,
orientation='vertical',
color='#8B008B', # 深紫色
track_color='#E6E6FA', # 淡紫色
handle_style={
'facecolor': '#FF1493', # 深粉色
'edgecolor': 'white',
'size': 16,
'alpha': 0.8
}
)
def update(val):
amp = amplitude_slider.val
l.set_ydata(amp * np.sin(2 * np.pi * 3 * t))
fig.canvas.draw_idle()
amplitude_slider.on_changed(update)
plt.show()
在这个例子中,我们自定义了滑块的以下方面:
color:设置滑块的主要颜色。track_color:设置滑块轨道的颜色。handle_style:一个字典,用于自定义滑块手柄的样式,包括颜色、边框颜色、大小和透明度。
通过这些自定义选项,我们可以使滑块更加美观,并与图表的整体设计保持一致。
5. 添加滑块标签和格式化
为了提高滑块的可读性和用户友好性,我们可以添加更详细的标签,并格式化滑块的值。以下是一个示例:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import numpy as np
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.3, bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
s = a0 * np.sin(2 * np.pi * 3 * t)
l, = plt.plot(t, s, lw=2, label='how2matplotlib.com')
ax.set_xlabel('Time [s]')
ax.set_ylabel('Amplitude')
slider_ax = plt.axes([0.1, 0.25, 0.0225, 0.63])
def format_val(x):
return f'{x:.2f} units'
amplitude_slider = Slider(
ax=slider_ax,
label='Amplitude\n(units)',
valmin=0,
valmax=10,
valinit=a0,
orientation='vertical',
valfmt=format_val
)
def update(val):
amp = amplitude_slider.val
l.set_ydata(amp * np.sin(2 * np.pi * 3 * t))
fig.canvas.draw_idle()
amplitude_slider.on_changed(update)
plt.show()
在这个例子中,我们做了以下改进:
- 在滑块标签中添加了单位信息。
- 定义了一个
format_val函数来格式化滑块的值,显示两位小数并添加单位。 - 使用
valfmt参数将格式化函数应用到滑块。
这些改进使滑块更加信息丰富,用户可以更清楚地了解他们正在调整的参数及其单位。
6. 滑块与其他交互元素的结合
滑块可以与其他交互元素结合使用,以创建更复杂的交互式图表。以下是一个结合滑块和按钮的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider, Button
import numpy as np
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.25, bottom=0.35)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2, label='how2matplotlib.com')
ax.set_xlabel('Time [s]')
ax.set_ylabel('Amplitude')
slider_ax = plt.axes([0.1, 0.25, 0.0225, 0.63])
button_ax = plt.axes([0.8, 0.025, 0.1, 0.04])
amplitude_slider = Slider(
ax=slider_ax,
label='Amplitude',
valmin=0,
valmax=10,
valinit=a0,
orientation='vertical'
)
reset_button = Button(button_ax, 'Reset', hovercolor='0.975')
def update(val):
amp = amplitude_slider.val
l.set_ydata(amp * np.sin(2 * np.pi * f0 * t))
fig.canvas.draw_idle()
def reset(event):
amplitude_slider.reset()
amplitude_slider.on_changed(update)
reset_button.on_clicked(reset)
plt.show()
Output:

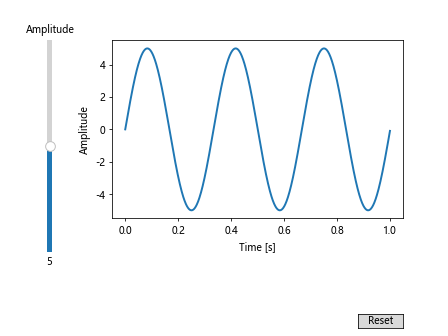
在这个例子中,我们添加了一个重置按钮,它可以将滑块恢复到初始值。这种组合提供了更丰富的交互体验,允许用户轻松地探索不同的参数设置,并快速返回到初始状态。
7. 使用滑块控制多个图表元素
滑块不仅可以控制单个图表元素,还可以同时影响多个元素。以下是一个使用滑块同时控制线图和散点图的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
plt.subplots_adjust(left=0.1, bottom=0.25)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
line, = ax1.plot(t, s, lw=2, label='how2matplotlib.com')
scatter = ax2.scatter(t[::100], s[::100], c='r', label='how2matplotlib.com')
ax1.set_xlabel('Time [s]')
ax1.set_ylabel('Amplitude')
ax2.set_xlabel('Time [s]')
ax2.set_ylabel('Amplitude')
slider_ax = plt.axes([0.1, 0.1, 0.8, 0.03])
amplitude_slider = Slider(
ax=slider_ax,
label='Amplitude',
valmin=0,
valmax=10,
valinit=a0,
orientation='horizontal'
)
def update(val):
amp = amplitude_slider.val
new_s = amp * np.sin(2 * np.pi * f0 * t)
line.set_ydata(new_s)
scatter.set_offsets(np.column_stack((t[::100], new_s[::100])))
fig.canvas.draw_idle()
amplitude_slider.on_changed(update)
plt.show()
Output:

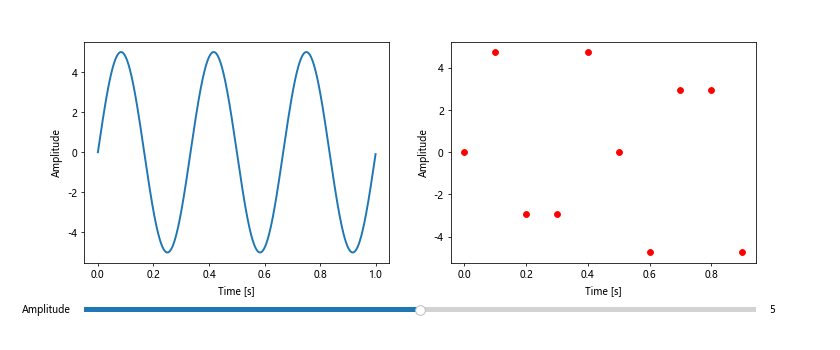
在这个例子中,我们创建了两个子图:一个线图和一个散点图。滑块同时控制这两个图的振幅。注意以下几点:
- 我们使用
plt.subplots(1, 2)创建了两个并排的子图。 - 更新函数同时修改线图的y数据和散点图的位置。
- 为了提高性能,我们只绘制了部分数据点作为散点图。
这个例子展示了如何使用单个滑块来控制多个图表元素,为用户提供了一种同时比较不同可视化的方法。
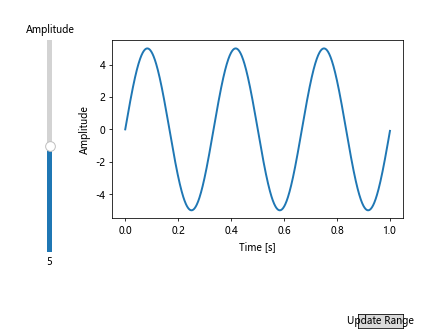
8. 动态更新滑块范围
在某些情况下,我们可能需要根据其他条件动态更新滑块的范围。以下是一个根据数据动态设置滑块范围的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider, Button
import numpy as np
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.25, bottom=0.35)
t = np.arange(0.0, 1.0, 0.001)
a0 = 5
f0 = 3
s = a0 * np.sin(2 * np.pi * f0 * t)
l, = plt.plot(t, s, lw=2, label='how2matplotlib.com')
ax.set_xlabel('Time [s]')
ax.set_ylabel('Amplitude')
slider_ax = plt.axes([0.1, 0.25, 0.0225, 0.63])
button_ax = plt.axes([0.8, 0.025, 0.1, 0.04])
amplitude_slider = Slider(
ax=slider_ax,
label='Amplitude',
valmin=0,
valmax=10,
valinit=a0,
orientation='vertical'
)
update_button = Button(button_ax, 'Update Range', hovercolor='0.975')
def update(val):
amp = amplitude_slider.val
l.set_ydata(amp * np.sin(2 * np.pi * f0 * t))
fig.canvas.draw_idle()
def update_range(event):
current_val = amplitude_slider.val
new_max = np.random.randint(11, 20)
amplitude_slider.valmax = new_max
amplitude_slider.ax.set_ylim(0, new_max)
if current_val > new_max:
amplitude_slider.set_val(new_max)
fig.canvas.draw_idle()
amplitude_slider.on_changed(update)
update_button.on_clicked(update_range)
plt.show()
Output:

在这个例子中,我们添加了一个按钮,点击它可以随机更新滑块的最大值。注意以下几点:
- 我们定义了一个
update_range函数,它在按钮被点击时调用。 - 这个函数随机生成一个新的最大值,并更新滑块的
valmax属性和轴的限制。 - 如果当前值超过新的最大值,我们将滑块设置为新的最大值。
这种动态更新滑块范围的方法可以用于适应变化的数据范围或用户需求。
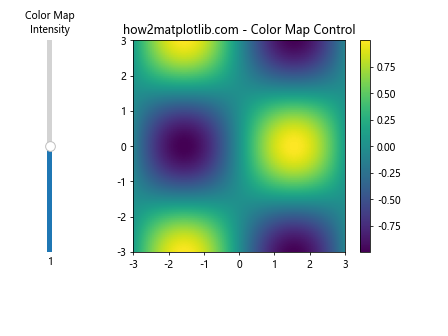
9. 使用滑块控制颜色映射
滑块不仅可以用于控制数值,还可以用于调整颜色映射。以下是一个使用滑块来控制热图颜色映射的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import numpy as np
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.25, bottom=0.25)
# 生成示例数据
x = np.linspace(-3, 3, 100)
y = np.linspace(-3, 3, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(X) * np.cos(Y)
# 初始化热图
im = ax.imshow(Z, cmap='viridis', extent=[-3, 3, -3, 3])
plt.colorbar(im)
ax.set_title('how2matplotlib.com - Color Map Control')
# 创建滑块
slider_ax = plt.axes([0.1, 0.25, 0.0225, 0.63])
cmap_slider = Slider(
ax=slider_ax,
label='Color Map\nIntensity',
valmin=0,
valmax=2,
valinit=1,
orientation='vertical'
)
def update(val):
# 更新颜色映射的强度
new_cmap = plt.cm.viridis(np.power(plt.cm.viridis(np.linspace(0, 1, 256)), val))
im.set_cmap(plt.colors.ListedColormap(new_cmap))
fig.canvas.draw_idle()
cmap_slider.on_changed(update)
plt.show()
Output:

在这个例子中,我们使用滑块来调整热图的颜色映射强度。注意以下几点:
- 我们创建了一个基本的热图来显示二维数据。
- 滑块控制颜色映射的强度,通过调整颜色映射的幂来实现。
- 在更新函数中,我们根据滑块的值创建一个新的颜色映射,并应用到热图上。
这种方法允许用户实时调整颜色映射,以突出显示数据中的不同特征。
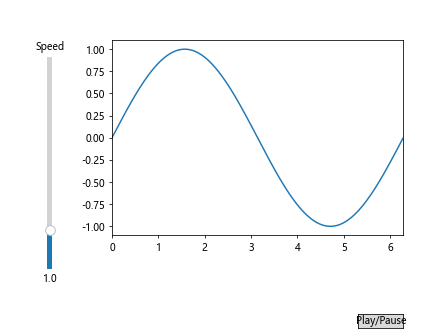
10. 使用滑块控制动画
滑块还可以用于控制动画的各个方面,如速度或帧数。以下是一个使用滑块控制简单动画的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider, Button
from matplotlib.animation import FuncAnimation
import numpy as np
fig, ax = plt.subplots()
plt.subplots_adjust(left=0.25, bottom=0.3)
t = np.linspace(0, 2*np.pi, 200)
l, = plt.plot(t, np.sin(t), label='how2matplotlib.com')
ax.set_xlim(0, 2*np.pi)
ax.set_ylim(-1.1, 1.1)
slider_ax = plt.axes([0.1, 0.2, 0.0225, 0.63])
button_ax = plt.axes([0.8, 0.025, 0.1, 0.04])
speed_slider = Slider(
ax=slider_ax,
label='Speed',
valmin=0.1,
valmax=5,
valinit=1,
orientation='vertical'
)
play_button = Button(button_ax, 'Play/Pause', hovercolor='0.975')
animation_running = True
def animate(frame):
l.set_ydata(np.sin(t + frame * speed_slider.val))
return l,
def update(val):
# 这个函数在滑块值改变时被调用,但我们不需要在这里做任何事
# 因为动画函数会自动使用新的速度值
pass
def toggle_animation(event):
global animation_running
if animation_running:
anim.event_source.stop()
animation_running = False
else:
anim.event_source.start()
animation_running = True
speed_slider.on_changed(update)
play_button.on_clicked(toggle_animation)
anim = FuncAnimation(fig, animate, frames=200, interval=50, blit=True)
plt.show()
Output:

在这个例子中,我们创建了一个简单的正弦波动画,并使用滑块来控制动画速度。注意以下几点:
- 我们使用
FuncAnimation来创建动画。 - 滑块控制动画的速度,通过改变每帧的相位偏移来实现。
- 我们添加了一个播放/暂停按钮来控制动画的开始和停止。
- 动画函数
animate在每一帧都会检查当前的速度值。
这个例子展示了如何使用滑块和按钮来创建一个可交互的动画,允许用户控制动画的速度和播放状态。
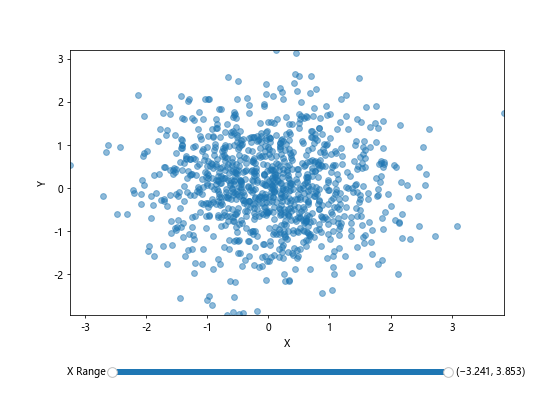
11. 使用滑块进行数据过滤
滑块可以用于动态过滤数据,允许用户探索数据的不同子集。以下是一个使用滑块过滤散点图数据的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import RangeSlider
import numpy as np
# 生成示例数据
np.random.seed(42)
x = np.random.normal(0, 1, 1000)
y = np.random.normal(0, 1, 1000)
fig, ax = plt.subplots(figsize=(8, 6))
plt.subplots_adjust(bottom=0.25)
scatter = ax.scatter(x, y, alpha=0.5, label='how2matplotlib.com')
ax.set_xlim(x.min(), x.max())
ax.set_ylim(y.min(), y.max())
ax.set_xlabel('X')
ax.set_ylabel('Y')
# 创建范围滑块
slider_ax = plt.axes([0.2, 0.1, 0.6, 0.03])
range_slider = RangeSlider(
ax=slider_ax,
label='X Range',
valmin=x.min(),
valmax=x.max(),
valinit=(x.min(), x.max())
)
def update(val):
# 获取滑块的当前值
low, high = range_slider.val
# 过滤数据
mask = (x >= low) & (x <= high)
# 更新散点图
scatter.set_offsets(np.column_stack((x[mask], y[mask])))
# 重绘图形
fig.canvas.draw_idle()
range_slider.on_changed(update)
plt.show()
Output:

在这个例子中,我们使用RangeSlider来创建一个范围滑块,允许用户选择X轴的范围。注意以下几点:
- 我们使用
RangeSlider而不是普通的Slider,因为我们需要选择一个范围。 - 更新函数使用滑块的值来创建一个布尔掩码,用于过滤数据。
- 我们使用
scatter.set_offsets()来更新散点图的数据,而不是重新绘制整个图表。
这种方法允许用户快速地探索数据的不同子集,而无需重新生成整个图表。
12. 使用滑块控制图表布局
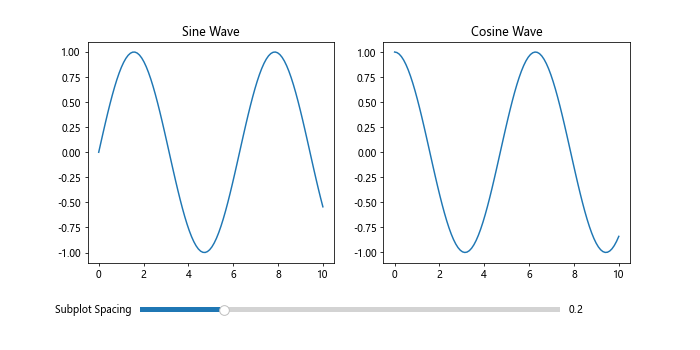
滑块还可以用于动态调整图表的布局。以下是一个使用滑块来控制子图间距的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(10, 5))
plt.subplots_adjust(bottom=0.25)
# 生成示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 绘制子图
line1, = ax1.plot(x, y1, label='how2matplotlib.com - Sin')
line2, = ax2.plot(x, y2, label='how2matplotlib.com - Cos')
ax1.set_title('Sine Wave')
ax2.set_title('Cosine Wave')
# 创建滑块
slider_ax = plt.axes([0.2, 0.1, 0.6, 0.03])
spacing_slider = Slider(
ax=slider_ax,
label='Subplot Spacing',
valmin=0,
valmax=1,
valinit=0.2
)
def update(val):
# 更新子图之间的间距
plt.subplots_adjust(wspace=spacing_slider.val)
fig.canvas.draw_idle()
spacing_slider.on_changed(update)
plt.show()
Output:

在这个例子中,我们使用滑块来控制两个子图之间的间距。注意以下几点:
- 我们创建了两个并排的子图。
- 滑块控制
wspace参数,这个参数决定了子图之间的水平间距。 - 更新函数使用
plt.subplots_adjust()来动态改变布局。
这种方法允许用户实时调整图表的布局,以获得最佳的视觉效果。
13. 使用滑块控制图表样式
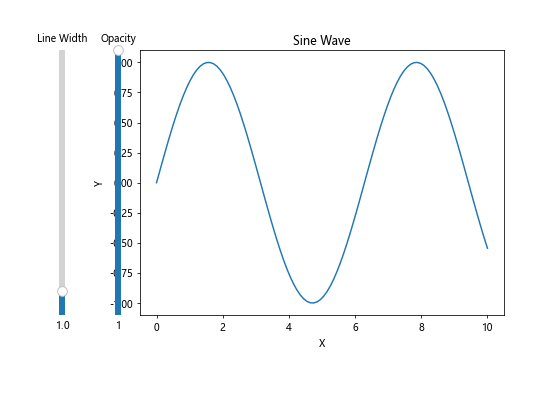
滑块还可以用于动态调整图表的视觉样式。以下是一个使用滑块来控制线条宽度和透明度的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
plt.subplots_adjust(left=0.25, bottom=0.25)
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 绘制线条
line, = ax.plot(x, y, label='how2matplotlib.com')
ax.set_title('Sine Wave')
ax.set_xlabel('X')
ax.set_ylabel('Y')
# 创建滑块
width_slider_ax = plt.axes([0.1, 0.25, 0.0225, 0.63])
alpha_slider_ax = plt.axes([0.2, 0.25, 0.0225, 0.63])
width_slider = Slider(
ax=width_slider_ax,
label='Line Width',
valmin=0.1,
valmax=10,
valinit=1,
orientation='vertical'
)
alpha_slider = Slider(
ax=alpha_slider_ax,
label='Opacity',
valmin=0,
valmax=1,
valinit=1,
orientation='vertical'
)
def update(val):
# 更新线条宽度和透明度
line.set_linewidth(width_slider.val)
line.set_alpha(alpha_slider.val)
fig.canvas.draw_idle()
width_slider.on_changed(update)
alpha_slider.on_changed(update)
plt.show()
Output:

在这个例子中,我们使用两个垂直滑块来分别控制线条的宽度和透明度。注意以下几点:
- 我们创建了两个滑块,一个用于控制线宽,另一个用于控制透明度。
- 更新函数使用
set_linewidth()和set_alpha()方法来改变线条的样式。 - 两个滑块共用同一个更新函数。
这种方法允许用户实时调整图表的视觉样式,以突出显示数据的不同方面或改善整体美观性。
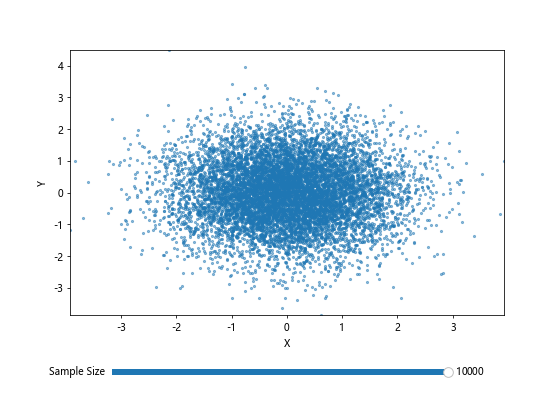
14. 使用滑块进行数据采样
滑块可以用于控制数据的采样率,这在处理大型数据集时特别有用。以下是一个使用滑块来控制散点图数据点数量的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import numpy as np
# 生成大量示例数据
np.random.seed(42)
x = np.random.normal(0, 1, 10000)
y = np.random.normal(0, 1, 10000)
fig, ax = plt.subplots(figsize=(8, 6))
plt.subplots_adjust(bottom=0.25)
# 初始绘制所有数据点
scatter = ax.scatter(x, y, alpha=0.5, s=5, label='how2matplotlib.com')
ax.set_xlim(x.min(), x.max())
ax.set_ylim(y.min(), y.max())
ax.set_xlabel('X')
ax.set_ylabel('Y')
# 创建滑块
slider_ax = plt.axes([0.2, 0.1, 0.6, 0.03])
sample_slider = Slider(
ax=slider_ax,
label='Sample Size',
valmin=100,
valmax=10000,
valinit=10000,
valstep=100
)
def update(val):
# 获取滑块的当前值作为样本大小
sample_size = int(sample_slider.val)
# 随机采样数据
indices = np.random.choice(len(x), sample_size, replace=False)
# 更新散点图
scatter.set_offsets(np.column_stack((x[indices], y[indices])))
# 更新标题以显示当前样本大小
ax.set_title(f'Sample Size: {sample_size}')
# 重绘图形
fig.canvas.draw_idle()
sample_slider.on_changed(update)
plt.show()
Output:

在这个例子中,我们使用滑块来控制显示的数据点数量。注意以下几点:
- 我们生成了一个大型数据集(10000个点)。
- 滑块控制要显示的样本大小,范围从100到10000。
- 更新函数使用
np.random.choice()来随机选择指定数量的数据点。 - 我们更新散点图和标题以反映当前的样本大小。
这种方法允许用户在保持整体数据分布的同时,快速探索不同大小的数据子集。
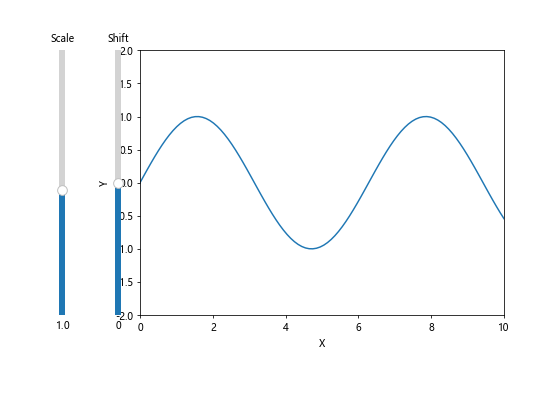
15. 使用滑块控制数据转换
滑块还可以用于实时应用数据转换。以下是一个使用滑块来控制数据缩放和平移的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
import numpy as np
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(8, 6))
plt.subplots_adjust(left=0.25, bottom=0.25)
line, = ax.plot(x, y, label='how2matplotlib.com')
ax.set_xlim(0, 10)
ax.set_ylim(-2, 2)
ax.set_xlabel('X')
ax.set_ylabel('Y')
# 创建滑块
scale_slider_ax = plt.axes([0.1, 0.25, 0.0225, 0.63])
shift_slider_ax = plt.axes([0.2, 0.25, 0.0225, 0.63])
scale_slider = Slider(
ax=scale_slider_ax,
label='Scale',
valmin=0.1,
valmax=2,
valinit=1,
orientation='vertical'
)
shift_slider = Slider(
ax=shift_slider_ax,
label='Shift',
valmin=-2,
valmax=2,
valinit=0,
orientation='vertical'
)
def update(val):
# 获取滑块的当前值
scale = scale_slider.val
shift = shift_slider.val
# 应用缩放和平移
new_y = scale * np.sin(x) + shift
# 更新线条数据
line.set_ydata(new_y)
# 更新y轴范围以适应新数据
ax.set_ylim(min(new_y) - 0.5, max(new_y) + 0.5)
# 重绘图形
fig.canvas.draw_idle()
scale_slider.on_changed(update)
shift_slider.on_changed(update)
plt.show()
Output:

在这个例子中,我们使用两个滑块来控制正弦波的缩放和平移。注意以下几点:
- 我们创建了两个滑块,一个用于控制缩放,另一个用于控制平移。
- 更新函数应用缩放和平移变换到原始数据。
- 我们动态调整y轴的范围以适应变换后的数据。
这种方法允许用户实时探索数据的不同变换,有助于理解数据的特性和趋势。
结论
在本文中,我们深入探讨了如何在Matplotlib中添加和使用垂直滑块,以及如何将滑块应用于各种数据可视化场景。我们学习了如何创建基本的滑块,自定义其外观,结合多个滑块,以及将滑块与其他交互元素结合使用。
通过这些例子,我们看到了滑块在增强数据可视化交互性方面的强大功能。从简单的参数调整到复杂的数据过滤和转换,滑块为用户提供了一种直观的方式来探索和分析数据。
在实际应用中,滑块可以大大提高数据分析的效率和深度。它们允许用户快速测试不同的假设,探索数据的不同方面,并实时看到结果。这种交互性不仅使数据可视化更加生动和有趣,还能帮助用户更好地理解和解释数据。
然而,在使用滑块时,我们也需要注意一些潜在的陷阱。例如,过多的滑块可能会使界面变得复杂和混乱。因此,在设计交互式可视化时,我们需要平衡功能性和简洁性,确保界面直观易用。
总的来说,Matplotlib中的垂直滑块是一个强大的工具,可以显著提升数据可视化的交互性和用户体验。通过掌握本文中介绍的技巧和方法,你将能够创建更加动态和信息丰富的数据可视化,从而更有效地传达数据中的洞察和发现。
 极客教程
极客教程