jQuery UI Spinner destroy()方法
jQuery UI由使用HTML、CSS和jQuery实现的GUI部件、视觉效果和主题组成。jQuery UI非常适合为网页建立UI界面。
在这篇文章中,我们将看到如何在jQuery UI spinner中使用destroy()方法。这个方法完全删除了旋转器的功能,并将元素返回到它的预启动状态。
语法:
$( ".selector" ).spinner( "destroy" );
参数:该方法不接受任何参数。
返回值:该方法将旋转器元素返回到它的预启动状态。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Spinner destroy()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>
jQuery UI Spinner destroy() Method
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Spinner destroy() Method</h2>
<input id="inputID">
<br><br>
<input type="button" id="btn"
value="Destroy Widget"
style="padding:5px 15px;">
</center>
<script>
(function () {
("#divID").spinner();
("#btn").on('click', function() {
("#divID").spinner("destroy");
});
});
</script>
</body>
</html>
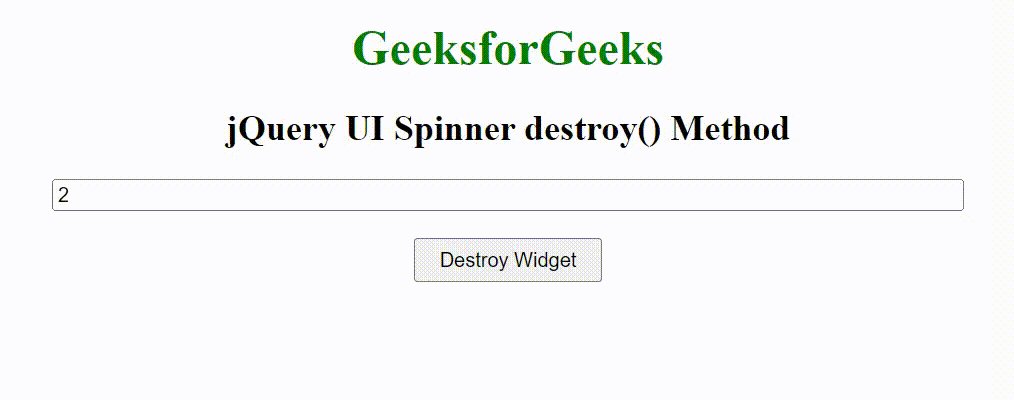
输出:

 极客教程
极客教程