jQuery UI Spinner instance()方法
jQuery UI由使用HTML、CSS和jQuery实现的GUI部件、视觉效果和主题组成。jQuery UI非常适合为网页建立UI界面。
在这篇文章中,我们将看到如何使用jQuery UI spinner中的instance()方法。这个方法返回喷丝板的实例对象。如果spinner元素没有关联元素,那么它返回undefined。
语法:
$( ".selector" ).spinner( "instance" );
参数:该方法不接受任何参数。
返回值:该方法返回旋转器实例对象。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Spinner instance()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title> jQuery UI Spinner instance() Method </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Spinner instance() Method</h2>
<input id="divID">
<br><br>
<input type="button" id="btn"
value="Spinner Instance Value"
style="padding: 5px 15px;">
</center>
<script>
(function () {
("#divID").spinner();
("#btn").on('click', function() {
console.log(("#divID").spinner("instance"));
});
});
</script>
</body>
</html>
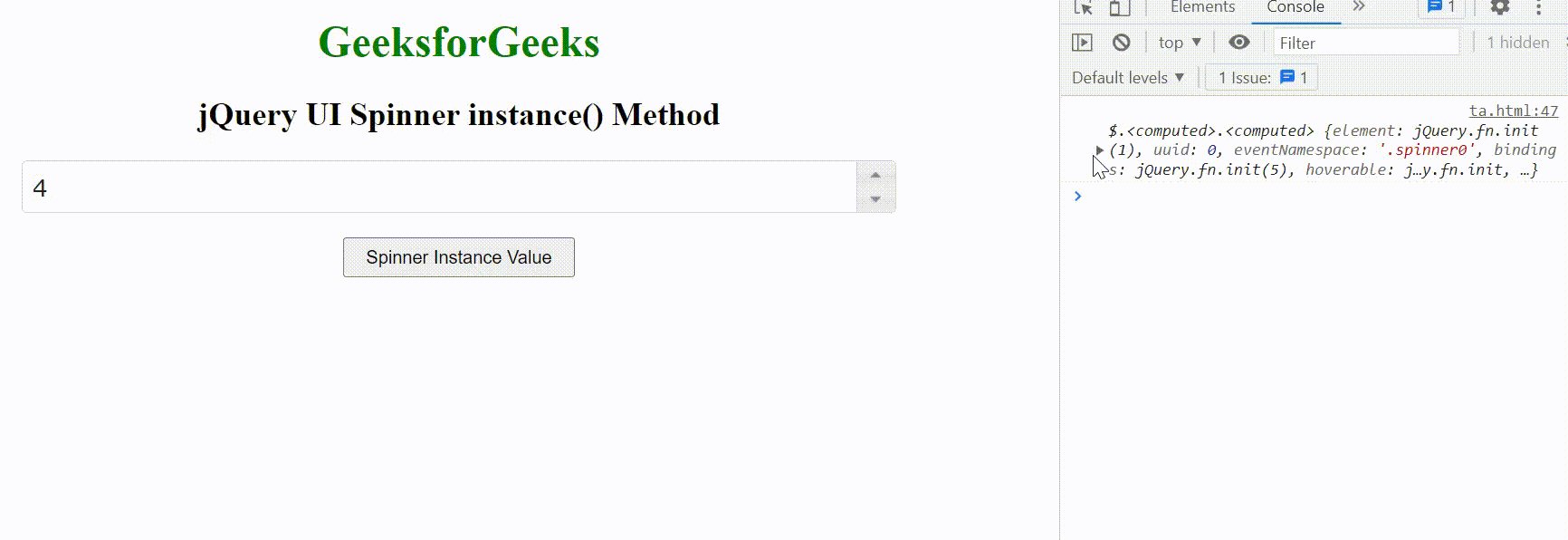
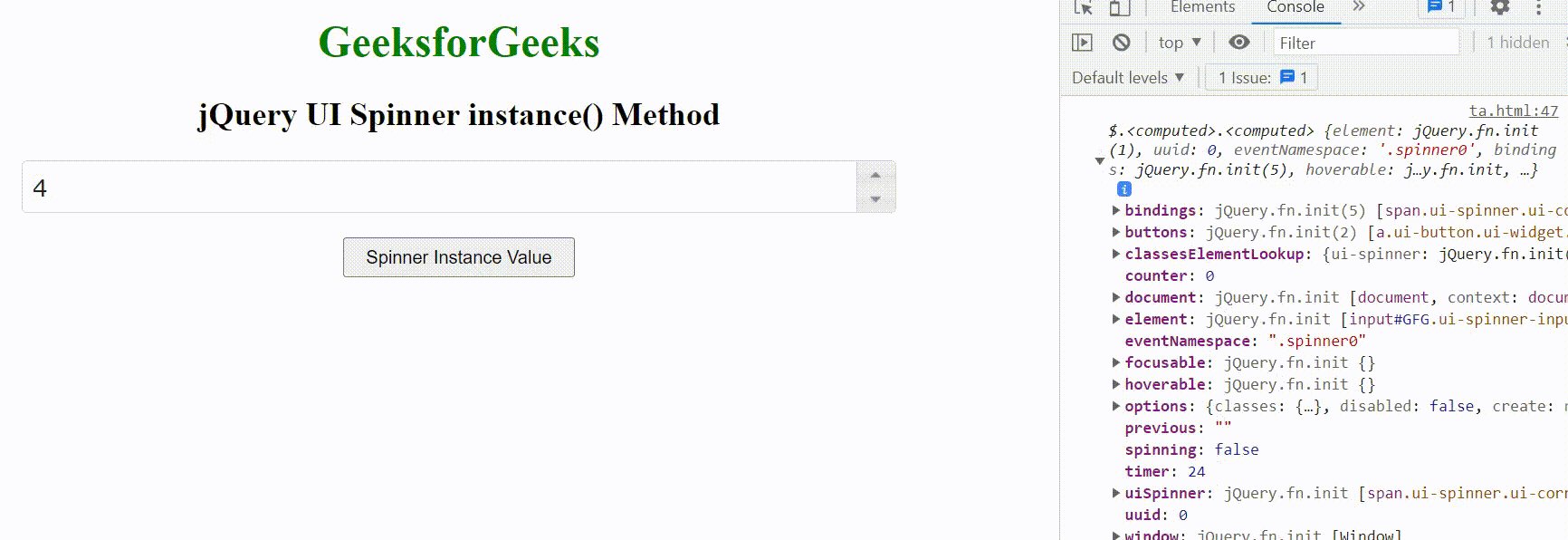
输出:

 极客教程
极客教程