jQuery UI Sortable zIndex选项
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以通过jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来构建高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将使用jQuery UI Sortable zIndex选项来定义元素/帮助器在被排序时的Z-index。
语法:
$( ".selector" ).sortable({zIndex: 9999});
- 要设置zIndex选项。
$( ".selector" ).sortable( "option", "zIndex", 9999 );
- 要获得zIndex选项。
var zIndex = $( ".selector" ).sortable( "option", "zIndex" );
注意: Z-index选项的默认值是1000。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
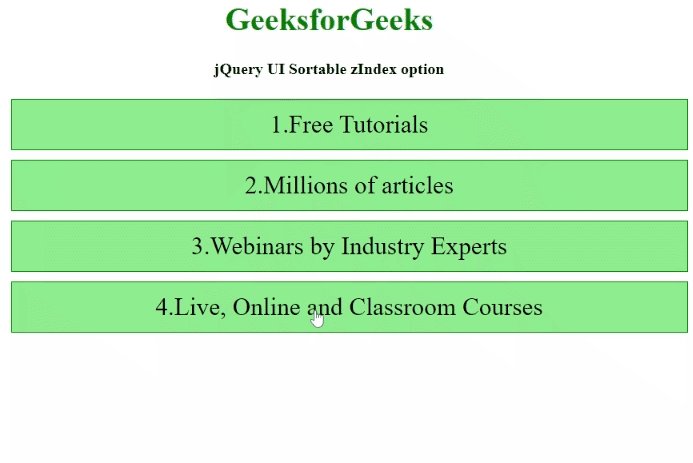
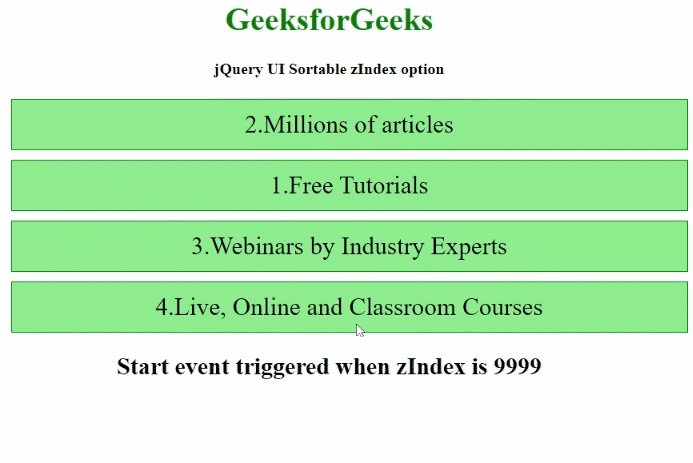
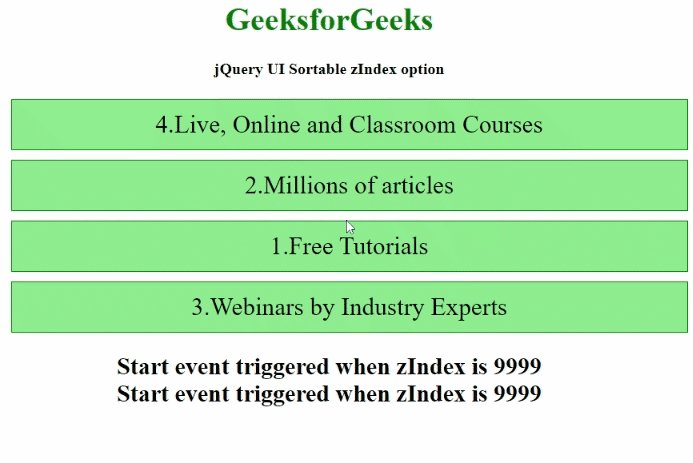
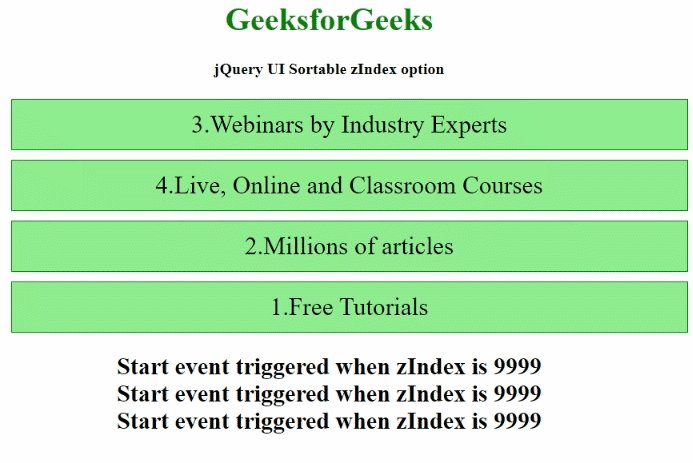
例子:下面的程序将说明z-index选项的使用,在下面的程序中,我们将设置z-index选项为9999,启动事件将触发并显示当前z-index选项。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
(function () {
('#sortableList').sortable({
start: function (event, ui) {
("#sortedList").html(("#sortedList").html() +
"Start event triggered when zIndex is " +
$("#sortableList").sortable(
"option", "zIndex") +
"<br>");
},
zIndex: 9999
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable zIndex option</h4>
<ul id="sortableList">
<li id="Tutorials" class="geeks">
1.Free Tutorials
</li>
<li id="Articles" class="geeks">
2.Millions of articles
</li>
<li id="Webinars" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h2><span id='sortedList'></span></h2>
</center>
</body>
输出:

 极客教程
极客教程