jQuery UI的Selectmenu change事件
jQuery UI由GUI小部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。jQuery UI非常适用于为网页构建UI界面。jQuery UI的selectmenu widget可以为我们提供选择选项。我们可以用这个小部件来做一个不同动作的表单。
jQuery UI的Selectmenu change事件是用来触发所选项目的变化。这个事件将在我们每次选择菜单项时触发。
选择菜单更改事件接受两个值,如下所示。
- event。它代表滑块小部件的事件。
- ui。它是一个对象类型的值。
- item。它代表活动的项目。
语法:
用change回调初始化选择菜单。
$( ".selector" ).selectmenu({
change: function( event, ui ) {}
});
为selectmenuchange事件绑定一个事件监听器。
$( ".selector" ).on(
"selectmenuchange",
function( event, ui ) {}
);
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Selectmenu change事件的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Selectmenu change Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Selectmenu change Event</h3>
<label for="sub">Select Computer Subject:</label>
<select name="sub" id="sub">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
<option value="java">Java</option>
<option value="python">Python</option>
</select>
</center>
<script>
(document).ready(function () {
("#sub").selectmenu();
$("#sub").on('selectmenuchange', function() {
alert('Selectmenu change event triggered!');
});
});
</script>
</body>
</html>
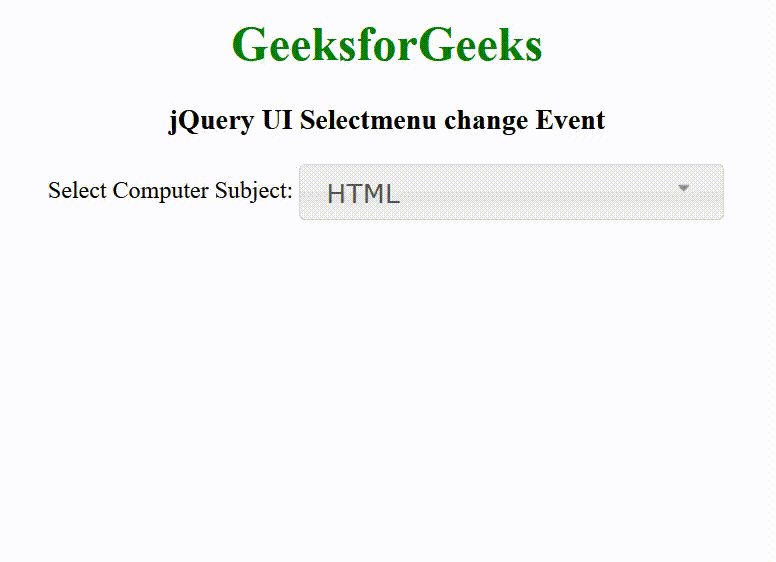
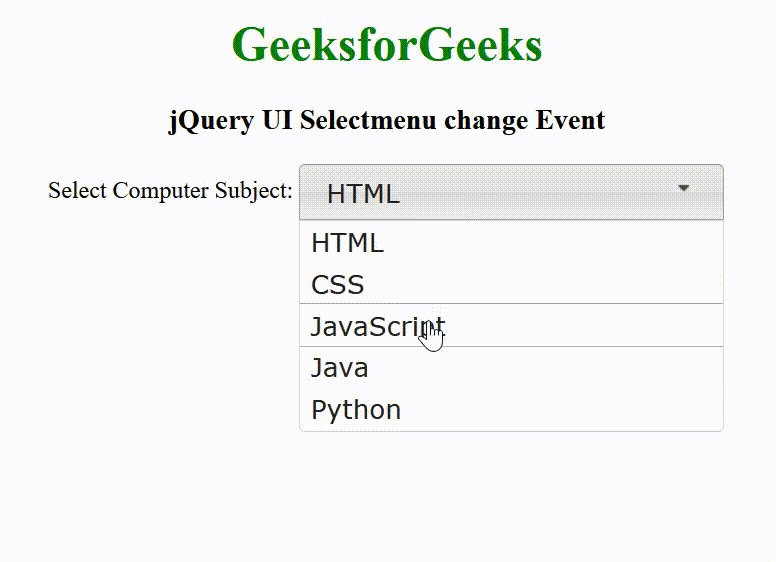
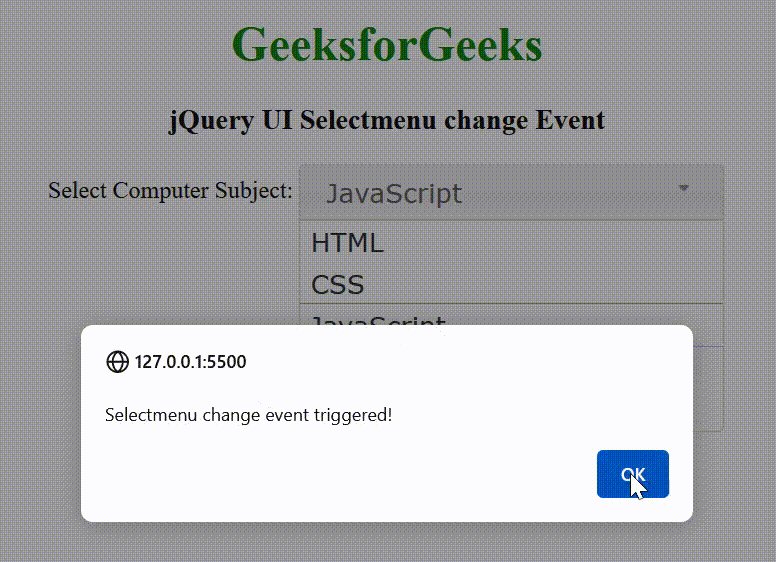
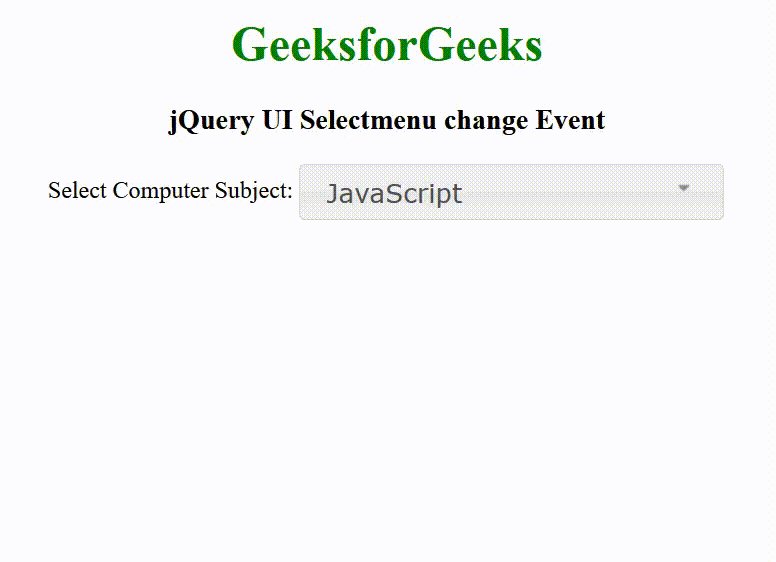
输出:

 极客教程
极客教程