jQuery UI Selectmenu close事件
jQuery UI由GUI小部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。jQuery UI非常适用于为网页构建UI界面。jQuery UI的selectmenu widget可以为我们提供选择选项。我们可以用这个小部件来做一个不同动作的表单。
jQuery UI Selectmenu close事件是用来在菜单项被关闭时触发的。这个事件将在我们关闭菜单项列表时触发。
选择菜单变化事件接受一个单一的值,如下所示。
- event。它代表选择菜单部件的事件。
注意: ui对象是空的,但为了与其他事件保持一致,它被添加进来。
语法:
用关闭回调初始化选择菜单。
$( ".selector" ).selectmenu({
close: function( event, ui ) {}
});
为selectmenuclose事件绑定一个事件监听器。
$( ".selector" ).on(
"selectmenuclose",
function( event, ui ) {}
);
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Selectmenu关闭事件的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>
jQuery UI Selectmenu close Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" />
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Selectmenu close Event</h3>
<label for="sub">Select Computer Subject:</label>
<select name="sub" id="sub">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
<option value="java">Java</option>
<option value="python">Python</option>
</select>
</center>
<script>
(document).ready(function () {
("#sub").selectmenu();
$("#sub").on("selectmenuclose", function () {
alert("Selectmenu close event triggered!");
});
});
</script>
</body>
</html>
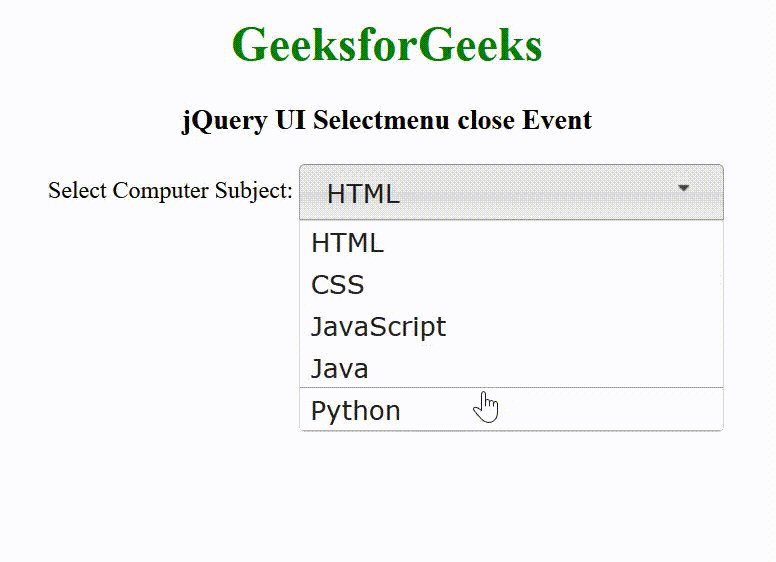
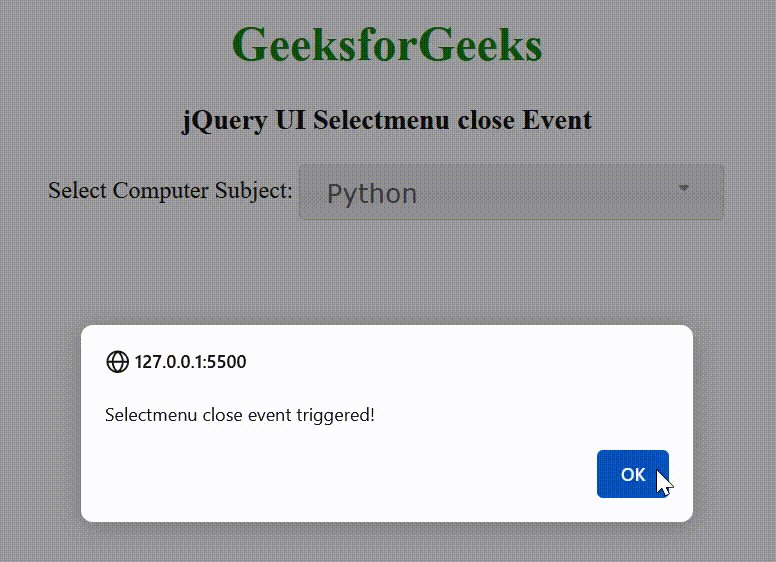
输出:

 极客教程
极客教程