jQuery UI selectable widget()方法
jQuery UI由GUI部件、视觉效果和使用jQuery、JavaScript库实现的主题组成。
jQuery UI对于构建网页的UI界面非常有用。它可以用来构建高度互动的网络应用程序,也可以用来轻松添加小部件。
在这篇文章中,我们将使用jQuery Mobile Selectable widget()方法来返回一个包含可选择元素的jQuery对象。它不接受任何参数的运作。
语法:
var widget = $( ".selector" ).selectable( "widget" );
参数:该方法不接受任何参数。
CDN链接:你的项目将需要以下jQuery Mobile脚本,所以我们需要将这些脚本添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery Mobile Selectable widget()方法的用途。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
color: white;
background: green;
}
</style>
<script>
(function () {
("#btn").on('click', function () {
var widget = ("#divID").selectable( "widget" );
document.getElementById('gfg').innerHTML +=
"No of jQuery object containing the selectable element : "
+ Object.keys(widget).length;
console.log(widget);
});
});
(document).ready(function () {
$("#list").selectable();
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable widget() Method</h3>
<h3>GeeksforGeeks Subjects</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
</ul>
<input type="button" id="btn"
value="Widget">
<h4><span id="gfg"></span></h4>
</body>
</html>
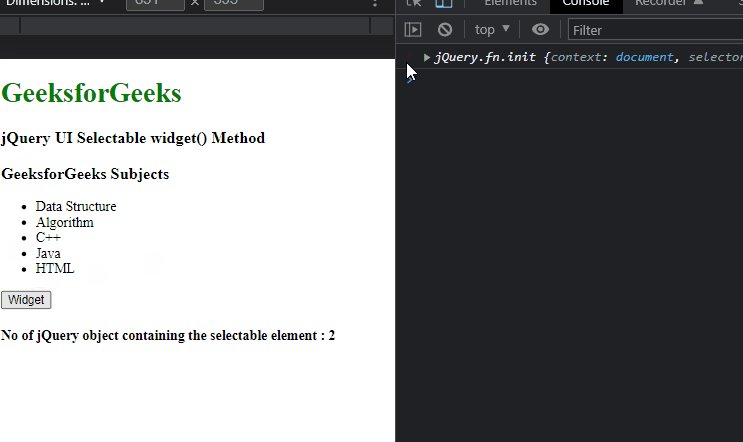
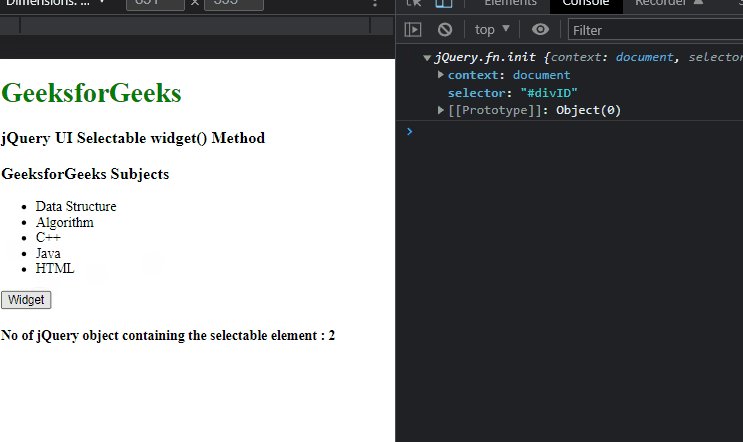
输出:

 极客教程
极客教程