jQuery UI Selectable autoRefresh选项
jQuery UI由GUI小工具、视觉效果和使用jQuery JavaScript库实现的主题组成。jQuery UI非常适用于构建网页的UI界面。它可以用来构建高度互动的网络应用程序,也可以用来轻松地添加小工具。
jQuery UI Selectable autoRefresh选项是用来决定是否刷新每个选定项目的位置和大小。如果你有很多项目,这个选项被设置为 “false”。
语法:
用autoRefresh选项初始化可选择的元素。
$(".selector").selectable({
autoRefresh: false
});
在初始化后设置或返回autoRefresh选项。
// Set the autoRefresh option
( ".selector" ).selectable( "option", "autoRefresh", false );
// Return the autoRefresh option
var auto_refresh =( ".selector" )
.selectable( "option", "autoRefresh" )
CDN 链接:
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css”/>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"/>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
.grid {
display: grid;
grid-template-columns: 50px 50px 50px;
gap: 10px;
}
.grid-item {
width: 50px;
height: 50px;
background-color: aqua;
}
.ui-selected {
background-color: green;
}
.ui-selecting {
background-color: rgb(122, 255, 122);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable autoRefresh Option</h3>
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
<script>
$(".grid").selectable({
autoRefresh: true,
});
</script>
</body>
</html>
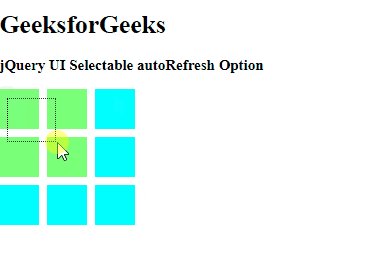
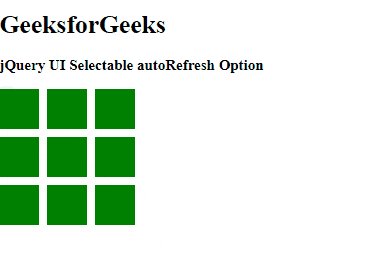
输出:

 极客教程
极客教程