jQuery UI Selectable delay选项
jQuery UI由GUI小工具、视觉效果和使用jQuery JavaScript库实现的主题组成。jQuery UI非常适用于为网页构建UI界面。它可以用来建立高度互动的网络应用程序,也可以用来轻松地添加小工具。
jQuery UI Selectable delay选项是用来添加选择开始时的时间延迟(以毫秒为单位)。
语法:
- 用delay选项初始化可选择的元素。
$(".selector").selectable({
delay: "delay-time"
});
- 在初始化后设置delay选项。
$( ".selector" ).selectable( "option", "delay", 150 );
- 返回delay选项。
var delay = $( ".selector" ).selectable( "option", "delay" );
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”https/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https/code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https/code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https/code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https/code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
color: white;
background: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable delay Option</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<script>
$("#list").selectable({
delay: 1000
});
</script>
</body>
</html>
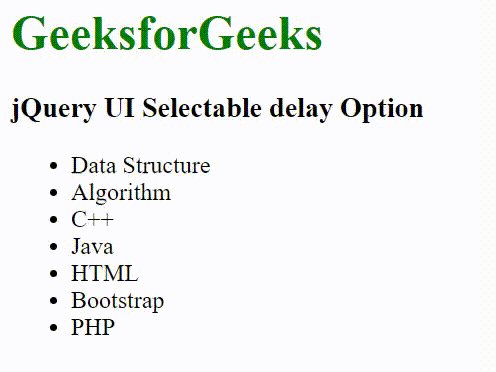
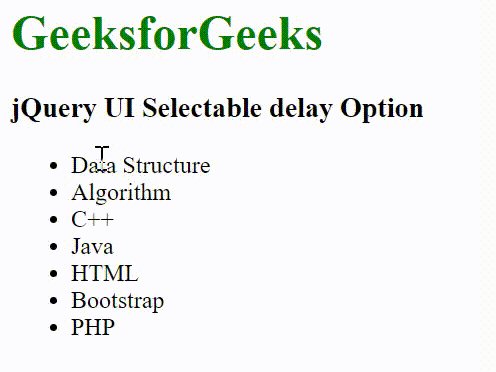
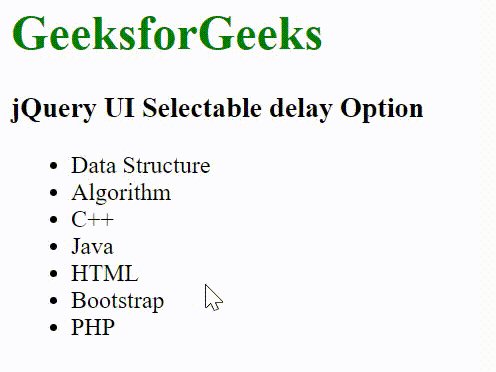
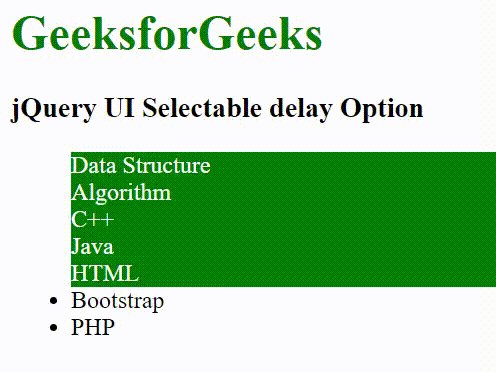
输出:

 极客教程
极客教程