jQuery UI 对话框打开事件
当对话框被打开时,jQuery UI打开事件被触发。
语法:
在这里了解更多关于jQuery选择器和事件的信息。
$(".selector").dialog (
open: function( event, ui ) {
console.log('opened')
},
步骤:
- 首先,添加你的项目所需的jQuery Mobile脚本。
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例 1:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script type = "text/javascript">
(function() {
( "#gfg2" ).dialog({
autoOpen: false,
open: function( event, ui ) {
console.log('opened')
},
});
( "#gfg" ).click(function() {
( "#gfg2" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg2" title="GeeksforGeeks">
<textarea>jQuery UI | open(event, ui) Event</textarea>
</div>
<button id = "gfg">Open Dialog</button>
</body>
</html>
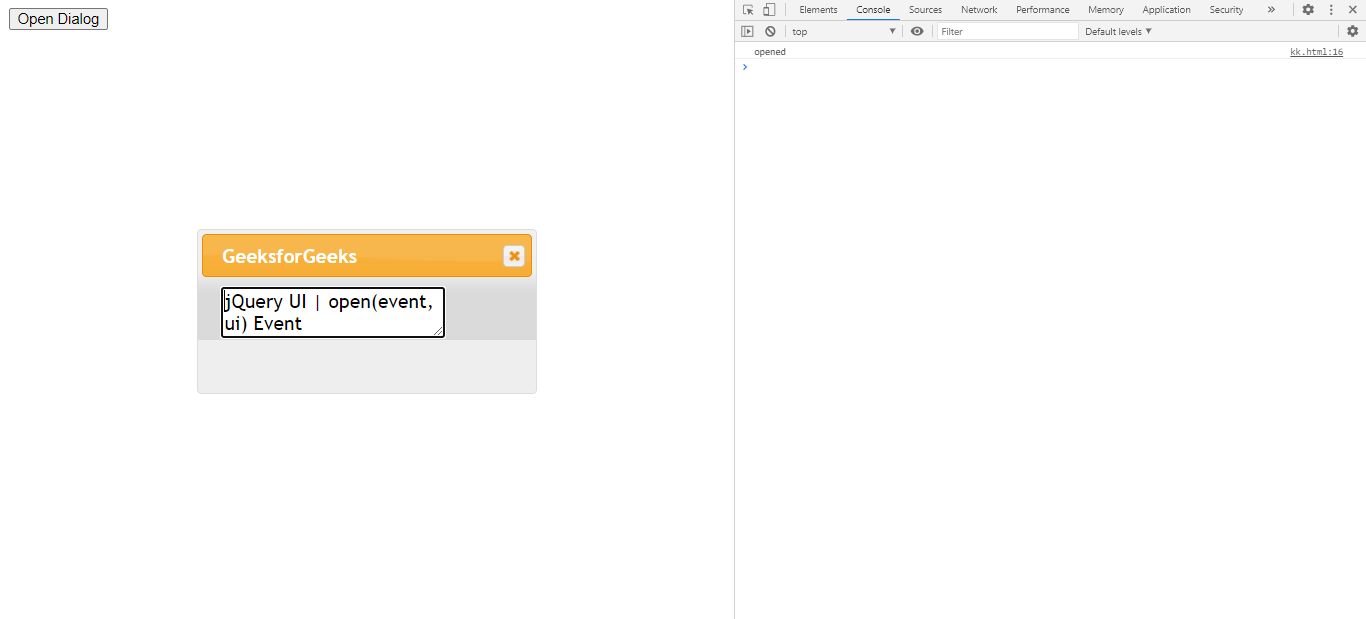
输出:
 极客教程
极客教程