jQuery UI Dialog modal选项
‘modal 选项’如果设置为true,将禁用对话框中的其他项目。默认情况下,值为false。
语法:
$( ".selector" ).dialog({
modal: false
});
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例 1:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link rel = "stylesheet" href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function() {
( "#gfg" ).dialog({
autoOpen: false,
modal : true
});
( "#geeks" ).click(function() {
( "#gfg" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg" title = "GeeksforGeeks">
Jquery UI| modal dialog option
</div>
<button id = "geeks">Open Dialog</button>
</body>
</html>
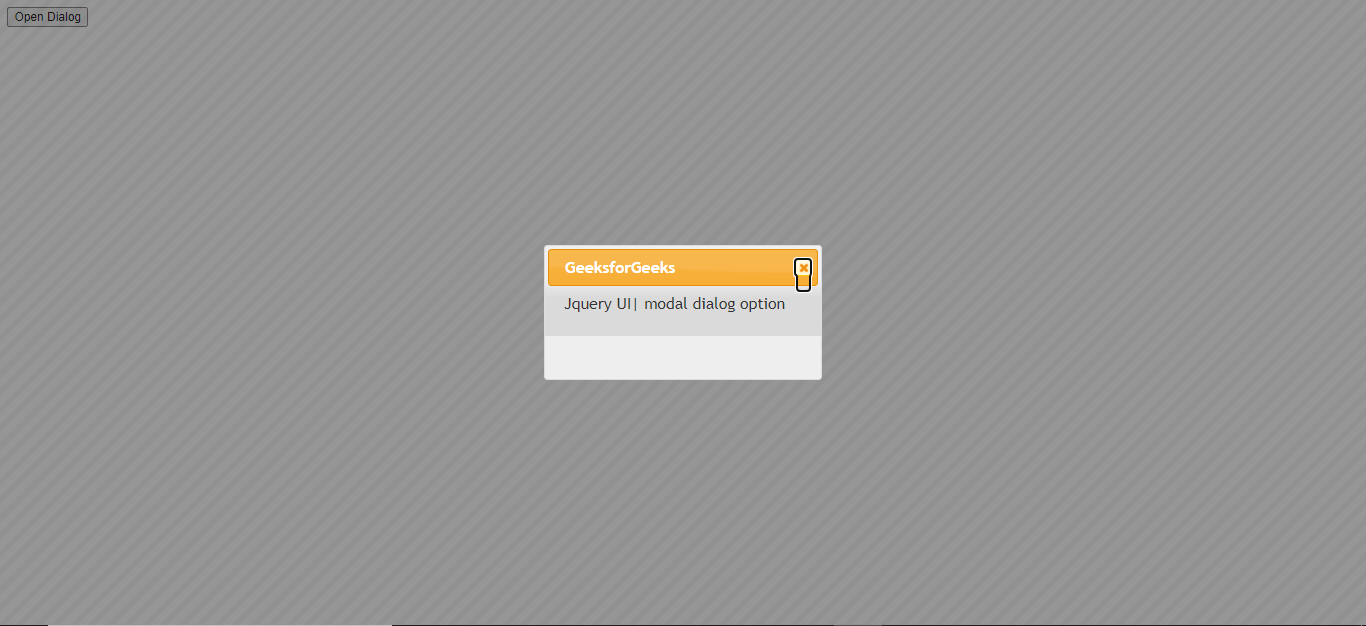
输出:
示例 2:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link rel = "stylesheet" href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function() {
( "#gfg" ).dialog({
autoOpen: false,
modal : false
});
( "#geeks" ).click(function() {
( "#gfg" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg" title ="GeeksforGeeks">
Jquery UI| modal dialog option
</div>
<button id = "geeks">Open Dialog</button>
</body>
</html>
输出:
 极客教程
极客教程