jQuery UI对话框open()方法
open( ) 方法用于打开对话框。此方法不接受任何参数
语法:
$( ".selector" ).dialog("open");
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").dialog({
autoOpen: false,
});
("#geeks").click(function () {
("#gfg").dialog("open");
});
});
</script>
</head>
<body>
<div id="gfg" title="GeeksforGeeks">
Jquery UI| open dialog method
</div>
<button id="geeks">Open Dialog</button>
</body>
</html>
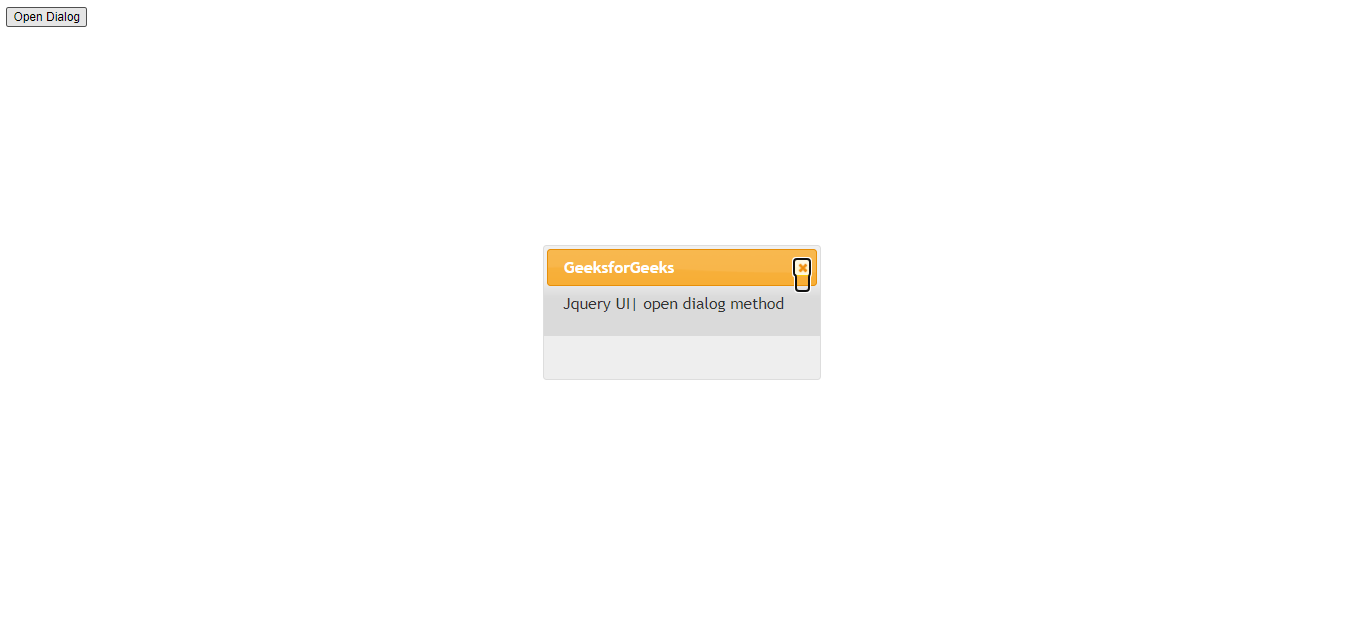
输出:
 极客教程
极客教程