jQuery UI Datepicker widget()方法
jQuery UI由使用HTML、CSS和j Query实现的GUI部件、视觉效果和主题组成。jQuery UI非常适合为网页构建UI界面。
在这篇文章中,我们将使用jQuery UI Datepicker widget()方法,该方法返回一个包含日期选择器的jQuery对象。这个方法不接受任何参数。
语法:
$(".selector").datepicker("widget");
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:这个例子演示了Query UI Datepicker widget()方法。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- jQuery code -->
<script>
(function () {
("#GFG").datepicker();
("#btn").on('click', function () {
event.preventDefault();
var wid =("this").datepicker("widget");
console.log(wid);
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Datepicker widget() Method</h3>
<p>Enter Date: <input type="text" id="GFG"></p>
<input type="button" id="btn"
style="padding: 5px 15px;"
value="widget() Method">
</center>
</body>
</html>
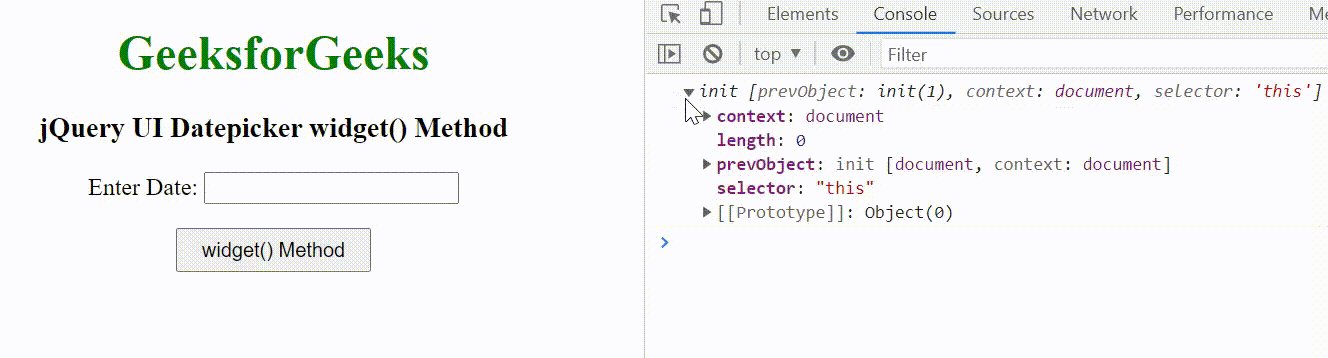
输出:

 极客教程
极客教程