jQuery UI的Draggable appendTo选项
jQuery UI是一种基于网络的技术,由GUI部件、视觉效果和使用jQuery、JavaScript库实现的主题组成。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将学习如何使用jQuery UI的Draggable appendTo选项。这个选项允许我们在拖动时找到拖动帮助器应该被附加到哪个元素上。这个选项的默认值是“parent”。
该选项支持以下多种类型。
- jQuery。这个类型是一个jQuery对象,包含要附加帮助器的元素。
- element。这种类型是将帮助器附加到的元素。
- Selector。这种类型是一个选择器,指定将帮助器附加到哪个元素上。
- String。这种类型的字符串 “parent “将导致帮助器成为拖曳器的兄弟姐妹。
语法:
appendTo选项需要一个以上定义的类型值,语法如下。
$( ".selector" ).draggable({ appendTo: "body" });
获取appendTo选项。
var appendTo = $( ".selector" ).draggable( "option", "appendTo" );
设置appendTo选项。
$( ".selector" ).draggable( "option", "appendTo", "body" );
CDN链接:你的项目将需要以下jQuery Mobile脚本,所以我们需要将这些脚本添加到你的项目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
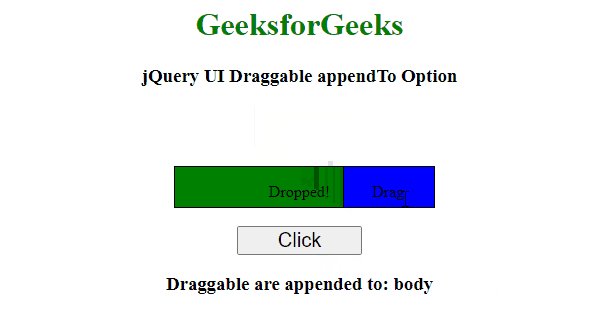
例子:这个例子描述了jQuery UI Draggable appendTo选项的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 40px;
border: 1px solid black;
background-color: blue;
}
.dropp2{
width: 250px;
height: 40px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
width: 20%;
}
</style>
<script>
(function () {
("#btn").on('click', function () {
var appendTo = (".dragg")
.draggable( "option", "appendTo" );
("#gfg").html("Draggable are appended to: "+appendTo);
});
});
(function () {
(".dragg").draggable({
appendTo: "body"
});
(".dropp2").droppable({
drop: function (event, ui) {
(this).find("p").html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable appendTo Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button"
id="btn"
value="Click">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html>
输出:

jQuery UI的Draggable appendTo选项
 极客教程
极客教程