jQuery UI按钮创建事件
jQuery UI由GUI小工具、视觉效果和使用HTML、CSS和jQuery实现的主题组成,对于构建网页的UI界面非常有用。
jQuery UI Button创建事件是用来触发按钮元素被创建的。该事件接受一个持有两个参数的回调函数。
- event。它是事件类型的值。
- ui。它是对象类型的值,它的值可以是空的,但用于与其他事件的一致性。
语法:
用指定的创建回调来初始化按钮:
$( ".selector" ).button({
create: function( event, ui ) {}
});
为buttoncreate事件绑定一个事件监听器:
$( ".selector" ).on( "buttoncreate", function( event, ui ) {} );
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Button创建事件的用途。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Button create Event</h3>
<button>GFG Button</button>
</center>
<script>
(document).ready(function () {
("button").button({
create: function (event, ui) {
alert("Button has been created!");
}
});
});
</script>
</body>
</html>
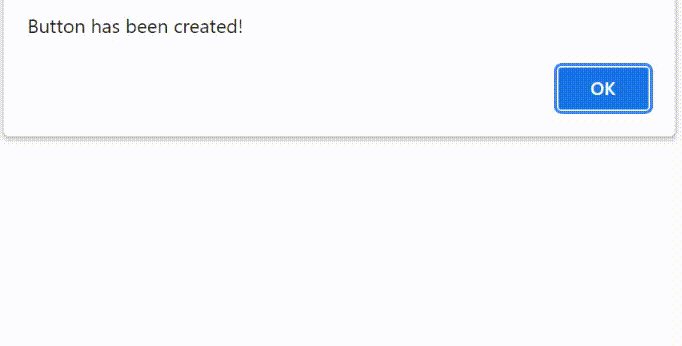
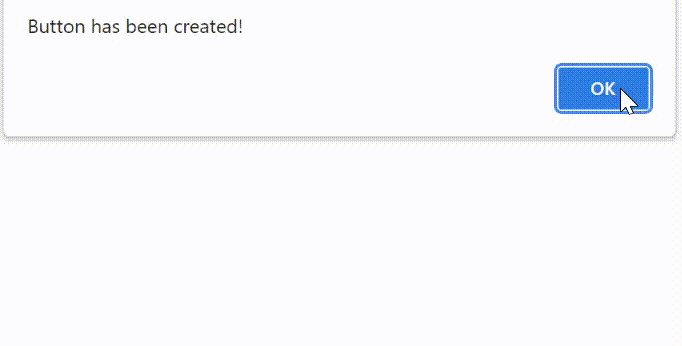
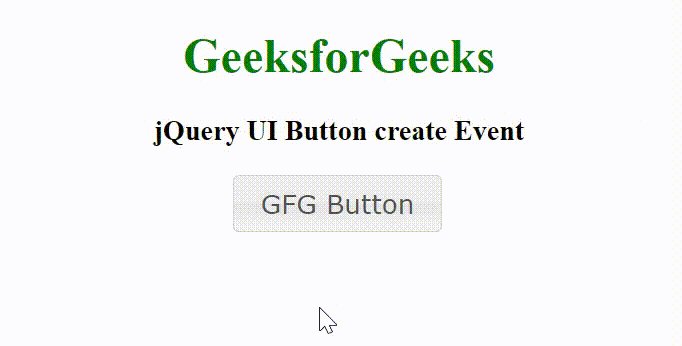
输出:

 极客教程
极客教程