jQuery UI可伸缩的zindex选项
jQuery UI是一种基于网络的技术,由GUI部件、视觉效果和使用jQuery、JavaScript库实现的主题组成。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将学习如何使用jQuery UI Draggable zIndex选项。这个选项是用来设置或获取被拖动时的帮助器的Z-index。这个选项的默认值是false。
语法:
zIndex选项需要一个Number类型的值,语法如下。
$( ".selector" ).draggable({ zIndex: 100 });
- 获取zIndex选项。
var zIndex = $( ".selector" ).draggable( "option", "zIndex" );
- 设置zIndex选项。
$( ".selector" ).draggable( "option", "zIndex", 100 );
CDN链接:你的项目将需要以下jQuery Mobile脚本,所以我们需要将这些脚本添加到你的项目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Draggable stack选项的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 100px;
height: 50px;
border: 1px solid black;
background-color: blue;
}
.dropp2{
width: 250px;
height: 50px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
(function () {
("#btn").on('click', function () {
var zIndex = (".dragg")
.draggable( "option", "zIndex" );
document.getElementById('gfg').innerHTML
+= "zIndex Value : " + zIndex;
});
});
(function () {
(".dragg").draggable();
(".dragg").draggable({
zIndex: 100
});
(".dropp2").droppable({
drop: function (event, ui) {
(this)
.find("p")
.html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable zIndex Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
value="Get zIndex">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html>
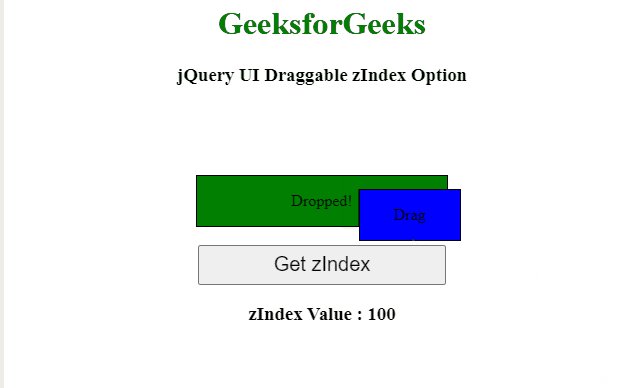
输出:

jQuery UI可伸缩堆栈选项
 极客教程
极客教程