jQuery UI Autocomplete enable() 方法
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI Autocomplete widget是用来执行自动完成的,可以在输入时从预先填充的数值列表中快速查找和选择,利用了搜索和过滤功能。
jQuery UI Autocomplete enable() 方法是用来启用禁用的自动完成部件。这个方法不接受任何参数。
语法:
$( ".selector" ).autocomplete( "enable" );
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Autocomplete enable()方法的用途。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
(function () {
var subjects = [
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"React",
"Node.js"
];
("#GFG").autocomplete({
source: subjects
});
("#GFG").autocomplete("disable");
("#btn").on('click', function() {
$("#GFG").autocomplete("enable");
})
});
</script>
</head>
<body>
<center>
<div class="ui-widget">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Autocomplete enable() Method</h3>
<label for="GFG">
Select Subject:
</label>
<input id="GFG">
</div>
<input type="button" id="btn"
style="padding: 5px 15px; margin-top: 40px;"
value="Enable the Widget">
</center>
</body>
</html>
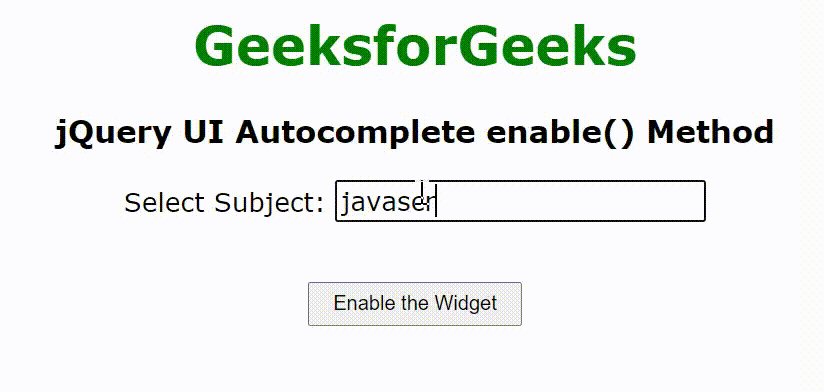
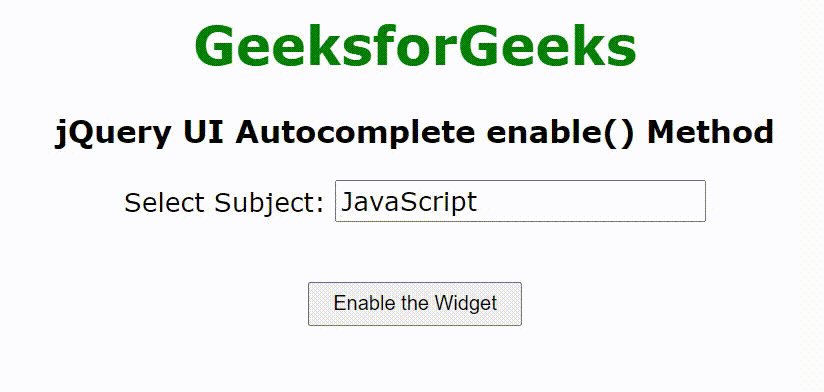
输出:

 极客教程
极客教程