jQuery UI Accordion create事件
jQuery UI由GUI小部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成,jQuery UI非常适合为网页建立UI界面。jQuery UI Accordion Widget可用于将成对的标题和内容面板转换为一个手风琴。
jQuery UI Accordion create事件是用来在手风琴被创建时触发的。如果一个手风琴部件被折叠,那么ui.header和ui.panel将是空对象。Accordion创建事件接受2个值,如下所示。
- event。它代表滑块小部件的事件。
- ui。它是一个对象类型,并包含以下值。
- header。它代表活动的头。
- panel。它代表活动面板。
语法:
- 用create回调初始化口风琴。
$( ".selector" ).accordion({
create: function( event, ui ) {}
});
- 为accordioncreate事件绑定一个事件监听器。
$( ".selector" ).on(
"accordioncreate",
function( event, ui ) {}
);
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”
rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Accordion create事件的实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Accordion create Event
</title>
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
h1, h3 {
text-align: center;
}
#GFG {
width: 600px;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Accordion create Event</h3>
<div id="GFG">
<h3>HTML</h3>
<div>
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages and
markup language defines the text document
within the tag that define the structure
of web pages.
</div>
<h3>CSS</h3>
<div>
CSS (Cascading Style Sheets) is a stylesheet
language used to design a webpage to make it
attractive. The reason for using this is to
simplify the process of making web pages
presentable. It allows you to apply styles
on web pages. More importantly, it enables
you to do this independent of the HTML that
makes up each web page.
</div>
<h3>JavaScript</h3>
<div>
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages. It is well-known for
the development of web pages, many non-browser
environments also use it. JavaScript can be
used for Client-side developments as well as
Server-side developments.
</div>
<h3>Bootstrap</h3>
<div>
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
Nowadays, the websites are perfect for all
the browsers (IE, Firefox, and Chrome) and
for all sizes of screens (Desktop, Tablets,
Phablets, and Phones).
</div>
</div>
<script>
(document).ready(function () {
("#GFG").on("accordioncreate", function() {
alert("Accordion Create Event Triggered!");
});
$("#GFG").accordion();
});
</script>
</body>
</html>
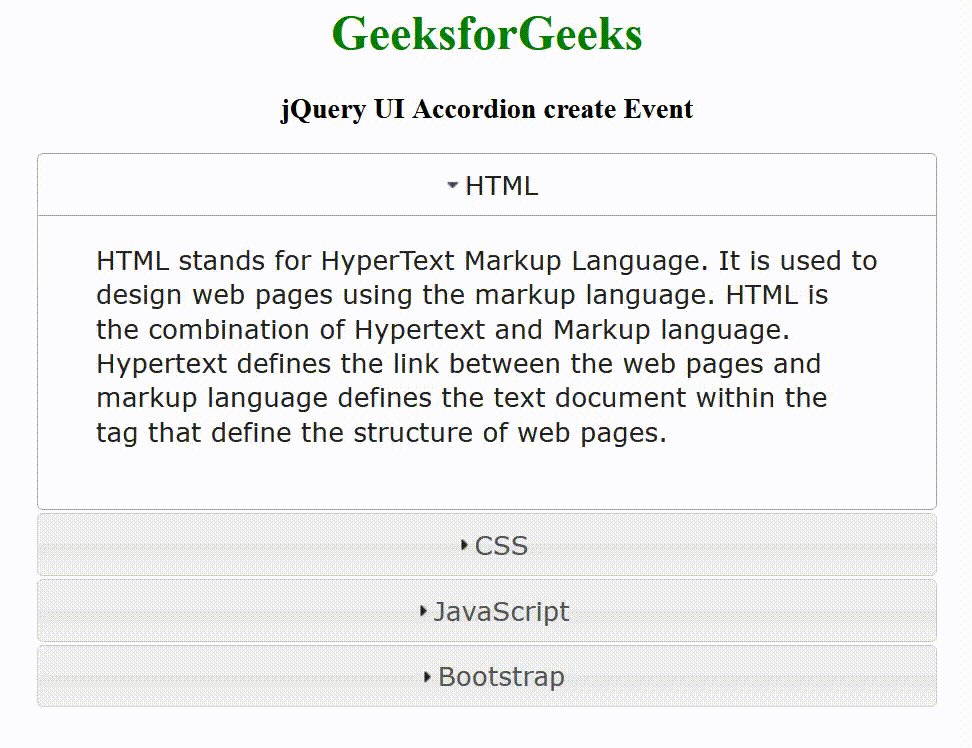
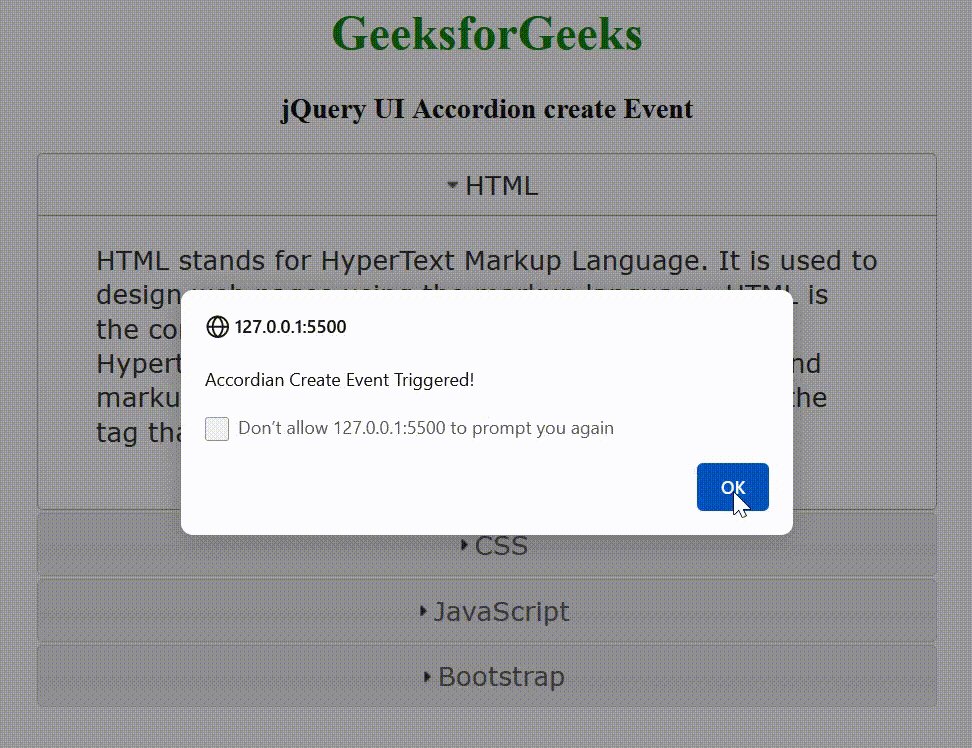
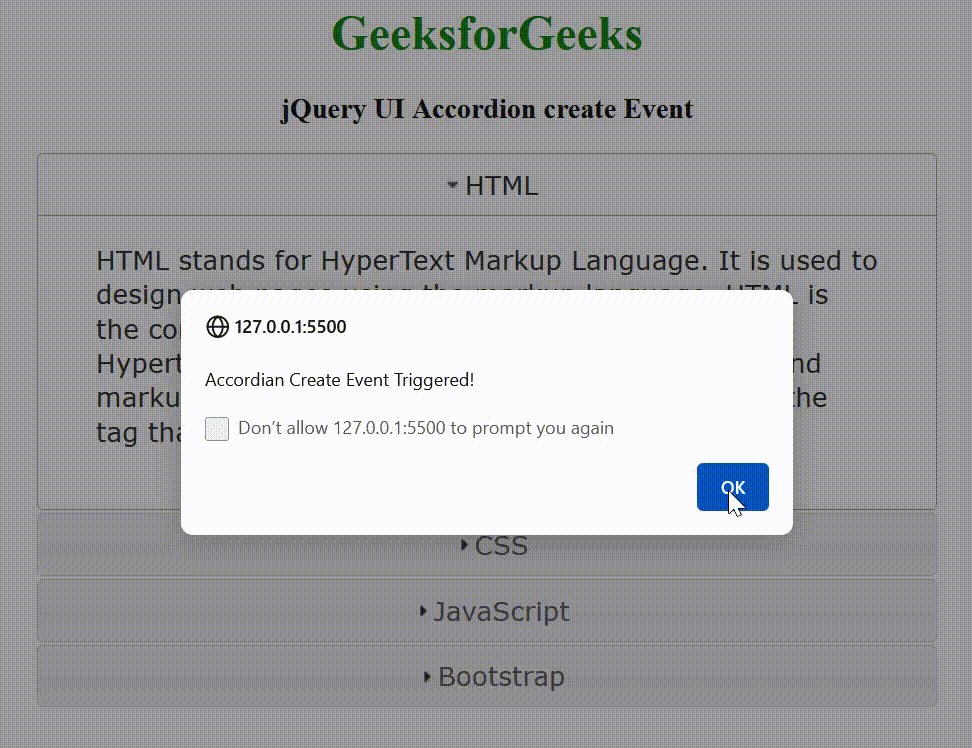
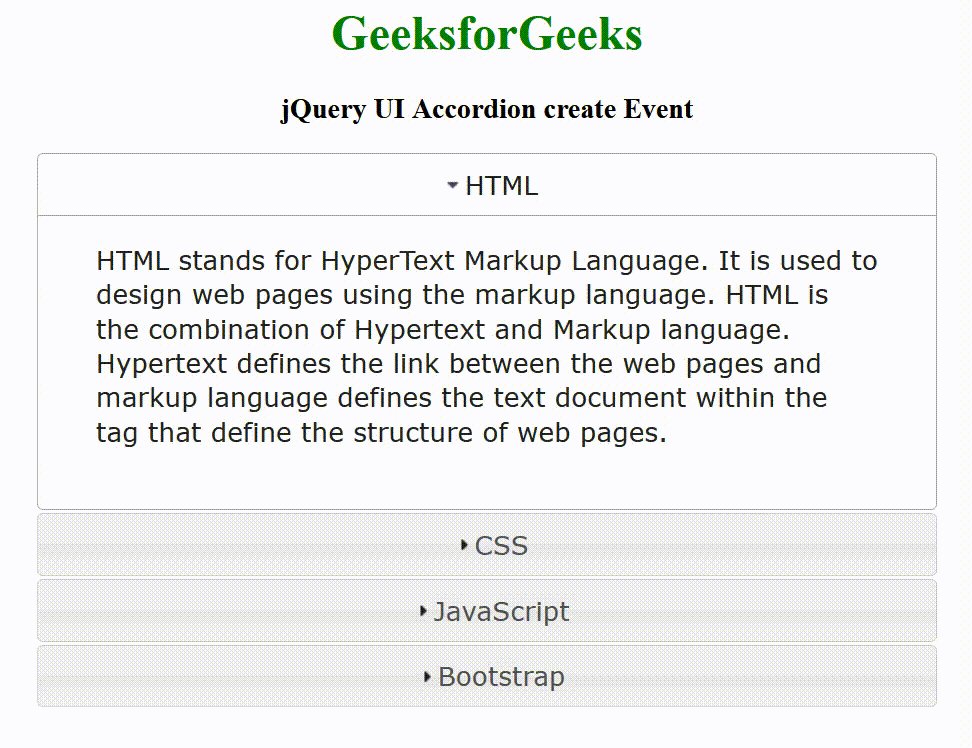
输出:

 极客教程
极客教程