jQuery UI Accordion beforeActivate事件
jQuery UI由使用HTML、CSS和jQuery实现的GUI部件、视觉效果和主题组成。jQuery UI非常适合为网页建立UI界面。
jQuery UI accordion beforeActivate事件是用来在一个手风琴面板被激活之前触发的。accordion beforeActivate事件接受两个值,如下所示。
- event。它代表滑块小部件的事件。
- ui。它是一个对象类型的值。它包含四种类型的属性,如下所示。
- newHeader。它代表刚刚激活的头像。
- oldHeader。它代表刚刚被停用的标头。
- newPanel。它代表刚刚被激活的面板。
- oldPanel。它代表刚刚被停用的面板。
语法:
用beforeActivate的回调来初始化手风琴。
$( ".selector" ).accordion({
beforeActivate: function( event, ui ) {}
});
将一个事件监听器绑定到accordionbeforeActivate事件。
$( ".selector" ).on(
"accordionbeforeActivate",
function( event, ui ) {}
);
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Accordion beforeActivate事件的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> jQuery UI Accordion beforeActivate Event </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1, h3 {
text-align: center;
}
#GFG {
width: 600px;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Accordion beforeActivate Event</h3>
<div id="GFG">
<h3>HTML</h3>
<div>
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages and
markup language defines the text document
within the tag that define the structure
of web pages.
</div>
<h3>CSS</h3>
<div>
CSS (Cascading Style Sheets) is a stylesheet
language used to design a webpage to make it
attractive. The reason for using this is to
simplify the process of making web pages
presentable. It allows you to apply styles
on web pages. More importantly, it enables
you to do this independent of the HTML that
makes up each web page.
</div>
<h3>JavaScript</h3>
<div>
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages. It is well-known for
the development of web pages, many non-browser
environments also use it. JavaScript can be
used for Client-side developments as well as
Server-side developments.
</div>
<h3>Bootstrap</h3>
<div>
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
Nowadays, the websites are perfect for all
the browsers (IE, Firefox, and Chrome) and
for all sizes of screens (Desktop, Tablets,
Phablets, and Phones).
</div>
</div>
<script>
(document).ready(function () {
("#GFG").accordion();
$("#GFG").on("accordionbeforeactivate", function() {
alert("Accordion beforeActivate Event Triggered!");
});
});
</script>
</body>
</html>
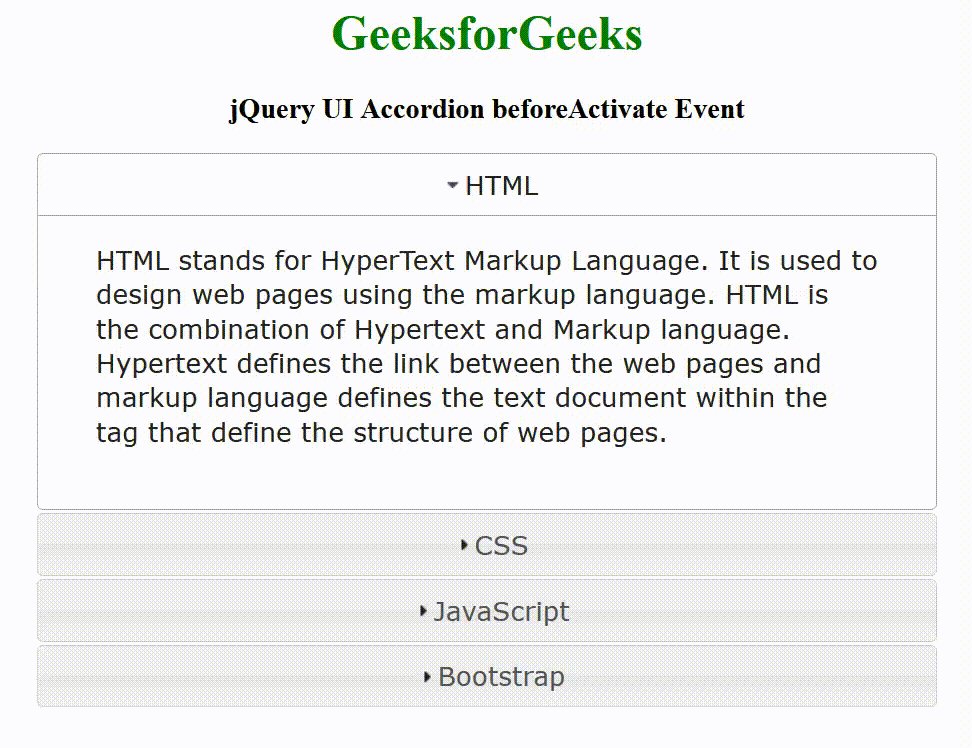
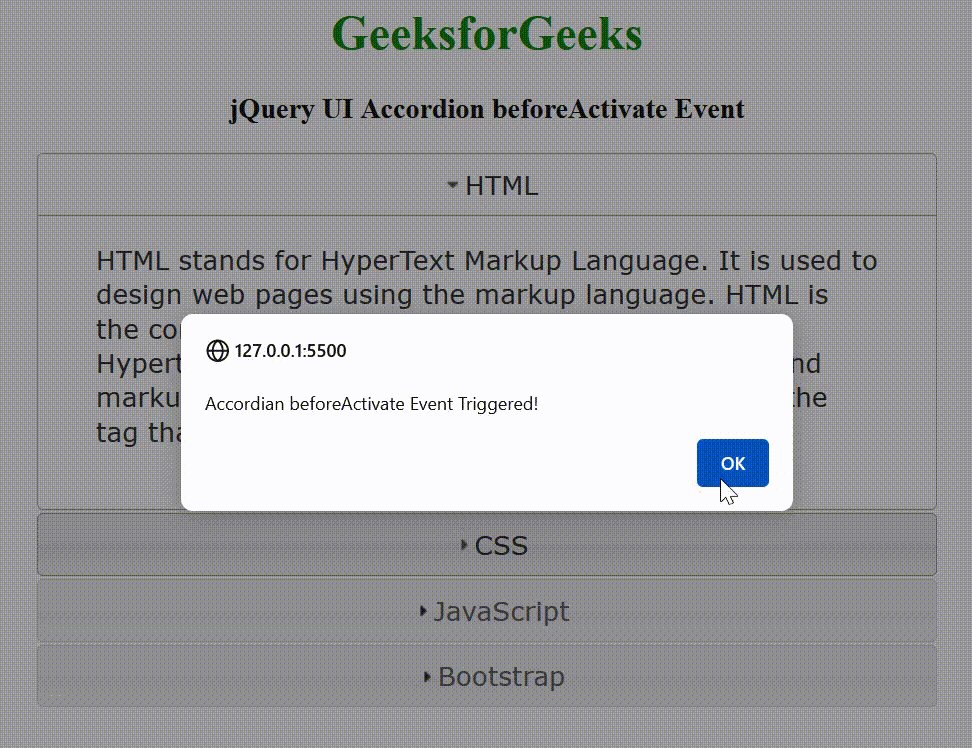
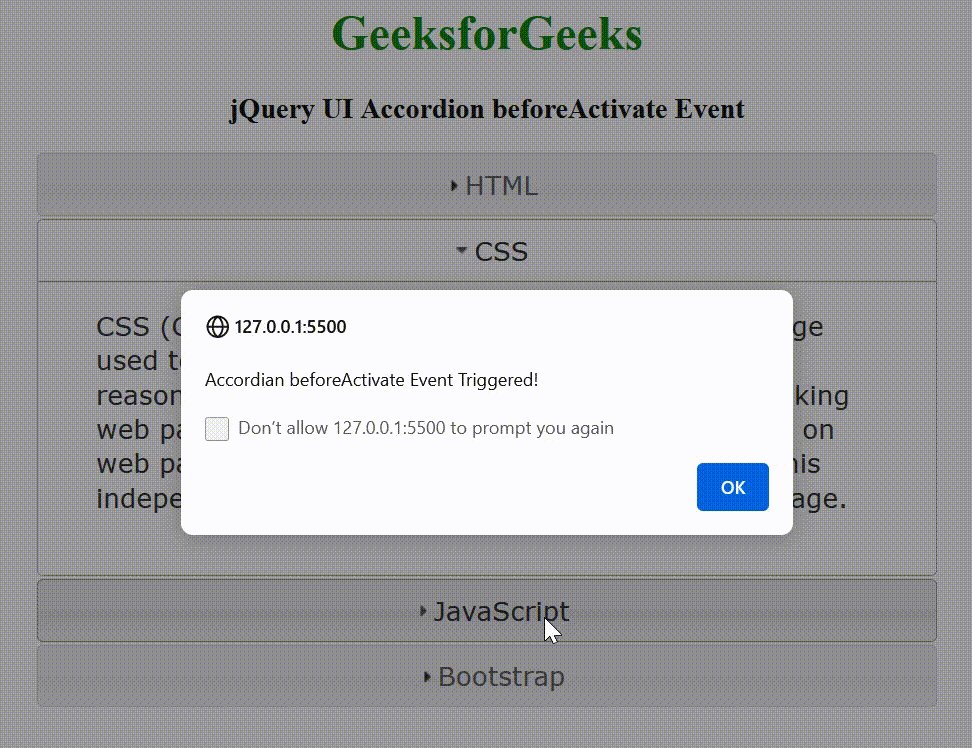
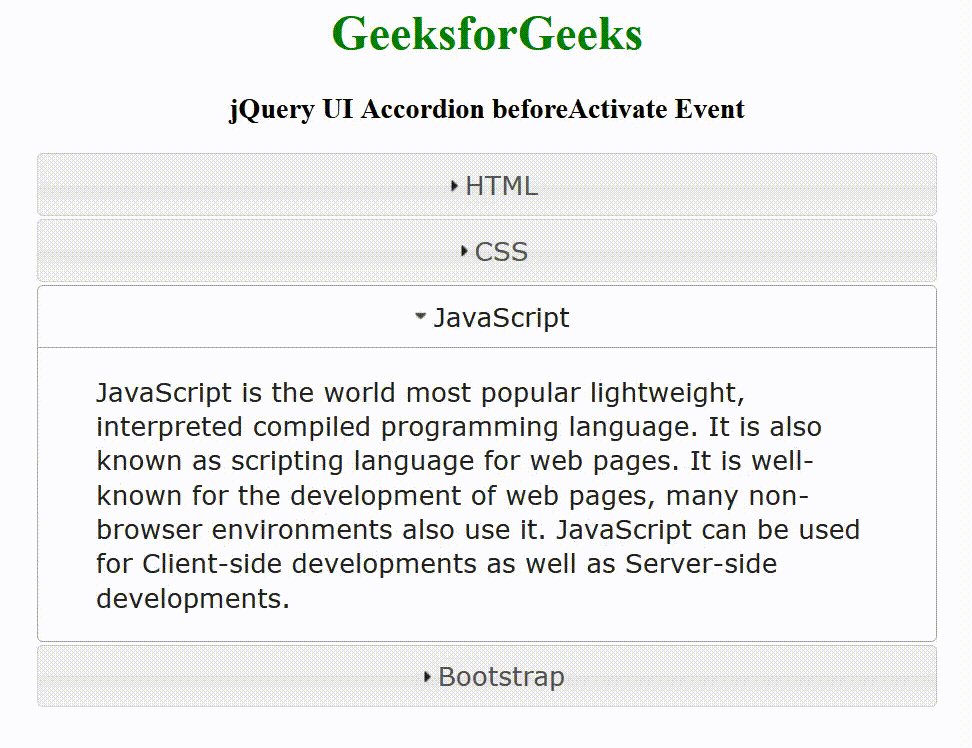
输出:

 极客教程
极客教程