Underscore.js _.where()函数
Underscore.js是一个JavaScript库,它提供了很多有用的功能,对编程有很大的帮助,如地图、过滤器、调用等,甚至不使用任何内置对象。
_.where()_函数用于查找符合搜索条件的所有元素。假设要找到一个班级的所有学生的详细信息,那么将_.where()函数应用于所有的章节列表,并将条件作为章节名称传递。因此,该特定部分的所有学生的名字将被显示。
语法:
_.where( list, [predicate], [context] )
参数:该函数接受上面提到的和下面描述的三个参数。
- list。该参数用于保存数据的列表。
- predicate。该参数用于保持测试条件。
- context。需要显示的文本。
返回值:该函数返回一个数组,包含所有符合给定条件的元素,以及它们的全部细节。
_.findWhere()和_.where()函数之间的区别:这两个函数都需要一个数组名称和要匹配的属性,但_.where()函数显示所有的匹配,而_.findWhere)函数只匹配第一个匹配。
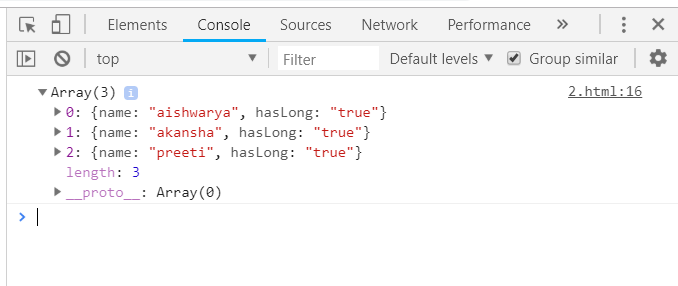
将一个数组传递给_.where()函数: _.where()函数从列表中逐个获取元素,并在元素细节上匹配指定的条件。它将检查那些在’hasLong’属性中带有’true’的元素。在遍历并检查完所有的元素后,_.where()函数结束。所有具有此属性的元素的数组将被显示。
示例:
<html>
<head>
<title>_.where() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var people = [
{"name": "sakshi", "hasLong": "false"},
{"name": "aishwarya", "hasLong": "true"},
{"name": "akansha", "hasLong": "true"},
{"name": "preeti", "hasLong": "true"}
]
console.log(_.where(people, {hasLong: "true"}));
</script>
</body>
</html>
输出:

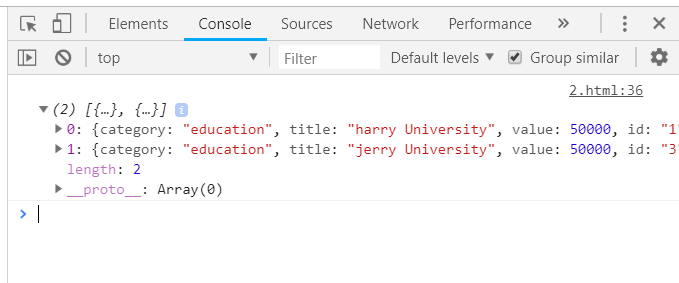
向_.where()函数传递一个带有若干属性的元素列表:首先,声明整个列表中提到的每个元素的所有属性,然后将数组名称和需要匹配的元素的属性一起传递给_.where()函数。它将遍历整个列表并显示所有符合给定条件的元素的详细信息。
示例:
<html>
<head>
<title>_.where() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var goal = [
{
"category" : "education",
"title" : "harry University",
"value" : 50000,
"id":"1"
},
{
"category" : "travelling",
"title" : "tommy University",
"value" : 50000,
"id":"2"
},
{
"category" : "education",
"title" : "jerry University",
"value" : 50000,
"id":"3"
},
{
"category" : "business",
"title" : "Charlie University",
"value" : 50000,
"id":"4"
}
]
console.log(_.where(goal, {category: "education"}));
</script>
</body>
</html>
输出:

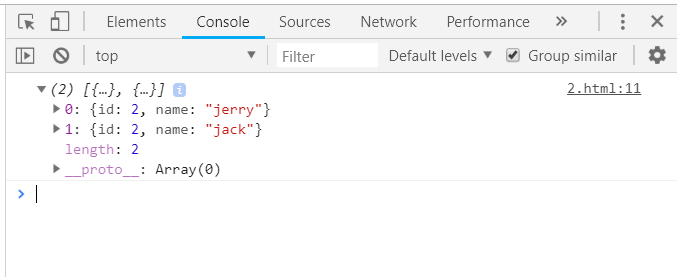
将一个有数字属性的数组传递给_.where()函数:声明数组(这里的数组是’users’),然后选择一个需要检查的条件,如’id’,它的细节中有数字,最后控制台记录下最终答案。最终的输出将包含所有匹配的元素。
示例:
<html>
<head>
<title>_.where() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var users = [{id: 1, name: "harry"},
{id: 2, name: "jerry"},
{id: 2, name: "jack"}];
console.log(_.where(users, {id:2}));
</script>
</body>
</html>
输出:

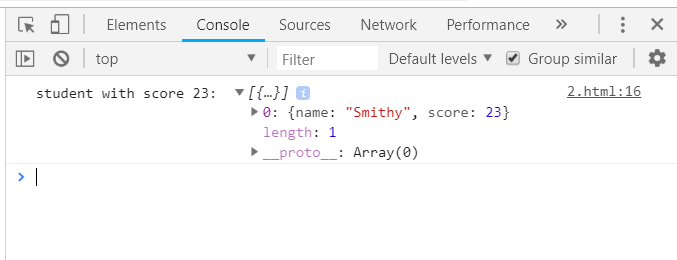
_.where()函数作为_.findWhere()函数: _.where()函数在某些条件下也可以作为_.findWhere()函数工作。例如,如果数组中只有一个这样的元素符合给定的条件。如这里的输出将是一个只包含一个元素的数组。
示例:
<html>
<head>
<title>_.where() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var studentArray=[
{name:"Sam", score:34},
{name:"Johny", score:31},
{name:"Smithy", score:23},
{name:"Rahul", score:39},
];
console.log("student with score 23: ", _.where(studentArray, { 'score': 23 }));
</script>
</body>
</html>
输出:

 极客教程
极客教程