Underscore.js _.sortBy函数
Underscore.js是一个JavaScript库,它提供了很多有用的函数,对编程有很大的帮助,如map、filter、invoke等,甚至不需要使用任何内置对象。_.sortBy()函数被用来根据作为参数的函数对列表中的所有元素进行升序排序。将数组与返回数字的函数一起传递,它将对数组进行升序排序并返回一个数组。该数组既可以是数字值,也可以是字符串值。语法。
_.sortBy(list, iterate, [context])
参数:该函数接受上面提到的和下面描述的三个参数。
- list。该参数用于设置项目列表。
- iterate。该参数用于保持测试条件。
- context。该参数用于显示内容。
返回值:它返回一个被排序的数组,该数组正根据传递的函数进行排序。使用一个简单返回数字的函数: _.sortBy()函数从列表中一个一个地获取元素,并做函数中给出的指定操作。像这里的函数只是对列表中的所有元素进行排序。在对所有元素进行遍历和排序后,sortBy()函数结束。现在,存储原始数组的变量将包含排序后的数组。例子:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var array = _.sortBy([2, 3, 1], function(num) {
return num;
});
console.log(array);
</script>
</body>
</html>
输出:

使用Math.cos()函数:传递一个数字列表,并进行操作,如取数字的’cos()’,然后比较它们来排序数组。以同样的方式应用所有的 “数学 “函数,如tan()、sin()、cot()等来对数组进行排序。
例子:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.sortBy([1, 2, 3, 4, 5, 6], function(num) {
return Math.cos(num);
}));
</script>
</body>
</html>
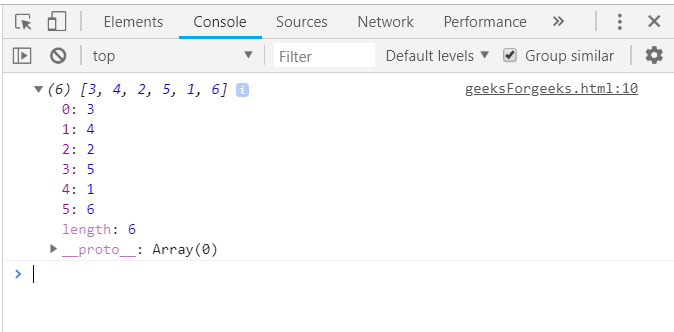
输出:

使用数组的一个属性:对字符串应用_.sortBy()方法,首先声明数组(这里数组是’arr’)。在数组中选择一个需要排序的属性,如这里的’name’。通过传递数组和该属性,在Console.Log中记录排序后的数组。
例子:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arr = [
{name: 'kim', salary: 40000},
{name: 'shelly', salary: 50000},
{name: 'zen', salary: 60000}
];
console.log(_.sortBy(arr, 'name'));
</script>
</body>
</html>
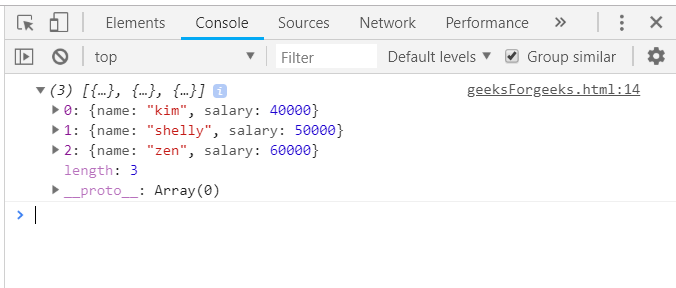
输出:

使用_.sortBy()函数逆转数组:尽管_.sortBy()函数以升序排序,但在另一个函数’reverse()’的帮助下,仍然可以将数组逆转。首先,_.sortBy()函数将列表按升序排序,然后’reverse()’函数将使数组反转。最后,打印该数组。
例子:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var patients = [
[{name: 'Amit', Id: 1, room: 1}],
[{name: 'Lisa', Id: 4, room: 2}],
[{name: 'Charles', Id: 2, room: 1}],
[{name: 'Bella', Id: 3, room: 1}]
];
var descending = _.sortBy(patients, 'total').reverse();
console.log(descending);
</script>
</body>
</html>
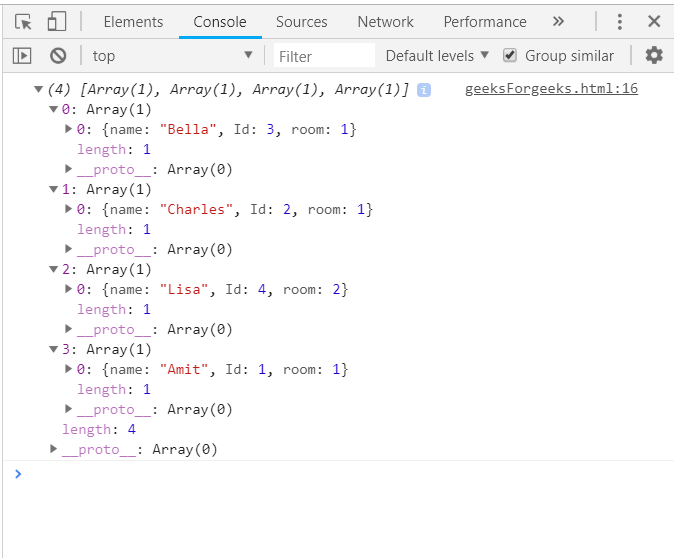
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程