jQuery stop()方法
stop()方法是jQuery内置的一个方法,用于停止当前运行的动画,为选定的元素。
语法:
$(selector).stop(stopAll, goToEnd);
参数:该方法接受上面提到的和下面描述的两个参数。
- stopAll:这是一个可选的参数,这个参数的值是布尔值。这个参数用来指定是否也要停止排队的动画。这个参数的默认值是false。
- goToEnd:这是一个可选的参数,这个参数的值是布尔值。这个参数用于指定是否立即完成所有动画。这个参数的默认值是false。
下面的例子说明了jQuery中的stop()方法。
例子1:这个例子不包含任何参数。
<!DOCTYPE html>
<html>
<head>
<title>The stop Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("#gfg_start").click(function () {
("div").animate({
height: 300
}, 1000);
("div").animate({
width: 300
}, 1000);
});
("#gfg_stop").click(function () {
("div").stop();
});
});
</script>
<style>
div {
background: green;
height: 60px;
width: 60px;
}
button {
margin-bottom: 30px;
}
</style>
</head>
<body>
<!-- click on this button and
animation will start -->
<button id="gfg_start">Start</button>
<!-- click on this button and
animation will stop -->
<button id="gfg_stop">Stop</button>
<div></div>
</body>
</html>
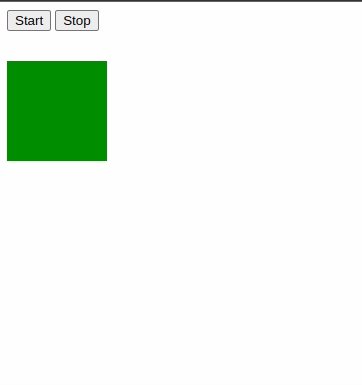
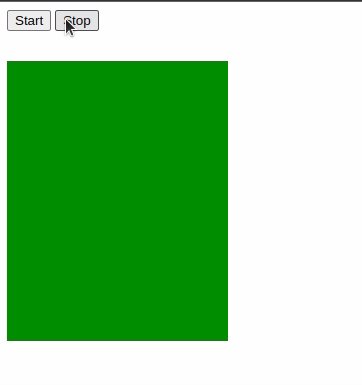
输出:

例子2:这个例子包含参数。
<!DOCTYPE html>
<html>
<head>
<title> The stop Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
var div =("div");
("#start").click(function () {
div.animate({
height: 280
}, "slow");
div.animate({
width: 280
}, "slow");
div.animate({
height: 120
}, "slow");
div.animate({
width: 120
}, "slow");
});
("#stop").click(function () {
div.stop(true, true);
});
});
</script>
<style>
div {
background: green;
height: 100px;
width: 100px;
}
button {
margin-bottom: 30px;
}
</style>
</head>
<body>
<!-- click on this button and
animation will start -->
<button id="start">Start </button>
<!-- click on this button and
animation will stop -->
<button id="stop">Stop </button>
<div></div>
</body>
</html>
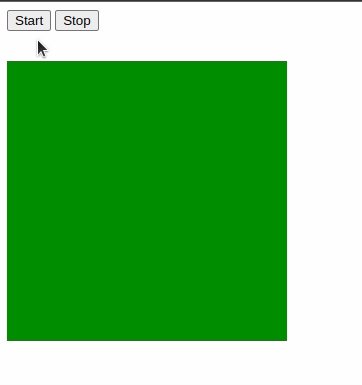
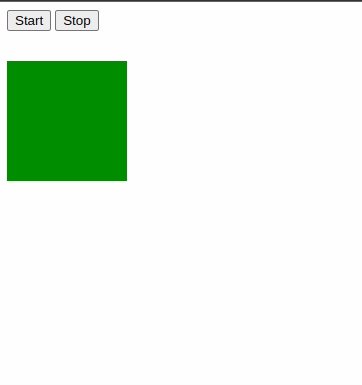
输出:

 极客教程
极客教程